En voilà un bout de code que j'aime pour notre bon vieux WordPress : pouvoir créer un graphique très facilement.

Des graphiques pour WordPress
Dans cet article :- »
- »
- »
- »
- »
Créer un graphique sur WordPress
Le code
Le code a été créé par Steph, de WebDevOnLinux, que j'ai ensuite adapté pour ajouter plus d'options (légendes et désactivation des étiquettes).
Commencez par copier ce code dans le fichier function.php de votre WordPress:
Code block



// Graphiques function chart_shortcode( $atts ) { extract(shortcode_atts(array( 'data' => '', 'colors' => '', 'size' => '400x200', 'bg' => 'ffffff', 'title' => '', 'labels' => '', 'legende' => '', 'etiquette' => '', 'advanced' => '', 'type' => 'pie'), $atts)); switch ($type) { case 'line' : $charttype = 'lc'; break; case 'xyline' : $charttype = 'lxy'; break; case 'sparkline' : $charttype = 'ls'; break; case 'meter' : $charttype = 'gom'; break; case 'scatter' : $charttype = 's'; break; case 'venn' : $charttype = 'v'; break; case 'pie' : $charttype = 'p3'; break; case 'pie2d' : $charttype = 'p'; break; default : $charttype = $type; break;} if ($title) $string .= '&chtt='$title''; if ($labels) {if ($etiquette) {$string .= '&chl='$labels'';}} if ($legende) { $string .= '&chdl='$labels''; $string .= '&chdlp=b';} if ($colors) $string .= '&chco='$colors''; $string .= '&chs='$size''; $string .= '&chd=t:'$data''; $string .= '&chf='$bg''; return '<img title="'$title'" src="http://chart.apis.google.com/chart?cht='$charttype''$string$advanced'" alt="'$title'" />';} add_shortcode('chart', 'chart_shortcode');
Vous avez donc créé un shortcode pour générer des graphiques. Le code à utiliser dans vos articles est donc le suivant :
Code block



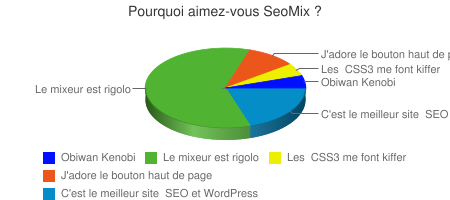
[chart data="20,60,10,5,5" bg="F7F9FA" legende="1" etiquette="1" labels="C'est le meilleur site SEO et WordPress|Le mixeur est rigolo|J'adore le bouton haut de page|Les CSS3 me font kiffer|Obiwan Kenobi" colors="058DC7,50B432,ED561B,EDEF00,000fff" size="450x200" title="Pourquoi aimez-vous SeoMix ?" type="pie"]
Le rendu du graphique sur WordPress est donc :

Explication du shortcode
Comme vous le voyez, il s'agit d'un des fameux shortcodes WordPress délimités par []. Vous pouvez l'utilisez partout (pages, articles, taxonomies). Le code étant un peu barbare, voici l'explication :
Les valeurs obligatoires :
- data : les valeurs de chaque pourcentage, séparées par une virgule (utilisez des points pour les pourcentages avec virgules)
Code block



data="20,60,10,5,5"
- labels : les noms rattachés à chaque pourcentage, séparés par le caractère |
Code block



labels="C'est le meilleur site SEO et WordPress|Le mixeur est rigolo|J'adore le bouton haut de page|Les CSS3 me font kiffer|Obiwan Kenobi"
- type : la forme du graphique
Code block



type="pie"
- title : le nom du graphique
Code block



title="Pourquoi aimez-vous SeoMix ?"
Les valeurs facultatives :
- bg : la couleur du background, sous la forme d'un code couleur css
Code block



bg="F7F9FA"
- legende : mettre à 1 pour afficher la légende du graphique
Code block



legend="1"
- etiquette : mettre à 1 pour afficher une étiquette pour chaque donnée
Code block



etiquette="1"
- colors : les couleurs de chaque partie du graphique, sous la forme d'un code couleur CSS et séparé par une virgule
Code block



colors="058DC7,50B432,ED561B,EDEF00,000fff"
- size : la taille
Code block



size="488x200"
- type : la forme du graphique
Code block



type="pie"
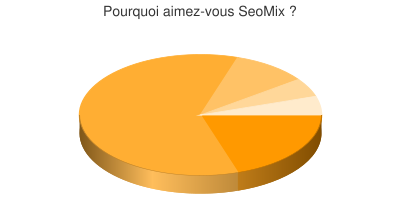
En ne prenant que les valeurs obligatoires, voici ce à quoi va ressembler le graphique sur votre WordPress (mais bon, sans légende, c'est bizarre...).

Et le code correspondant :
Code block



[chart data="20,60,10,5,5" labels="C'est le meilleur site SEO et WordPress|Le mixeur est rigolo|J'adore le bouton haut de page|Les CSS3 me font kiffer|Obiwan Kenobi" title="Pourquoi aimez-vous SeoMix ?" type="pie"]
Les valeurs pour créer des graphiques WordPress
Maintenant que l'on sait comment créer un graphique, voici les valeurs que vous pouvez utiliser :
Les couleurs :
Vous ne pouvez pas utiliser de codes génériques, tels que "black", "red" ou "white", sinon le rendu par défaut des couleurs sera comme sur le graphique précédent :
Pour sélectionner des couleurs, il faut donc connaître les codes utilisés en CSS. Faites varier les plaisir avec ces codes couleurs basiques :
- Bleu : 0000FF
- Marron : 800000
- Rouge : FF0000
- Blanc : FFFFFF
- Jaune : FFFF00
- Noir : 000000
- Gris : 808080
- Vert : 008000
Les types de graphiques :
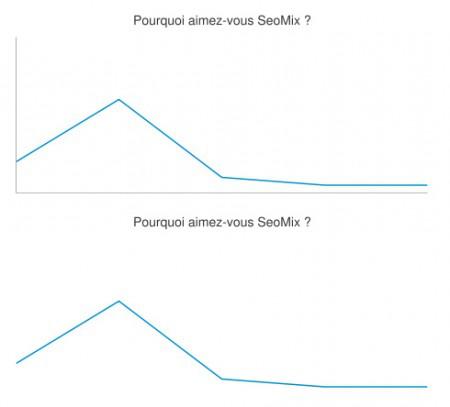
Là, on commence à s'amuser. Par défaut, j'ai utilisé pie. Mais vous pouvez utiliser d'autres valeurs : line, sparkline, meter, venn et pie2d, dont voici les rendus. Attention, certaines formes peuvent avoir des affichages un peu bizarres en fonction de la longueur de vos légendes, ou du type de données à afficher :

Les graphiques Line, puis Sparkline

Les graphiques Meter, Venn puis Pie2d
Les défauts du shortcode
Et oui, nous ne vivons pas dans le monde des bisounours. Cette méthode a plusieurs inconvénients :
- cela ralentit légèrement votre site (à chaque chargement de page, le code est généré par javascript)
- vous dépendez de Google
Sur un bon serveur rapide et sur un site optimisé, l'impact sera faible. Mais rien n'empêche de générer le graphique grâce à ce code, de faire une capture d'écran et de transformer le tout en image (ce sera 10fois plus rapide que de le faire sur Excel...).
Bien entendu, l'API de Google permet d'aller encore plus loin dans la création de graphiques, mais je n'ai pas voulu surcharger encore plus ce shortcode...
Sources :
- 5 shortcodes WordPress super pratiques (WebdevOnLinux)
- API Google Charts

