CSS est la partie la plus importante dans la conception web et Jquery, la célèbre librairie JavaScript, permet de rendre le web plus dynamique. En utilisant CSS et Jquery, vous pouvez créer n’importe quel type de menu : déroulant horizontal, vertital, imbriqué, dock menu, rollover …. Vous trouverez cet article de nombreux menus réalisés avec Jquery, CSS et CSS3.
Vous pouvez suivre ces tutoriels pour réaliser vos propres menus ou les télécharger pour vos projets web.



Menu Apple CSS


Démo

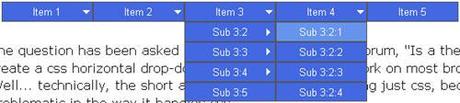
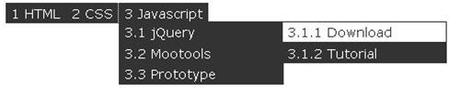
Menu déroulant CSS3

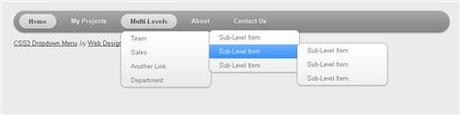
Menu slick CSS3

Menu Démarer Window 7 CSS3


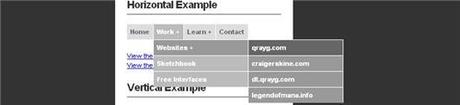
Menu déroulant horizontal/vertical CSS et Jquery

FishEye Menu

Side bar Menu

Rollover Menu