L’évolution des plates-formes mobiles aujourd’hui est en plein essor. La guerre est ouverte entre Apple et son iOS, RIM avec son BlackBerry OS, Google et Android mais aussi Windows avec Windows Phone.

Windows Mobile… Windows Phone… Windows Mobile… A s’y méprendre, Windows Phone 7 n’est pas Windows Mobile. C’est un système d’exploitation entièrement nouveau et innovant de part son interface en « Hub » (comprendre une interface horizontale et non plus verticale). C’est également un pari risqué de la part de l’éditeur de Redmond face à une concurrence très féroce.
Au-delà de cet aspect culturel, je vous propose aujourd’hui un premier tutoriel consacré à Windows Phone 7, avec la création d’une première application très basique : « HelloWorld App ». C’est très important de commencer par un début. Pourquoi une application aussi simple me direz-vous ? Tout simplement pour découvrir les outils mis à disposition par Microsoft pour le développement d’applications mobiles.
Pré-requis
Le développement d’une application (mobile ou non) ne se fait pas à la légère. Par conséquent, un minimum de connaissances est requis :
- Savoir faire des algorithmes
- Comprendre un langage de programmation
- Connaître un langage de programmation (C, C++, VisualBasic, C#, Java, WinDev, Autres…). Un langage utilisant la technologie .NET est primordial (selon l’application finale souhaitée).
- Il vous faut également un EDI (Éditeur) tels que Visual Studio 2008 ou 2010 si vous avez la chance d’être étudiant, professionnel ou geek no-life en puissance. Une version gratuite existe : Visual Studio 2010 Express Edition. Suffisant pour tous les articles de cette section !
- Le SDK Windows Phone 7, disponible ici . Il inclut pleins de petits outils sympathiques pour le développement d’application Windows Phone 7, notamment l’émulateur.
- Un PC (Sous Windows)… Rien de bien surprenant
- Du temps afin d’apprendre et de comprendre l’interface et les principes.
Hello World !
Afin de bien comprendre un éditeur ou même un langage vite fait sans lire des tonnes et des tonnes de livres, de documentations en ligne et j’en passe, il existe une solution. « Hello World ».
C’est une première application très basique qui permet d’afficher un texte simple sous forme de label ou champ textbox de saisie…
Vous êtes prêt ? C’est parti !
Étape 1 : Installer le SDK de Windows Phone 7
Première étape de notre pèlerinage avec Windows Phone de Microsoft : Le SDK. Cette étape est très importante car c’est elle qui vous permet de développer vos applications en Silverlight pour Windows Phone.
De même, ce SDK possède un émulateur du système d’exploitation complet afin de tester et affiner vos logiciels.
Si vous possédez déjà une version de Visual Studio, pas de panique, le SDK ne vous installe pas Visual Studio 2010 Express. Je regrette néanmoins qu’il soit impossible d’avoir un SDK plus léger (Car 450 MO… hic!).
Pour le téléchargement de notre SDK. Rendez-vous sur la page « App HUB » de Microsoft (disponible uniquement en anglais), ici .

Choisissez ensuite « Download the free tools » en haut à gauche.

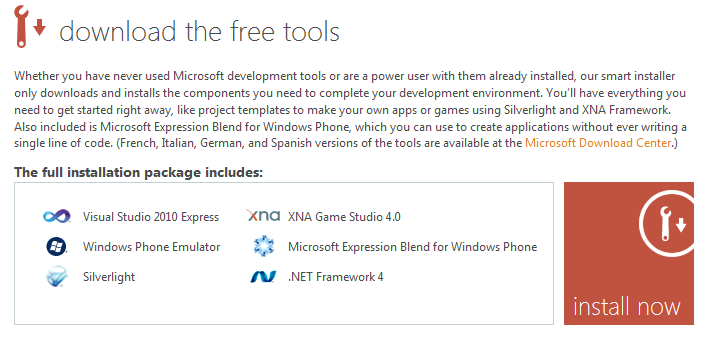
Cliquez ensuite sur : « Install Now ! ». Cela vous télécharge un petit logiciel qui téléchargera à son tour ce dont il a besoin : Visual Studio, XNA, Silverlight, .NET Framework…

