 Sommaire :
Sommaire :
- Introduction
- 1. Théorie (le présent billet)
- 2. Pratique
- 3. Des Cas particuliers
Si j’ai choisi les techniques d’éclairage en level design comme sujet de mon premier tutorial, c’est pour une raison assez simple mais pas forcément intuitive : le fait est que les formes et l’architecture sont les marionnettes de la lumière ; en d’autres termes, il faut penser l’architecture d’une map en fonction de la façon dont on va l’éclairer et surtout pas essayer de contraindre l’éclairage à s’adapter aux formes (en fait, si, vous pouvez, mais attendez-vous à y passer beaucoup plus de temps que si vous suivez la méthode que je vous recommande). Pour résumer, donc, la méthode du mapping est plus ou moins inversée par rapport à l’ordre d’utilisation des outils tels qu’ils sont présentés dans l’éditeur.
Pour les autres, qui cherchent à comprendre comment utiliser les outils d’éclairage de UnrealEd, vous êtes sur la bonne page ! Cependant, il ne s’agit pas ici de vous apprendre le fonctionnement de ces outils : vous êtes supposé savoir ce qu’est un Light Actor et quels en sont les paramètres avant de lire ce tutorial. Si vous avez encore des lacunes à ce sujet, je vous recommande de commencer par ce tutorial de Drakeslayer, autrement vous ne comprendrez certainement rien.
ATTENTION : les techniques et outils présentés dans ce tutorial concernent UnrealEd 3.0 et donc la création de maps pour Unreal Tournament 200x, voire pour Unreal 2 dans une certaine mesure ; il n’est pas garanti que ce tutorial fonctionnera exactement de la même façon pour d’autres éditeurs utilisant le moteur Unreal ou un de ses dérivés tels que XIIIed, DevastationEd, et j’en oublie… D’autres part, si on peut raisonnablement supposer que la plupart des outils présentés ici seront toujours disponibles dans l’éditeur de Unreal Tournament 2007, il n’est en rien garanti que ce sera le cas (1) : utilisez-le donc en toutes connaissances de cause. Quant à UnrealEd 1.0 et 2.0, soit pour Unreal 1 et Unreal Tournament 99, je tacherais de préciser si les techniques décrites sont envisageables ou non…
Une dernière chose : ce tutorial n’a absolument pas pour but de vous apprendre à faire de « belles » choses mais juste de vous donner quelques trucs et astuces pour vous simplifier la tâche au cours de votre processus de mapping. Comme pour la plupart des activités artistiques, faire une map agréable à l’œil est facile mais faire une « belle » map est une affaire de pure chance : suivez la méthode et vous mettrez les chances de votre coté en espérant qu’elles vous seront favorables, faites-en à votre tête et le résultat ne sera en aucun cas garanti.
Vous êtes prêts ? Alors c’est parti !
1) La lumière : qu’est-ce que c’est ?
Si vous posez la question à un physicien, il vous répondra que la lumière est la partie visible du spectre électromagnétique, celui-ci faisant partie des quatre éléments principaux de l’univers avec la gravité, les interactions fortes et les interactions faibles. Il va sans dire que les artistes ont appris à domestiquer la lumière bien longtemps avant que les savants ne l’expriment sous formes d’équations, de sorte que vous n’avez pas vraiment besoin d’en savoir plus mais un peu de culture G ne fait pas de mal… Par contre, ça me permet de poser quelques éléments de base qu’il vous sera utile de savoir pour la suite du tutorial.
