Penchons-nous aujourd’hui sur les les grands principes de contenu Internet. Il s’agit à la fois des règles de présentation et des règles de rédaction.
Structurer le contenu pour le web
Regrouper le contenu dans des blocs distincts
- S’appuyer sur les balises HTML <h1><h2><h3>…
- Donner un titre principal à chaque page en utilisant <h1>
Les listes plutôt que des blocs de texte
Préférer les listes à puces aux longues énumérations de mots séparés par des virgules pour structurer et faciliter la lecture.
Fournir des résumés de page et des liens internes à la page si la page est longue.
Vérifier la cohérence entre les pages de contenus
Utiliser des templates pour les pages dont les contenus sont similaires, et s’assurer de leur diffusion auprès des producteurs de contenus.
Astuce
Une bonne structuration de contenu facilite la lisibilité et l’accessibilité. Pour vérifier qu’une page est bien structurée, il suffit de désactiver les styles sur son navigateur : si la page reste intelligible et facile à lire, il est probable que la page respecte les points ci-dessus.
Les fondamentaux de l’écriture web
La « pyramide inversée» : l’information importante en premier
- Commencer avec un titre qui résume l’information
- Continuer avec un chapô qui présente les détails les plus significatifs
- Terminer avec les points les moins importants
La règle de l’information importante en premier s’applique au niveau de la page, mais également au niveau des titres, des liens et des phrases.
Adapter le niveau de langage aux publics cibles
- Supprimer tous les mots inutiles et éviter les mots longs et compliqués
- Utiliser le jargon ou le vocabulaire spécialisé que quand il est bien connu de votre cible
- Tester le langage utilisé auprès de vos différents publics
Utiliser la voix active plutôt que passive
La voix active utilise moins de mots et est plus facile à comprendre.
Faire court
- Mots courts
- Phrases courtes : de préférence inférieures à 21 mots
- Paragraphes courts : moins de 6 phrases, un sujet unique
Utiliser sans modération les listes à puces ou à chiffres
Ajouter des tableaux ou des schémas pour couper les blocs de texte
Mettre en valeur les mots et les phrases clés
- Eviter de le faire sur des passages trop longs : la lecture devient plus difficile et la mise en valeur perd de sa force
- S’appuyer sur la sémantique appropriée : <strong> et <em> plutôt que <B> et <i>
Ne pas utiliser pour le corps de texte
- les majuscules
- le soulignement
- l’alignement à droite, centré ou justifié
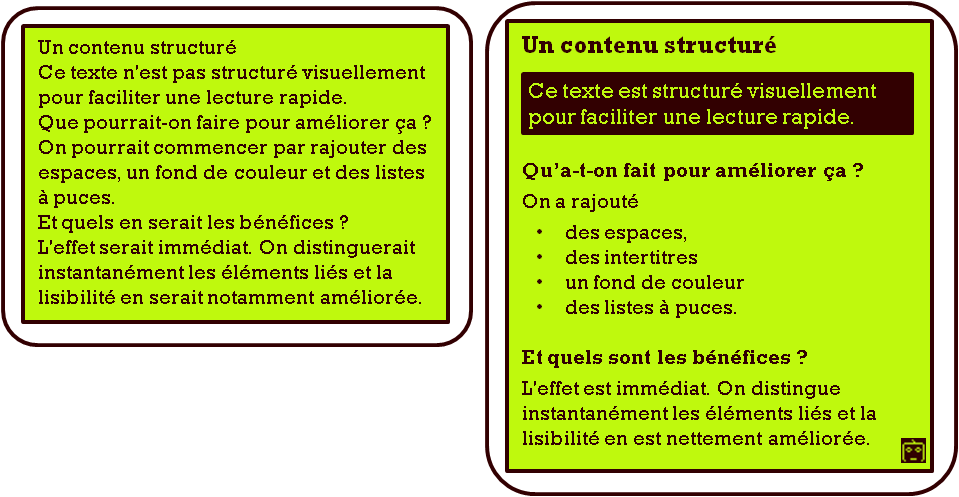
Illustration

Voir aussi sur Choblab.com
-
Web design et usabilité : notions de mise en page
-
Web design et usabilité : la navigation
Lire ailleurs : mes 2 sites préférés et un article de haute volée
et LA présentation de Môssieu Luc Legay
View more presentations from Luc Legay

