Bonsoir.
Nous voici à la seconde partie du tutoriel.
La partie qui va vous permettre de personnaliser à souhait votre thème.

Tout d’abord, je m’auto site du précédent article :
« Avant tout, je tiens à préciser que l’ensemble des tests ont étaient effectués sur l’iOs 4.1 par moi-même avec les iPhone 3Gs et 4, (pour le 3G cela fonctionne également, mais comme je ne l’ai pas testé personnellement, je peux rien garantir).
Avant de se lancez dans une aventure sans retour, je tiens à vous prévenir que c’est compliquer, oui TRÈS COMPLIQUER, mais fonctionnelle a 100%, sur les 2 modèles d’iDevices cités, si vous faite absolument, ABSOLUMENT TOUT de la manière dont c’est écrit. »
On peut donc commencer.
- Liste des prérequis :
a) Savoir être PATIENT, ainsi que de la PERSÉVÉRANCE.
b) Le dossier «SlantedLock2.theme» sur votre bureau.
c) Le site suivant pour les codes de couleurs html : http://code-couleur.com/
d) Le bloc-notes du PC (ou son équivalent MAC), et iFile sur votre iDevice.
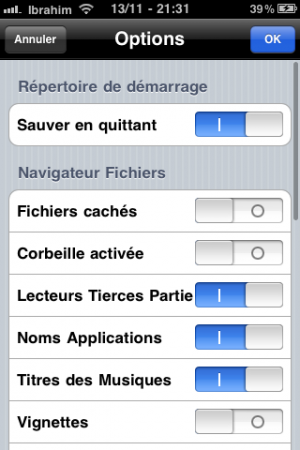
Je vous conseille de commencer par faire un petit réglage sur iFile :

Cliquer sur les réglages de ce dernier, puis activer l’option Sauver en quittant si ce n’est pas déjà le cas (car vu le nombre de Respring qui vous attends, ca peut etre énervant, et long de retrouver le chemain du fichier a modifier à chaque fois).
- Méthode de personnalisation :
Notre personnalisation concerne uniquement un seul fichier présent dans le dossier de votre thème, et celui qui est sur votre bureau, et également dans iFile.
Le fichier en question est le suivant :
- sur votre bureau : SlantedLock2.theme\Private\css\SlantedLock
- Dans iFile : var/stash/themes.XXXXX/SlantedLock2.theme/Private/css/SlantedLock
Je vous conseille de faire les modifications directement sur le fichier via iFile et son éditeur de texte (pour pouvoir voir le résultat directement après le Respring), et de faire la même chose sur le fichier présent sur votre bureau (histoire d’en avoir une copie).
Et oui, je vous ai demandé de le garder « uniquement » pour ça !
On va d’abord commencer par localiser les différentes »boites » , (lignes de code, encadrés en rouge) qui forment le fichier SlantedLock à modifier, seulement ceux qui nous serons UTILES lors de la modification du thème.
Les explications pour les différentes modifications à apportées sont citées en dessous.
Quand je dis « Faire les réglages de couleurs, d’opacité et de la taille de police uniquement« , c’est bien-sur au choix et non une obligations de faire les 3.
Ils sont nombreux, mais les voici quand même :

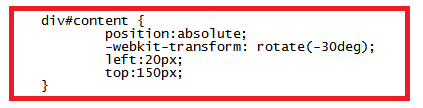
Celui ci permet de modifier l’angle d’inclinaison des différenst textes (heure, minutes, dates…) du thème.
- Il suffit donc de modifier l’angle (ici -30deg).
- Je vous conseille de jouez entre 0 et 45° max.

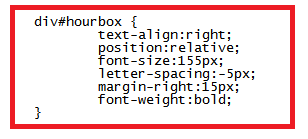
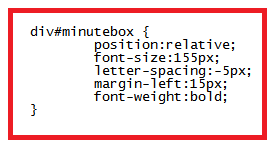
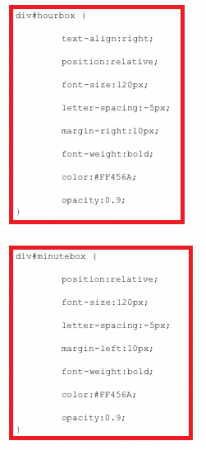
Celui ci permet de modifier tout ce qui est en rapport avec l’heure :
- font-size:155px; permet de changer la taille (ici 155),
- margin-right:15px; permet de modifier l’espace entre l’heure et les 2 point du milieux,
- color:#818181; permet de modifier la couleur (voir paragraphe suivant),
- opacity:0.3; permet de modifier l’opacité d’un texte.