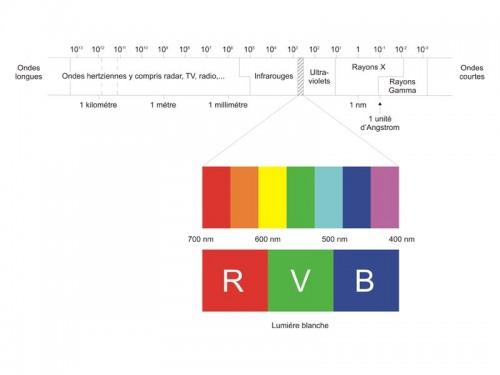
Jetez donc un coup d’œil au schéma suivant :

Cliquez sur l'image pour la voir en plus grand
De gauche à droite, la longueur d’onde – mesurée en nanomètre (soit 1 nm = 1 millionième de millimètre) – des rayonnements se réduit : de totalement inoffensifs, ceux-là deviennent de plus en plus mortels. Le spectre électromagnétique est donc composé d’une série de radiations : celles qui nous intéressent se trouvent entre 400 et 700 nm car c’est dans cet intervalle qu’elles affectent la rétine et sont donc « visibles » (des procédés artificiels permettent également de représenter les radiations « invisibles » mais, bien sûr, celles-ci ne nous concernent pas).
La partie inférieure du schéma représente la décomposition de la lumière lorsque celle-ci est passée à travers un prisme. C’est l’expérience que mena Newton en 1676 pour démontrer que la lumière était composée d’une infinité de couleurs. Pour ce qui nous concerne, on en retient le Rouge, le Vert et le Bleu car Young démontra en 1800 que mélanger ces trois tons à des degrés variables permet de reproduire toutes les autres couleurs visibles.
On distingue deux sortes de couleurs : les couleurs chromatiques et les couleurs achromatiques. Ces dernières sont le Noir, le Blanc et toutes les valeurs de Gris intermédiaires, alors que les premières sont celles qui comportent ne serait-ce qu’une infime parcelle de couleur Rouge, Verte ou Bleu. Les couleurs chromatiques se définissent à travers trois attributs (entre parenthèses, le terme anglais utilisé dans UnrealEd) :
- luminosité (Brightness) : c’est la densité relative des couleurs, chromatiques ou achromatiques ; dans UnrealEd cet attribut correspond à la brillance du Light Actor concerné : plus il est élevé et plus la lumière est forte
- teinte (Hue) : c’est la nuance de la couleur ; le Rouge, le Jaune, le Vert, le Bleu,… sont des teintes ; bien qu’il n’y en ait « que » 256 dans UnrealEd, les deux autres attributs permettent de les nuancer au point de pouvoir reproduire toutes les couleurs visibles par l’œil humain
- saturation (Saturation) : c’est le degré de saturation de chaque teinte, plus une couleur est saturée et plus elle est colorée, moins elle est saturée et plus elle est pâle (à noter que dans UnrealEd ce paramètre est « inversé » : plus le paramètre Saturation est élevé et plus la couleur pâlit…)
2) Les contrastes : pourquoi sont-ils indispensables ?
Si la lumière nous permet de distinguer les formes qui nous entourent et donc de nous orienter dans notre environnement, elle a aussi une autre propriété fondamentale : les zones qu’elle n’éclaire pas restent dans l’ombre et sont donc plus sombres que le reste de notre champ de vision. Ainsi, notre cerveau est capable d’apprécier les notions de profondeurs et de volumes, la fameuse « Troisième Dimension » chère aux infographistes de l’image de synthèse. Si un jour vous avez l’occasion de voir un peintre au travail, observez bien de quelle manière il mélange les clairs et les obscurs, ainsi que toutes les nuances intermédiaires, pour créer une impression d’espace sur sa toile (bien sûr, ça ne marche pas avec la peinture abstraite…)
Comme il vaut mieux une bonne image que 10 000 mots :

Cliquez sur l'image pour la voir en plus grand
A gauche, la forme telle qu’elle est dans l’absolu ; au centre, la même éclairée « plein pot » à 360° ; à droite, avec un éclairage provenant du centre gauche (l’espèce de halo sur l’arête droite étant provoqué par la réverbération de la lumière depuis le sol sur le volume) : voyez comme la disposition des ombres font la forme immédiatement identifiable sans aucune réflexion de la part de l’observateur, de même que sa position indiquée par son ombre portée (celle-ci tend à s’assombrir au fur et à mesure qu’elle s’éloigne de l’objet et que la lumière réverbérée sur l’arête droite de l’objet s’atténue)
Note : la figure centrale illustre bien le problème du ZoneLighting. Cette technique, bien que rapide, tend à « bouffer » les contrastes de l’éclairage : poussée à l’extrême comme ici, elle détruit tous vos efforts, utilisez-la donc avec parcimonie (des valeurs maximales de 16 ou 32 en Brightness devraient être votre limite maximum).