Étape 2 : Création de notre projet sous Visual Studio 2010
Notre projet est très très simple. Nous ne voyons pas les notions d’interface graphique, de jeu ainsi que toutes les possibilités d’un tel SDK. Cela sera certainement le sujet d’un ou plusieurs prochains billets sur le développement d’applications sur Windows Phone 7.
Microsoft indique avoir mis en place tout un système simple pour faire des applications rapidement. Cela me rappelle étrangement l’argument commercial de certains éditeurs de logiciels de développement Français. Nous allons donc vérifier si cela est bien vrai.
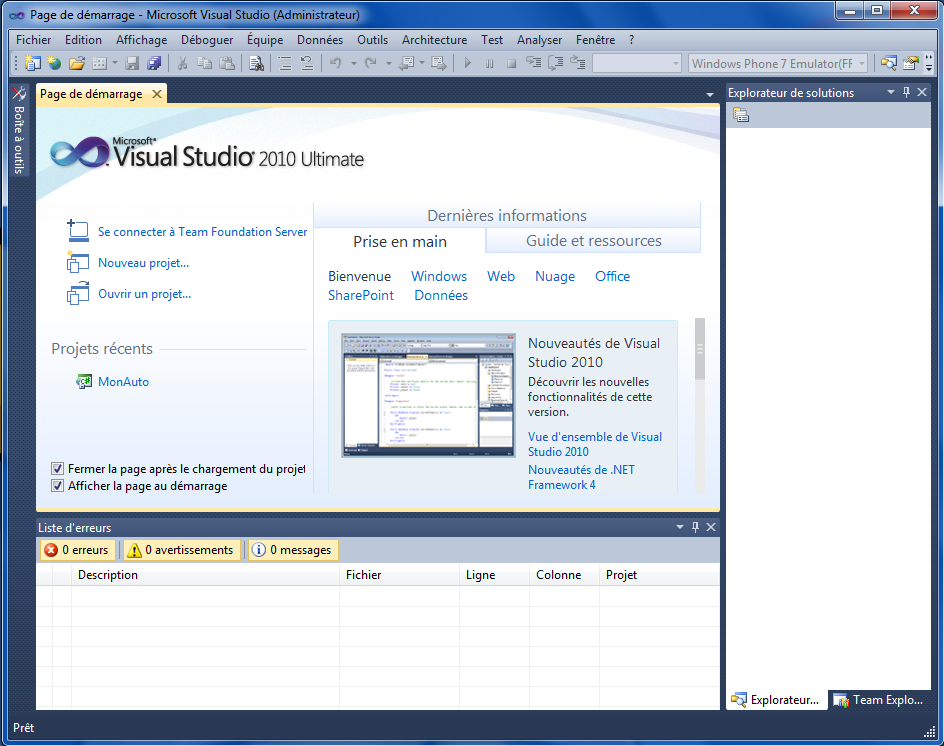
Ce tutoriel est réalisé à l’aide de Visual Studio 2010 Ultimate. Certains éléments peuvent être différents voir absents selon la version de VS que vous utilisez. Pas de panique !

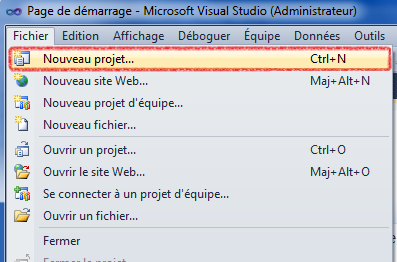
Cliquez ensuite sur le menu « Fichier » puis « Nouveau Projet » comme le montre la capture ci-dessous :

Selon votre configuration, vous pouvez obtenir plusieurs langages sur la colonne de gauche. Choisissez « C# » ou « Autres langages » puis « C# » afin d’obtenir la liste des possibilités offertes pour ce langage.
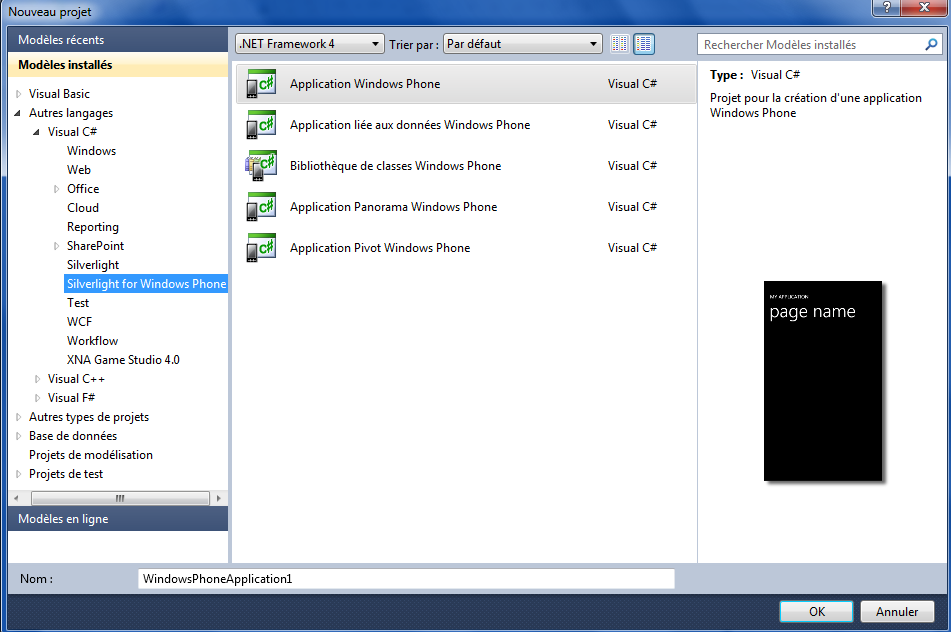
Cherchez ensuite la ligne « Silverlight for Windows Phone » et vous obtenez normalement ceci :

