Google Chrome est encore nouveau par rapport à d’autres navigateur web cependant la popularité de Google Chrome ne cesse pas augmenter depuis l’année dernière. Chrome est le deuxième navigateur le plus utilisé par les lecteurs du blog kimly.fr, juste derrière Firefox. Donc, je pense qu’il est utile de vous proposer des quelques extensions Chrome qui peuvent être vous servir dans vos projets web.
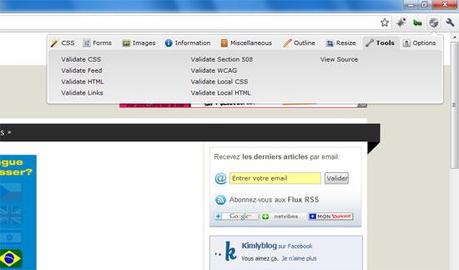
Web Developer

Cette extension offre des différents outils de développement web (css, html..) comme Web developer sur Firefox. L’extension a été développé par la même personne.
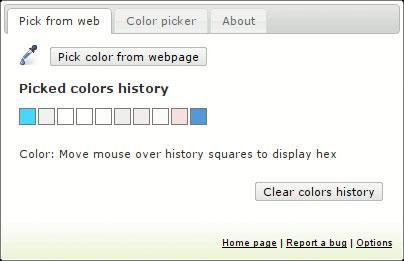
Eye Dropper

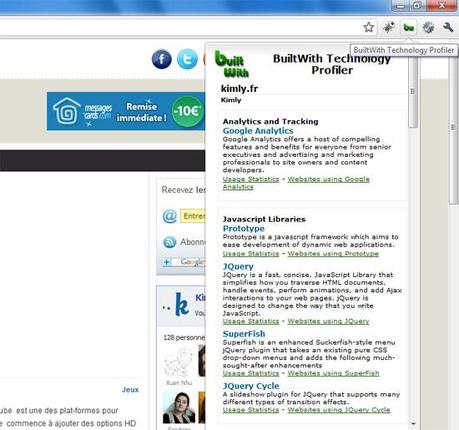
BuiltWith

En regardant un site ou un blog, BuiltWith vous montre toutes les techniques utilisées par le site ou blog. BuiltWith permet aux développeurs, web-designers de choisir les technologies pour mettre en œuvres.
MesureIt!

MeasureIt! vous permet de tracer un rectangle ou carré sur un élément d’un site et d’obtenir la largeur et la hauteur en pixels de cet élément.
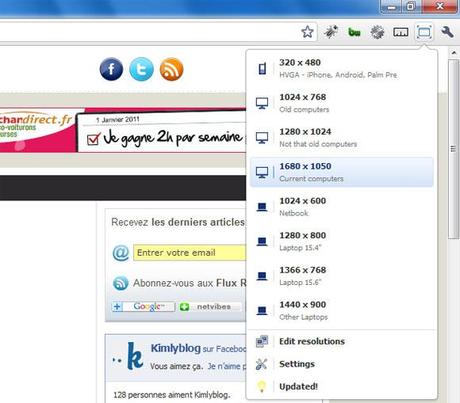
Window Resizer

Cette extension permet de tester un site sur les différentes résolutions.
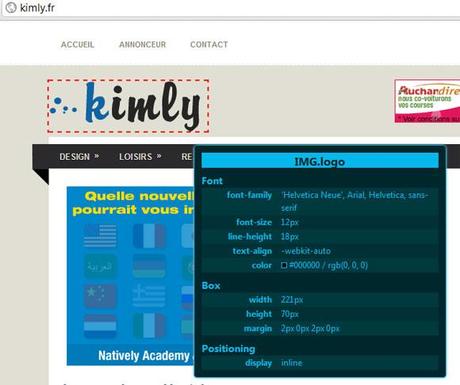
Csscan

Comme CSSViewer de Firefox, cette extension vous permet d’obtenir les propriétés CSS d’un élément d’un site sans avoir besoin se plonger dans la fenêtre de l’inspecteur du Firebug.
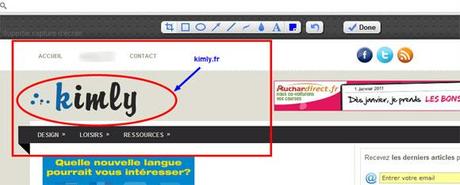
Awesome Screenshot

Awesome Screenshot vous permet de capturer une page entière ou une partie, et tracer des rectangles, des cercles, des flèches, des lignes …
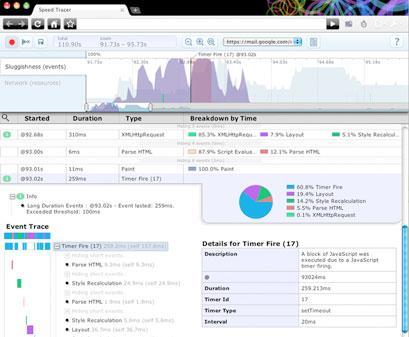
Speed Tracer

Speed Tracer est un outil qui vous aide à identifier et à résoudre les problèmes de performances dans vos applications web.
