
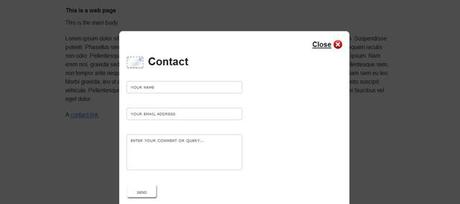
Ce petit Tutorial vous explique comment utiliser les langages XHTML, CSS, jQuery et un peu de PHP pour faire un formulaire de contact de type « pop up » qui recouvrira votre page lorsque vous cliquerez sur un lien hypertext. Le formulaire valide tout ce qui est entré dans le formulaire, ensuite Ajax se charge d’envoyer le formulaire sans rafraichir la page.
- Demo
- Créer !


LES COMMENTAIRES (1)
posté le 31 décembre à 16:48
Fort intéressant ce tutorial :) Merci :)