
CSS Tools & Generators For Developer &
; Designer - Writing CSS codes from the scratch is really a tiresome and time-consuming task that can freak out a CSS coder. Now, here we are going to share some useful CSS tools that can help you to save your time and effort to a great extent.
Spritebox
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use !
Online CSS-Reset Tool
There are many CSS Resets available, including everything from very basic resets to comprehensive resets consisting of many styles. There isn’t a “best” CSS Reset for all designs, only a best CSS Reset for your design. To help you find the perfect CSS-reset styles, CSSresetr lets you try all the best CSS Resets on a variety of web pages – even your own.
CSS Layout Generator
The generator helps you create the structure of your website template using valid HTML and CSS.You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
Tiny Fluid Grid
The happy & awesome way to build fluid grid based websites.
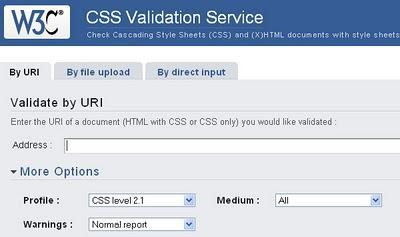
CSS Validation Service
Check Cascading Style Sheets (CSS) and (X)HTML documents with style sheets.
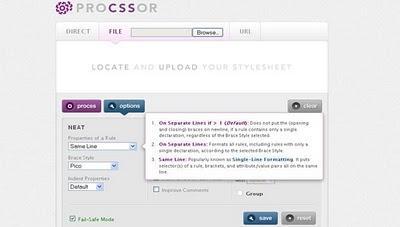
ProCSSor
Advanced CSS Prettifier that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.
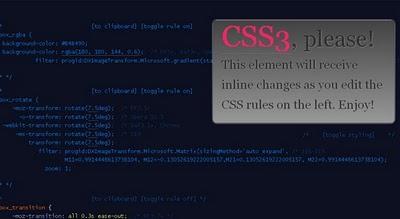
CSS3 Please
The tool offers support for border-radius, box-shadow, linear-gradients, rotation, rgba colors and @font-face, with work underway on support for skew and scale. In some circumstances the tool also offers support for Internet Explorer using IE filters to replicate the same effects as achieved by CSS3 properties.
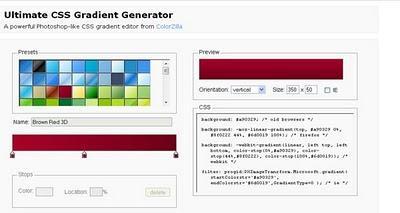
Ultimate CSS Gradient Generator
A powerful Photoshop-like CSS gradient editor from ColorZilla
SlickMap CSS
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
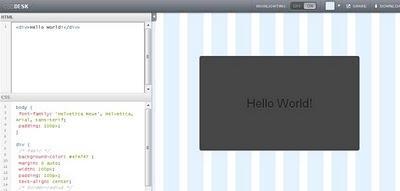
CSSDesk
CSSDesk is a online HTML/CSS sandbox. Experiment with CSS, see the results live, and share your code with others.
Partager cet Article:










