Comme pour GeoGebra, j'ai tenté d'embarquer des animations dynamiques du logiciel CarMetal sur un blog. Cela fonctionne exactement selon le même principe.
Avant toute chose, il faut se rendre sur le site du logiciel, le télécharger et suivre quelques tutoriels vidéo qui sont très bien faits. On y découvrira quelques ressemblances avec GeoGebra comme l'insertion possible de textes dynamiques Latex, mais aussi des particularités, comme l'aimantation des points et la possibilité d'utiliser des commandes Java pour faire des figures.
Pour l'instant je n'ai pas cherché à créer mes propres figures, le but était de suivre les tutoriels, de comparer avec GeoGebra dans l'objectif triple d'une utilisation personnelle en cours, d'une utilisation par les élèves et d'une exportation vers un billet de blog. Je manque de recul sur les deux premiers points mais j'ai le sentiment que le logiciel est d'utilisation un peu plus complexe que GeoGebra au premier abord. Je ne suis cependant pas définitif sur ce jugement trop rapide. Pour le dernier point c'est identique.
J'ai rencontré une difficulté lors de la réécriture des scripts. Les i++ des codes ne fonctionnent pas et je les ai remplacés par i+1.
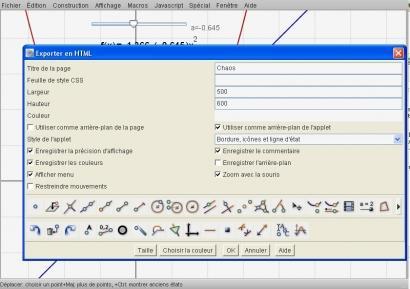
Pour implanter l'applet CarMetal dans un billet de blog, il suffit de disposer d'un espace personnel afin d'y recopier le fichier .jar et le fichier que l'on veut implanter en .zir, à l'aide d'un logiciel client FTP (Filezilla par exemple). Il faut aussi générer un fichier HTML à partir du menu "Spécial" et non comme on pourrait s'y attendre: "Fichier".

Le choix des dimensions du fichier HTML est important car les billets de blogs sont souvent de dimension réduite, il faut rarement dépasser 500 ou 600 pour chacun des nombres.
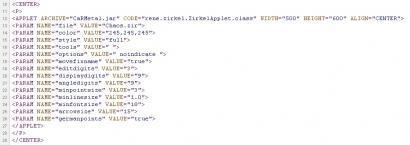
Une fois le fichier HTML visible sur son navigateur, il faut éditer le code source (clic droit de la souris -> afficher le code source) et récupérer le code de l'applet:

Cliquer sur l'image pour agrandir
Il suffit ensuite de le recopier dans l'éditeur HTML du blog et de remplacer entre les guillemets CarMetal.jar par l'adresse exacte de son fichier .jar et le fichier en .zir derrière VALUE par son adresse , sur votre espace personnel.

Les résultats sont ICI.