Notez également la rubrique « XNA Game Studio 4.0 » pour le développement d’applications de jeux avec Xbox Live.
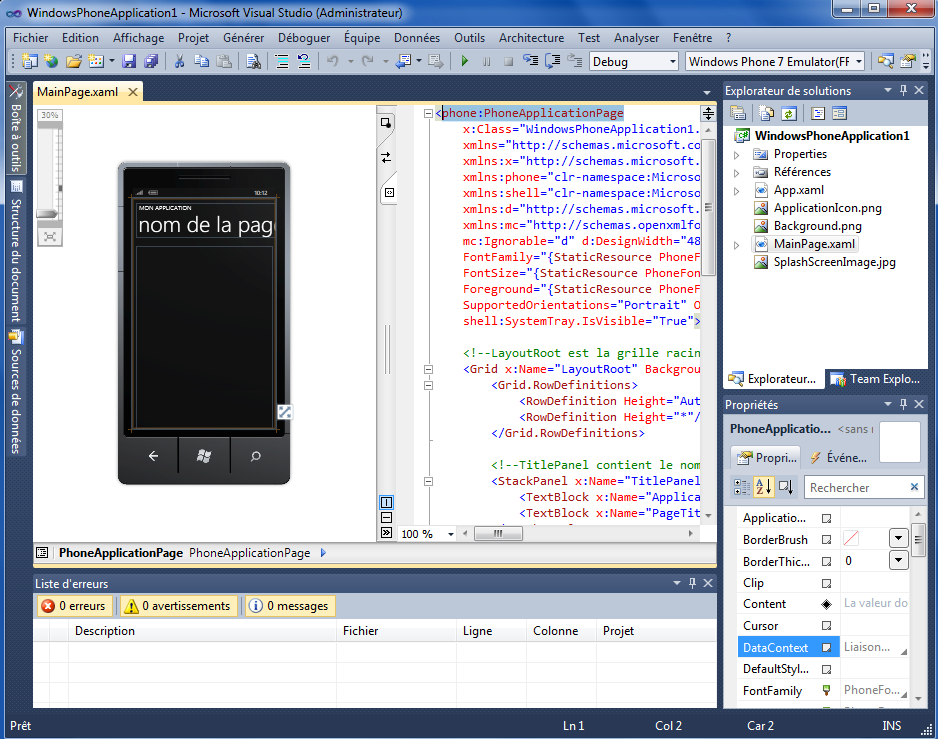
Choisissez maintenant dans votre colonne principale le type souhaité. Pour notre cas « Application Windows Phone ». Visual Studio affiche désormais un téléphone sur la gauche ainsi qu’un code XAML. Et c’est tout !

Je vous informe qu’un enregistrement du projet est essentiel. Soyez précis dans le nom de celui-ci pour plus de clarté. Exemple : « HelloWorldApp ».
Étape 3 : Création de notre application
Par défaut, dans la création de notre projet, apparaît une fenêtre avec le nom de l’application et le nom de la page en cours. (Notez que votre application peut avoir plusieurs pages ou une interface en colonnes nommée plus couramment hub).
Vous avez le choix de modifier le nom de vos libellés directement depuis l’éditeur graphique de Visual Studio ou depuis le code XAML, disponible à droite de l’interface, si vous êtes plus à l’aise les mains dans le cambouis.
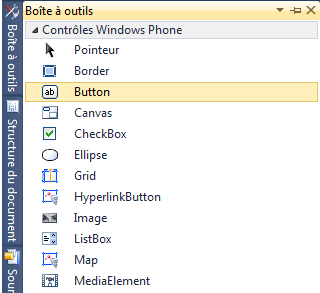
Une fois ces quelques modifications réalisées, nous allons ajouter à notre page, un simple bouton. Rendez-vous sur la gauche de Visual Studio, dans la rubrique « Boîte à outils » et sélectionnez « Button ».

