
Si c'est le cas pour vous , essayez de réduire le temps de chargement de vos sites . Ce billet est la deuxième partie d'un tutoriel que j'ai rédigé il y' a longtemps concernant l'optimisation des sites et l’accélération de la vitesse de chargement des pages web . Dans cette partie je vais parler d'un outil qui apporte une aide considérable : Google Page Speed .
C'est quoi Page Speed ?
Page Speed est une extension(Add-on) open source pour Firefox développé par le géant Google . Cet outils peut être utilisé par les webmasters et les développeurs web .
Cette extension est utilisée pour évaluer la performance des pages Web et pour obtenir des suggestions sur la façon de les améliorer.
Comment fonctionne Page Speed ?
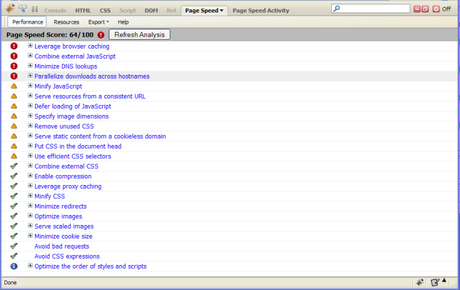
Page Speed effectue plusieurs tests sur la configuration et le code d'un site web. Ces tests sont basés sur un ensemble de pratiques connues pour améliorer les performances d'une page. Un ensemble de scores est attribué à chaque page, ainsi que des suggestions utiles sur la façon d'améliorer ses performances.
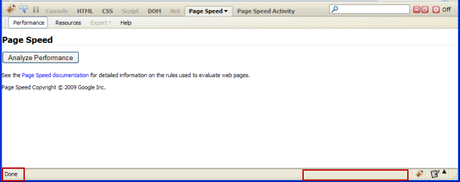
Google Page Speed s'intègre avec l'extension Firebug . Cette extension (PS) permet tout d'abord un test de vitesse sur les différentes pages .

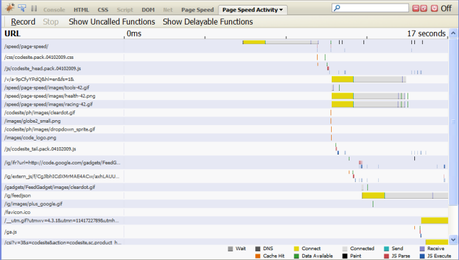
Cliquez sur l'image pour l'agrandir

Vous pouvez voir les suggestions , les remarques et les erreurs . Par exemple on peut vous suggérer de compacter Javascript ou de mettre le CSS dans le Header ..etc . Vous pouvez trouver toutes ces bonnes pratiques dans la première partie de ce tuto .
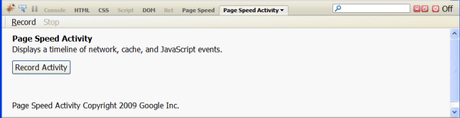
Un deuxième test permet d'enregistrer les activités des différents éléments d'une page .


D'autres utilités sont intégrés dans cette extension .
Enfin pour plus de détails visitez ces sites :
Page Speed : http://code.google.com/speed/page-speed
Page Speed open source project : http://code.google.com/p/page-speed
Google Code Blog : http://googlecode.blogspot.com/2009/06/introducing-page-speed.html
Images via Google Code

