Je profite de cet article pour souhaiter une bonne rentrée des classes aux élèves et enseignants. Le hasard fait que j'ai mis à jour aujourd'hui le site web de tortue-logo qui propose de s'initier à la programmation avec le langage LOGO et sa fameuse tortue. Cela peut peut-être donner des idées à des enseignants qui voudraient faire aimer l'informatique, la géométrie et la logique.
Un peu d'histoire
Le langage LOGO a été crée au dans les années 1960 au Massachusetts Institute of Technology (MIT) par Wally Feurzeig et Seymour Papert. C'est un bon langage d'initiation à la programmation en particulier pour les enfants grâce au côté ludique de la tortue graphique.
Dans mon histoire personnelle, c'est ma 1ère approche de la programmation en classe de 6ème à l'époque sur un MO5. La syntaxe est simple, cela demande de se casser un peu la tête mais pas trop et cela permet de faire des petits dessins sympas. L'informatique devient vite ma matière préférée (les lecteurs attentifs de ce blog auront noté que cela n'était ni l'orthographe ni la grammaire ;-) ). De mon expérience, je pense donc que ca peut être un moyen amusant de faire réfléchir les enfants sur des petits problèmes de logique et de géométrie.
Depuis je n'ai pas beaucoup eu l'occasion de réutiliser LOGO. Pourtant, ce langage a parait-il bien plus de possibilités que celles de la tortue. C'est pourtant devenu ma "madeleine de Proust". J'aime bien, lorsque je découvre un nouveau langage et que je cherche un 1er projet amusant, essayer d'écrire une version de LOGO. Je l'avais fait en Python il y a déjà plusieurs années. J'ai remis ça, il y a un an environ, en voulant découvrir la librairie raphaeljs écrite en javascript.
Raphael pour dessiner nativement dans un navigateur
Raphael est un projet que je trouve bluffant. Il permet simplement de générer des images vectoriels en VML (pour Internet Explorer) ou en SVG (pour tous les navigateurs "modernes"). Il contourne donc les problèmes de compatibilité de navigateur et rend la génération dynamique de dessins vectoriels très facile. Cela fonctionne aussi sur des navigateurs de smartphone pour peu que le support SVG soit inclus (ce qui est le cas de OperaMini). Je conseille vraiment cette librairie. Un coup d'oeil aux démos (celle-ci par exemple) devrait vous convaincre mieux que je ne pourrais le faire.
A vous de jouer
Je vous invite donc à découvrir tortue-logo.fr et à réaliser vos propres oeuvres. Petite nouveauté pour cette nouvelle version, la possibilité de changer la couleur du trait et du fond par les commandes fcc et fcfg.
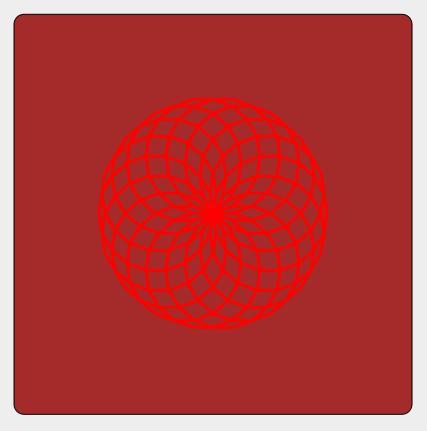
Voici en example, le code pour dessiner une rosace (un peu moche quand enregistré en jpg mais beaucoup plus joli en vectoriel):
fcc red
fcfg brown
repete 18 [td 20 repete 18 [td 20 av 20]]
ct

Pour réaliser le site tortue-logo, j'ai utilisé django et flatcms un CMS simplifié que j'ai développé. tortue-logo est devenu le projet d'example de ce CMS. Le tout est disponible sous licence libre sur bitbucket. Je suis preneur de vos idées d'amélioration.

