 Qui ne s'est jamais arraché les cheveux en voulant résoudre un souci de mise en page foireuse entre un rendu web sur Internet Explorer et un rendu sur Firefox?
Qui ne s'est jamais arraché les cheveux en voulant résoudre un souci de mise en page foireuse entre un rendu web sur Internet Explorer et un rendu sur Firefox?Malheureusement pour les webmaster, webdesigner et tous ceux qui s'adonnent aux joies de la conception Web, une même portion de code XHTML couplé à ses CSS n'aura pas le même rendu sur tous les navigateurs...
Cependant, comment expliquer qu'avant même de toucher une ligne de css, le rendu est déjà différent entre Firefox et...IE(par exemple).
C'est en cherchant un peu sur le net pour me documenter à ce sujet que je suis tombé sur un article très intéressant sur l'excellent site Alsacreation.
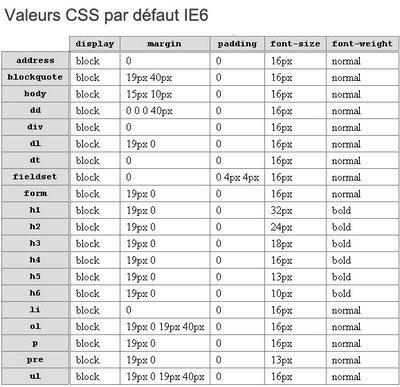
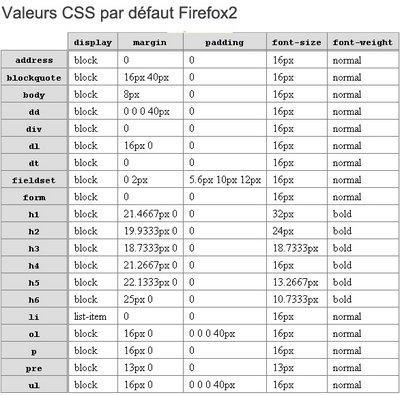
Comme vous ne le savez peut-être pas, chaque navigateur possède des valeurs attribuées par défaut pour tout élément constitutif des CSS.
Ainsi, pour un élément de type "body", Internet explorer attribuera par défaut un margin:15px 10px; tandis que Firefox attribuera un margin:8px;.
Bien entendu, ces valeurs ne s'appliquent que si vous même n'en inscrivez pas dans votre feuille de style...


Ah ah ! On comprend mieux pourquoi il est parfois si difficile d'arriver à un résultat nikel sur différents browser...
Un autre exemple : L'élément "p" aura par défaut, chez IE6 un margin:19px 0; et chez Firefox un margin:16px 0;
Maintenant je vous vois déjà arriver avec vos gros sabots et penser : "Hum hum... si j'ai accès à ces valeurs, ça m'aiderait pas mal pour corriger les différences de mise en page sur mes maquettes...oui oui oui... "
Malheureusement, il n'est pas toujours facile d'obtenir ces chiffres... Cela dépend des navigateurs. Sur Firefox par exemple, pas de souci. Tout est accessible dans les fichiers "html.css", et "forms.css" à l'adresse :
"..\Program Files\Mozilla\Firefox\res".
En revanche, pour d'autres (je ne citerai pas de noms mais suivez mon regard...) les fichiers ne sont pas accessibles...
Mais là je dis merci à un certain Julien Royer, (membre actif du forum d'Alsacreation) qui a trouvé une solution permettant de récupérer ces valeurs pour la majorité des browser.
Ainsi, vous pouvez récupérer des copies d'écran des valeurs par défaut d'IE6, IE7,Firefox etc...Vous pouvez également tester cet outil sur votre propre navigateur. (Je vous indique le lien en fin d'article)
Avant de clore ce post je voudrais revenir sur une chose importante citée dans l'article d'alsacreation (dont je suis entrain de vous faire un résumé) :
Puisque les valeurs attribuées aux éléments des css sont différentes en fonction des navigateurs, une solution consiste à tout remettre à zéro au début de votre feuille de style en indiquant :
* . {margin:0;padding:0}
Cette déclaration très utilisée n'en est pas pour autant efficace. En effet, si vous jetez un oeil aux valeurs par défaut des propriétés css, vous vous apercevrez surement que, selon les browser, les différences ne sont pas si étendues que cela. En tous cas, la solution consistant à faire un "reset" est trop excessive et requiert qu'on ré-attribue manuellement les marges à tous les éléments qui en ont besoin. Un oubli est donc vite arrivé (notamment dans le cas des formulaires) et peut donc engendrer une différence de mise en page entre IE et Firefox par exemple. Ainsi, en utilisant une "solution" qui était censée corriger les bugs, vous en avez créé d'autres... Bref, mieux vaut éviter les solutions trop "brutales" :)
Pour plus d'informations je vous donne le lien vers l'excellent article d'alsacreation traitant du sujet: ici.