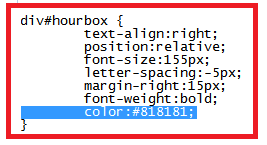
Vous voyez bien que j’ai ajouter une ligne de code, celle qui correspond à la couleur (veillez a bien respecter les espaces, saut de ligne etc).
Pour toutes les modifications de couleurs, et ce dans n’importe quelle boites, il suffira de changé le code décimal entre # et ; (d’ou le liens sur le site de codes de couleurs html).

- Il suffit de réaliser les mêmes réglages que pour les heures (à moins que vous désirez avoir heures et minutes), oublier pas d’ajouter la ligne de couleur.

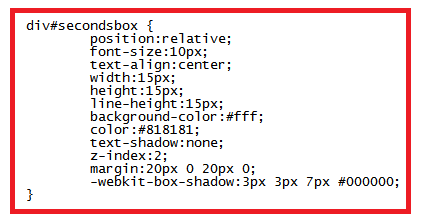
Celui ci permet de modifier tout ce qui est en rapport avec les secondes (dans un des 2 points au milieu).
- Je vous conseille de ne modifier UNIQUEMENT les couleurs.
- Si vous ne les voulez plus, il suffit de mettre le code de la couleur BLANCHE (soit fff).

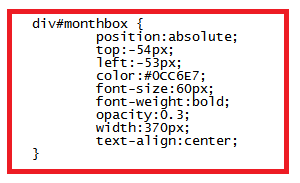
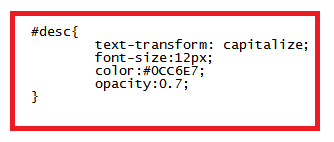
Celui ci permet de modifier tout ce qui est en rapport avec le mois.
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.

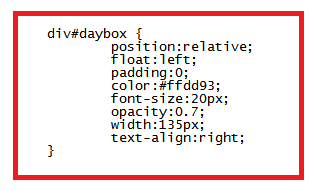
Celui ci permet de modifier tout ce qui est en rapport avec le jour (LUNDI, MARDI…).
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.

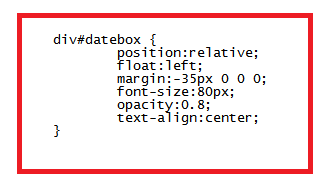
Celui ci permet de modifier tout ce qui est en rapport avec le jour (1, 17, 25…).
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.

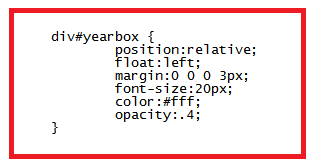
Celui ci permet de modifier tout ce qui est en rapport avec l’année.
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.
Maintenant nous voici dans « la partie météo » :

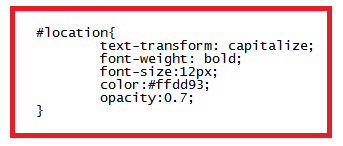
Celui ci permet de modifier tout ce qui est en rapport avec votre ville.
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.

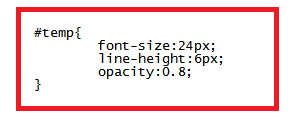
Celui ci permet de modifier tout ce qui est en rapport avec la température.
- Faire les réglages de couleurs (ajouter la ligne de code), d’opacité et de la taille de police uniquement.

Celui ci permet de modifier tout ce qui est en rapport avec la météo.
- Faire les réglages de couleurs, d’opacité et de la taille de police uniquement.
Vous voila instruit pour les boites.
Maintenant, un exemple avec changement de couleurs pour l’heure et les minutes.
Voici mon Screenshots a l’instant :

Ce qui me donne comme boite, par exemple, pour l’heure+minutes :

Et donc si je change les lignes de codes correspondant aux couleurs, j’obtiens :
Lignes de code de couleurs avant :
- color:#FF456A; (pour le rose).
Lignes de code de couleurs aprés :
- color:#F4FF3A; (pour le jaune).
Ce qui nous donne ceci :

Voila.
C’est le même principe pour exactement tout les reste.
Ce tutoriel est vraiment très compliquer, il demande beaucoup de patience, et de temps (de 1/2 a 1h), donc prenez votre mal en patience.
Je suis disponible pour toutes vos questions.
Bonne nuit.

J’ai fini avant le Dimanche 14 Novembre XD