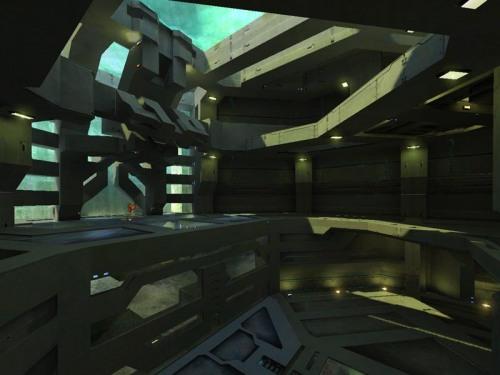
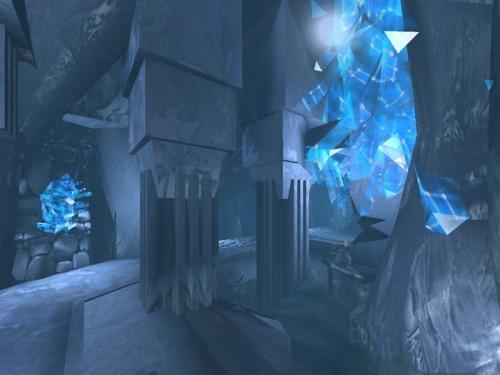
Bien sûr, l’exemple présenté ici est simplifié, en fait à la limite du monochromatique (soit 1 couleur et ses déclinaisons, comme une composition en Noir et Blanc plus les niveaux de Gris intermédiaires en quelque sorte…), un système de couleur au potentiel très restreint qui est peu utilisé par les mappers compte tenu de ses limitations. Il ne faut cependant pas croire qu’il est inutile ou même à proscrire : vous trouverez quelques maps officielles qui utilisent avec beaucoup de talent ce système monochromatique de couleurs très proches, comme DM-Gestalt ou, dans une certaine mesure, DM-Icetomb. En voici des screenshots, n’hésitez pas à ouvrir le fichier dans UnrealEd pour voir comment leurs auteurs respectifs ont contourné les difficultés rencontrées :

Cliquez sur l'image pour la voir en plus grand

Cliquez sur l'image pour la voir en plus grand
Astuce : ce procédé m’a été enseigné il y a… bien longtemps par ma première prof’ d’art, Marie-Hélène Astruc, à qui je dois à peu prés 90% de ce que je sais en matière de création artistique. Lorsque vous travaillez sur une composition pendant un certain temps, l’image de celle-ci a tendance à « s’imprimer » dans votre cerveau de sorte que vous n’en percevez plus les défauts : ainsi, regarder celle-ci dans un miroir régulièrement vous permet d’en déceler les faiblesses de contrastes puisque la voir inversée est comme la regarder d’un œil neuf. Bien sûr, ça ne fonctionne pas tout à fait de la même façon en mapping puisque vous créez un environnement en trois dimensions que vous observez de plusieurs points de vue successifs dans UnrealEd mais dans le cas d’un point de vue fixe (comme le point de spawn d’une map solo par exemple, ou bien la sortie d’un corridor où le champ de vision du joueur est restreint, ou encore dans le cas d’une décoration imposante telle que dans la salle du Super Shield de DM-Injector), le truc pourra éventuellement vous être utile : de temps en temps, prenez un screenshot de la zone concernée et inversez-la dans un logiciel de manipulation d’image, tel que Photoshop par exemple ; ce « coup du miroir » (souvenez-vous de l’expression, j’y reviendrais…) est assez fondamental chez tout artiste qui se respecte et vous permettra de déceler des faiblesses que vous ne verriez peut-être pas en temps normal…
Remarque : l’artiste débutant est souvent tenté de foncer la couleur pour obtenir des contrastes et, contrairement à ce que l’exemple ci-dessus peut vous laisser croire, ce n’est pas forcément une « bonne » chose. En effet, les peintres d’antan utilisaient presque exclusivement du bleu (précisément, du Cyan, j’y reviendrais…) pour foncer leurs couleurs mais jamais de Noir ; celui-ci est une invention des imprimeurs qui a à peine un siècle à peu prés et aucun artiste dont les œuvres sont dans les musées n’a jamais utilisé cette « couleur » pour la simple et bonne raison qu’elle n’existait pas : pour obtenir du « noir » – qui était en réalité un marron plus ou moins foncé – les peintres mélangeaient en quantités égales les trois couleurs primaires. Que sont les couleurs primaires ? Passez à la suite pour le savoir…