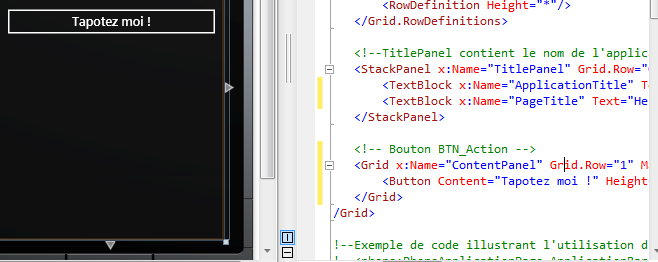
Vous obtenez alors un bouton, au centre de votre application, que vous pouvez mettre où bon vous semble. Comme ceci :

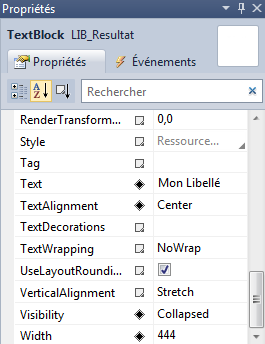
On ajoute ensuite un libellé (à partir d’un textblock : rendez-vous sur la gauche de Visual Studio, dans la rubrique « Boîte à outils » et sélectionnez «TextBlock»).
Par défaut ce libellé doit être invisible. Donnez donc la valeur « Collapsed » au paramètre « Visibility » du champ textblock. Comme ceci :

Double-cliquez maintenant sur votre bouton. Vous obtenez alors le code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace WindowsPhoneApplication1 { public partial class MainPage : PhoneApplicationPage { // Constructeur public MainPage() { InitializeComponent(); } private void BTN_Action_Click(object sender, RoutedEventArgs e) { // Contenu de notre action } } }
L’action de notre bouton se fera là où le commentaire « Contenu de notre action » est placé.
Le but de notre algorithme est de :
- Écrire dans le textblock (ci-après le libellé) le texte « Hello World ! »
- Rendre visible le libellé (qui est caché par défaut)
C’est extra simple, me direz-vous (surtout si vous faîtes du développement sur d’autres langages). Je le répète, c’est en apprenant les bases que l’on arrive à des résultats.
1 2 3 4 5 6 7 8 9 10 11 12 13
private void BTN_Action_Click(object sender, RoutedEventArgs e) { // On modifie la valeur de notre libellé LIB_Resultat.Text = "Hello World !"; // On rend visible notre libellé LIB_Resultat.Visibility = Visibility.Visible; }
Classique, simple, sobre.
Une fois ces deux petites lignes ajoutées. Je vous propose de faire un clic sur le bouton « Play (Debug) » de Visual Studio 2010 :

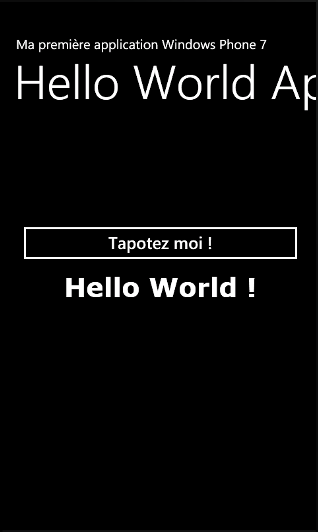
Vous obtenez alors l’émulateur de Windows Phone 7 et votre application (plus précisément la page en cours de modification). Cliquez sur le bouton


Étape 4 : Petit bilan
Résumons ce que nous avons fait dans ce premier tutoriel complet pour Windows Phone 7 :
- Nous avons téléchargé le SDK de Windows Phone 7
- Nous avons vu la création d’un projet « Silverlight for Windows Phone 7 » en C#
- Nous avons crée une petite application simple : « Hello World » pour débuter
La prochaine fois nous aborderons un autre sujet qui me tient à cœur : Le développement à l’aide de « XNA Framework for Windows Phone ». Le billet s’intitulera « Créer votre première application XNA pour Windows Phone 7 » avec une notion des bases à avoir et un petit peu de code. Dans la foulée, sera disponible la réalisation assez basique d’une application utilisant les API Twitter (Un tutoriel proche, mais en Français, de la présentation de Windows Phone 7 en mars 2010). Nous verrons également avant la fin de l’année un tutoriel sur Silverlight !

