![[FLASH] Coeur qui tombe [FLASH] Coeur qui tombe](http://media.paperblog.fr/i/278/2788717/flash-coeur-tombe-L-1.jpeg) Bonjour,
Bonjour,
Voici comment faire tomber des cœurs en AS3
Bonjour,
1) Ouvrir Flash et créer un projet AS3.
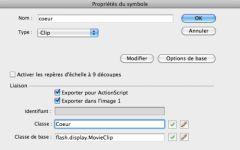
2) Créez un MovieClip et donné lui comme nom coeur, ensuite cliquez sur avancé et donné comme nom Coeur.
3) Dans ce MovieClip dessiné votre cœur ou placé votre image.
4) Ouvrir la fenêtre de code et y placer le code suivant ://On donne les paramètres de la scène
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
//On défini notre movieClip
var coeur:MovieClip;
//On défini un tableau
var listedecoeurs:Array = new Array ();
//Notre boucle qui va déplacer nos coeurs et les paramètres
for (var i:int = 0; i<200; i++)
{
coeur = new Coeur ();
// La position
coeur.x = Math.random () * stage.stageWidth;
coeur.y = Math.random () * stage.stageHeight;
// Sa taille
coeur.scaleX = coeur.scaleY = 0.5 + Math.random();
// Sa couleur en random
var couleurtrans:ColorTransform = new ColorTransform ();
couleurtrans.color = 0xffffff * Math.random();
coeur.transform.colorTransform = couleurtrans;
// Sa transparence
coeur.alpha = Math.random();
// Sa vitesse sur la scène
coeur.vitesseY = 1 + 3 * Math.random();
//On applique un filtre de flou
coeur.filters = [new BlurFilter ()];
//On envoie
listedecoeurs.push (coeur);
}
//Pour chaque coeur dans le tableau Listedecoeurs on l'ajoute à la scène
for each (coeur in listedecoeurs)
{
addChild (coeur);
}
//Pour créer le mouvement à l'infini
addEventListener (Event.ENTER_FRAME, infini);
function infini (e:Event):void
{
for each (var coeur:MovieClip in listedecoeurs)
{
coeur.y += coeur.vitesseY;
if (coeur.y > stage.stageHeight + coeur.width / 2)
{
coeur.x = Math.random () * stage.stageWidth;
coeur.y = -coeur.width / 2;
}
}
}
5) ctrl+enter et normalement vos cœurs doivent tomber verticalement et si vous redimensionné la scène les nouveaux s'adaptent à la largeur de la scène.
Démo : ICI
Source : ICI
Bàv,
Burnside.