3) La complémentarité des couleurs : des contrastes colorés
Le monochromatisme n’ayant qu’un intérêt limité, les artistes ont rapidement mis au point un système de contraste semblable basé sur les couleurs. Au début, les peintres utilisaient des poudres de minerai mélangées à de l’eau pour obtenir leurs peintures ; ils affinèrent cette technique par la suite en mélangeant les poudres à de l’huile qui sèche beaucoup plus lentement et permet de travailler la toile sur le long terme ; avec la chimie moderne, des techniques encore plus complexes sont devenues possibles, telle que l’acrylique… Très vite, ils cessèrent de jongler avec des milliers de poudre et n’utilisèrent plus que trois couleurs pour obtenir toutes les autres en les mélangeant en quantités différentes : ces trois couleurs principales – le Cyan (un Bleu pâle), le Magenta (un Rouge légèrement rosé) et le Jaune – sont appelées « couleurs primaires » et le produit de leur mélange, « couleurs secondaires ». Vers la fin du XIXème siècle, les imprimeurs adoptèrent à leur tour les couleurs et, naturellement, reprirent celles qu’utilisaient les peintres en adaptant à leurs machines la technique du pointillisme conçue par Seurat et Van Gogh : celle-ci consiste à juxtaposer des minuscules points de couleurs primaires les uns à coté des autres afin de recréer par une forme d’illusion d’optique les dégradés de couleurs (dites « couleurs secondaires ») normalement obtenus en mélangeant les poudres de minerai évoquées plus haut. Vues de loin, les couleurs se mélangent parfaitement alors que de prés, les points de couleurs primaires sont parfaitement discernables. Quelques exemples :

Cliquez sur l'image pour la voir en plus grand
Si vous prenez le temps d’observer de près une image dans un magazine (n’ayez pas peur de prendre une loupe…), vous remarquerez que l’image est composée d’une multitude de points juxtaposés qui, vus de loin, reproduisent les couleurs intermédiaires et les dégradés nécessaires pour éviter des surfaces de couleurs uniformes, et souvent abruptes, qu’on appelle des « aplats » (ce qui ne veut pas dire que les aplats doivent être absolument proscrits, l’Art Moderne l’a bien démontré, mais en règle générale une image faite de nombreux dégradés est plus agréable à l’œil) : sur Photoshop, ces points sont appelés des pixels…
Pendant des siècles, les artistes utilisèrent toutes les couleurs secondaires qu’ils purent obtenir des couleurs primaires et on crut longtemps qu’il n’y en avait pas d’autres, jusqu’à ce qu’on invente la photographie en couleurs. Alors il s’avéra que certaines couleurs obtenues sur une pellicule photo ne pouvaient pas être imprimées telle quelle, les couleurs des imprimeurs – et donc celles des peintres – étaient trop restreintes : c’est la raison pour laquelle on parle de « couleurs imprimables » (CMJN) et de « couleurs visibles » (RVB) dont le spectre est plus vaste que celui des précédentes. Le problème qui nous concerne étant que la complémentarité des couleurs repose sur le spectre CMJN : comment y incorporer les couleurs du spectre RVB ?
