Le but de ce tutorial est de créer une application Silverlight qui affiche « Hello World » dans une page Internet.
Dans Visual Studio 2010,
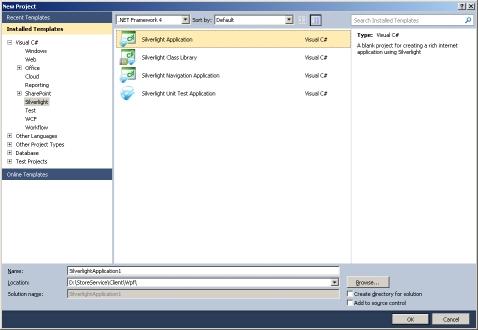
J’ouvre l’onglet « File|New Project » puis je choisis à gauche le template « Silverlight » et au centre « Silverlight Application ». Je nomme et donne un chemin à mon projet et je valide.

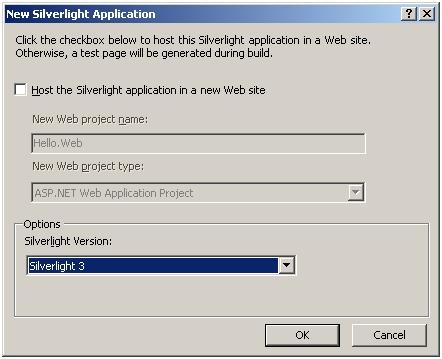
Pour ce tutorial, j’utilise la version 3 de Silverlight et j’ai décoché l’option «Host the Silverlight application in a Web site ».
Il faut savoir que vous pouvez utiliser Silverlight pour le client et une technologie non Microsoft au niveau du serveur.
Ici, j’utilise Silverlight uniquement pour le client, il n’y a pas de connexion avec un serveur.
Silverlight peut être hébergé sur n’importe quel type de serveur Web, il faut juste que le navigateur du client puisse télécharger l’application pour ensuite l’exécuter.

Suite à la validation des options du projet, la zone de visualisation et de code de Visual Studio apparaît.
Je fais glisser un « Label » dans la zone de dessin « MainPage.xaml » et j’affecte dans l’éditeur de propriété j’affecte à « Content » la valeur « Hello World ».
J’aligne le tout à gauche avec la propriété « HorizontalAlignment » à « Left »
Dès lors, j’ai une page Web qui contient le texte « Hello World »
Résultat en image :

Sources