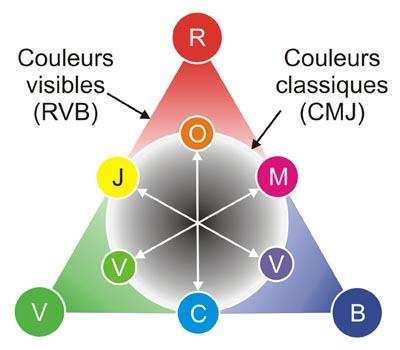
Souvenez-vous de ce que je vous disais plus haut à propos de la lumière en tant que partie visible du spectre électromagnétique : la lumière n’est en réalité qu’une « ligne droite » dont le seul contraste extrême qu’on peut obtenir consiste à juxtaposer l’une à coté de l’autre les deux extrémités de ce spectre, soit le Rouge et le Bleu. Plutôt limité, non ? D’autant plus que le résultat n’est généralement pas fameux car trop abrupt, voyez DM-1on1-Squader pour plus de détails… Une solution consiste à représenter le spectre RVB en triangle et à y juxtaposer le spectre CMJ de la façon suivante :

Note : contrairement à ce qui est montré ici, le mélange en quantités parfaitement égales des couleurs primaires du spectre RVB est supposé donner du Blanc et non du Noir car celui-ci est le produit du mélange en quantités parfaitement égales des couleurs primaires du spectre CMJ ; ce schéma est simplement supposé vous montrer un principe de superposition de deux spectres a priori incompatibles, suivez-le donc avec un grain de sel…
Aux extrémités du triangle, le spectre de la lumière visible RVB (RGB en anglais), et en son centre, le spectre CMJ (CMY en anglais) – présenté sous la forme du Cercle Chromatique, seule et unique bible de tous les peintres – composé de Cyan (C), de Magenta (M) et de Jaune (J), les couleurs secondaires obtenues par le mélange en quantités égales des couleurs primaires correspondantes sont placées sur le cercle entre les primaires concernées :
- Cyan + Magenta = Violet (V)
- Magenta + Jaune = Orange (O)
- Jaune + Cyan = Vert (V ; attention : ce n’est pas exactement le même Vert que celui du spectre RVB, celui-ci n’étant pas « imprimable » comme je vous le disais plus haut…)
Les couleurs secondaires sont donc les « couleurs complémentaires » de la couleur inutilisée pour les obtenir : suivez les double flèches blanches pour trouver la couleur complémentaire d’une couleur primaire et vice-versa. Ces « couleurs complémentaires » sont donc les « opposées » des couleurs primaires et ainsi celles avec lesquelles il faut conjuguer les primaires pour obtenir les meilleurs contrastes, donc les notions de volume et d’espace nécessaires pour une bonne compréhension d’un volume, ou d’un environnement dans le cas du mapping. Voici un exemple d’utilisation de couleurs complémentaires dans une image qui ressemble à une autre que vous connaissez déjà : voyez comme le cylindre, maintenant en orange, se détache clairement du fond bleu, la couleur primaire complémentaire de la précédente :

Cliquez sur l'image pour la voir en plus grand
Note : pour le spectre RVB, la conjugaison des couleurs est dite « soustractive » alors que pour le spectre CMJ, elle est dite « additive » et la raison en est assez simple. Concernant le spectre CMJ, vous avez probablement déjà compris : l’addition des couleurs primaires sur une feuille blanche permet de reproduire les dégradés de couleurs, que ce soit par la technique de pointillisme des imprimeurs ou par le mélange des pâtes de peinture sur la palette du peintre (ou directement sur la toile pour les véritables maîtres). Pour ce qui est du spectre RVB, c’est un peu plus subtil : en fait, les couleurs n’existent « pas » en réalité, il y a juste des matériaux dont les structures atomiques leur permet de retenir certaines des couleurs de la lumière qu’ils reçoivent alors qu’ils renvoient les autres, donc celles qu’on voit ; ainsi se produit une « soustraction » de certaines couleurs, la lumière reçue en est dépouillée et ne subsistent plus que les autres qui donnent leur « couleur » aux choses qui nous entourent. Il va sans dire qu’aucun moteur 3D n’est capable de reproduire en temps réel tous les détails d’une telle complexité, d’où le rôle prépondérant des textures et des matériaux dans l’éclairage d’une map : compte tenu de l’importance de cet élément, j’y reviendrais en détails plus loin…
Remarque : comme je le disais plus haut à propos de DM-1on1-Squader, trop de contrastes tend à tuer le contraste. En gros, ça fait mal aux yeux. De nombreux exemples se trouvent dans les productions pour la jeunesse, celles de Walt Disney en tête de liste : les jeunes ayant plus de mal que les adultes à distinguer les couleurs, il est nécessaire d’utiliser de très forts contrastes et des couleurs très saturées pour exprimer les volumes. Ne vous sentez pas obligé de transformer votre map en Las Vegas ou en Alice aux Pays des Merveilles pour donner de bonnes notions de profondeur : une harmonie de couleurs est souvent ce qu’il y a de mieux, à la fois pour les yeux et pour éviter de passer pour un gros balourd (je vous donnerais quelques exemples commentés un peu plus loin). En cas de doute, n’oubliez pas que le miroir est votre ami… Voici un exemple de map éclairée à la Walt Disney selon moi (DM-Curse4) :

Cliquez sur l'image pour la voir en plus grand
Inutile de préciser que ce genre d’éclairage fonctionne « mal » pour un thème comme celui-là qui se veut infernal et démoniaque : en fait, on a davantage l’impression de se trouver dans un lieu féérique et merveilleux qu’aux portes de l’Enfer. L’auteur s’est-il trompé dans son choix ou a-t-il trop tiré sur la limite de son concept ? On ne le saura certainement jamais mais toujours est-il qu’il y a là ce qui me semble être un problème d’éclairage… Vous ne serez peut-être pas de cet avis cependant.
Cet exemple me permet de passer au point suivant : le symbolisme des couleurs, ou quand l’Art rejoint la philosophie, voire la métaphysique. Certains imbéciles obscurantistes, dont je tairais les noms par politesse, affirment haut et fort dans leurs tutoriaux et sur les forums spécialisés que certaines couleurs valent mieux que d’autres en raison de leur symbole. Cette thèse est difficilement soutenable, pour plusieurs raisons. La première, c’est que si les artistes depuis l’aube de l’Art ont toujours utilisé la quasi-totalité des couleurs à leur disposition (des connaissances de base en Histoire de l’Art permettent de s’en assurer), c’est bien qu’elles ont toutes leur utilité et qu’il n’y en a pas de meilleures que d’autres. En fait, le choix d’une harmonie de couleurs dépend beaucoup plus du thème de l’œuvre que du choix personnel de son auteur. Ce qui m’amène à la raison suivante : le symbolisme des couleurs varie considérablement d’une culture à l’autre (preuve en est la politique désastreuse de la General Motors au cours des années 60 qui essaya de vendre en Asie des voitures peintes aux couleurs de l’Amérique, avec des conséquences dramatiques pour les bénéfices), ce qui veut dire que votre symbolisme durement travaillé durant d’interminables heures perdra tout son sens suivant si le spectateur de votre travail est africain, asiatique ou je ne sais quoi, chose qui arrive beaucoup plus tôt qu’on ne croit en ces temps modernes où n’importe qui peut télécharger votre travail depuis n’importe quel point de la planète. Ne perdez pas votre temps avec des chimères, ne vous trompez pas de chemin : vous êtes artiste, pas philosophe ni métaphysicien, votre travail consiste à permettre aux spectateurs de ressentir une émotion devant votre travail. Ce qu’il en fera ne vous regarde pas : connaissez vos limites.
(1) Ce tutorial a été écrit en 2006, alors qu’UT3 – alors appelé UT2007 – n’était pas encore sorti. ↩
Suite du tutorial (2de Partie : Pratique)
Sommaire :
- Introduction
- 1. Théorie (le présent billet)
- 2. Pratique
- 3. Des Cas particuliers
