Ce n’est pas toujours chose aisée que de chercher à créer une page d’accueil qui soit efficace. Lorsque j’écris efficace, j’entends d’un point de vue utilisateur. Loin de vouloir vous donner la recette miracle qui vous permettra de créer une page d’accueil idéale, qui à mon sens n’existe qu’en fonction de votre cible, il existe des pratiques sur lesquelles vous pouvez vous appuyer pour créer votre page d’accueil.
Page d’accueil et Eyetracking
L’eyetracking est une pratique qui consiste à déterminer le comportement de l’oeil des utilisateurs, entre autre, sur les sites web. Une étude du Poynter Institute datant de 2003 nous éclaire sur la manière dont il faudrait créer une page d’accueil performante d’un point de vue utilisateur.
Cette étude d’eyetracking, menée sur 46 personnes pendant une heure et sur 25 sites internet d’actualités, a mis en exergue un schéma commun du parcours de l’oeil des internautes. Les sites audités furent :
- - USAToday.com
- - NYTimes.com
- - WashingtonPost.com
- - CNN.com
- - ABCNews.com
- - FOXNews.com
- - LATimes.com
- - ChicagoTribune.com
- - AJC.com
- - AZCentral.com
- - SFGate.com
- - SignonSanDiego.com
- - WashingtonTimes.com
- - MiamiHerald.com
- - Boston.com
- - StarTribune.com
- - NJ.com
- - NYPost.com
- - ProJo.com
- - DallasNews.com
- - Guardian.co.uk
- - FT.com
- - ABClocal.go.com / kabc /
- - KCNC.com
- - CSMonitor.com
Tout d’abord, l’oeil se focalise dans le coin supérieur gauche de la page (attention, cette étude n’est pas valable pour les langues écrites de droite à gauche, mais on pourrait extrapoler le parcours de l’oeil de manière identique mais à l’envers). Puis il parcours un chemin quasiment horizontal de la gauche vers la droite. Une fois que l’internaute a pris connaissance de la partie supérieure de la page durant un certain temps, ses yeux explorent ensuite le reste de la page, pour ensuite remonter vers le coin supérieur droit.
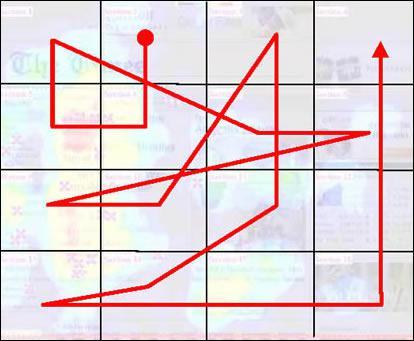
Voici le schéma du parcours commun des internautes sur les pages d’accueil de ces sites web d’actualités :

Eyetracking : parcours de l’oeil sur la page d’accueil d’un site web d’actualités
Ainsi, les conducteurs de l’étude Eyetracking III ont pu observé que sur les pages d’accueil de ces sites d’actualités, l’instinct des lecteurs les mène tout d’abord à regarder le logo et les gros titres dans le coin supérieur gauche.
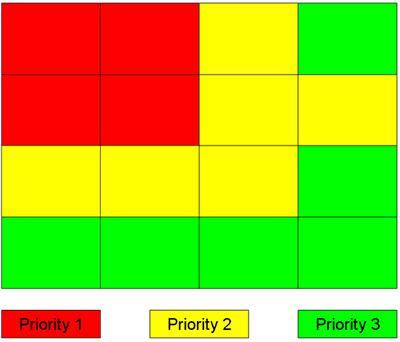
Avec cette observation, ils ont pu dressé une carte des zones prioritaires d’une page d’accueil, en fonction des données révélées par celle-ci.

Eyetracking : les zones prioritaires d’une page d’accueil de site web d’actualités
Les autres éléments révélés par l’étude Eyetracking III sur les pages d’accueil
Les gros titres (les titres des news) priment sur les images. En effet, on aurait pu croire qu’une image pour accompagner l’actualité aurait pu attirer l’oeil, mais ce n’est pas le cas. Les internautes se focalisent prioritairement sur le titre.
Les internautes ne lisent que les deux premiers mots d’un titre. Il est donc impératif d’écrire des titres courts, qui impacteront sur la poursuite du surf. De plus, cela aidera à inclure des mots-clés au début de ces titres.
Les utilisateurs ne regardent que le côté gauche d’une liste de titres. Si vous présentez une liste de titres ou de liens, les internautes ne se focaliseront que sur le côté gauche de cette liste, ce qui ramène au point précédent, ils ne lisent que les deux premiers mots.
Le titre doit attirer l’attention en moins d’une seconde. Les internautes sont pressés, nous le savons tous. Ils veulent aller rapidement à l’information. Vous devez par conséquent attirer leur attention très vite.
Une navigation horizontale située en haut de la page fonctionne mieux qu’une navigation verticale, car elle a l’avantage d’être lue/vue immédiatement.
Les paragraphes courts impactent mieux sur la lecture. Les paragraphes de 45 à 50 mots, soit environ une phrase ou deux, fonctionnent mieux que des paragraphes plus longs qui découragent la lecture.
Les introductions favorisent la poursuite de la lecture. Ce n’est pas franchement une surprise, mais je pense qu’il y avait lieu de le rappeler. Ainsi, avec chaque titre, il faut proposer une courte introduction de ce que l’internaute pourra lire dans la page de destination.
Les publicités positionnées en haut et à gauche fonctionnent mieux que partout ailleurs. Normal, si l’on considère les zones prioritaires détectées par l’étude.
Les internautes remarquent davantage une publicité située à côté d’un texte. De plus, les publicités textuelles impactent davantage que les publicités dans un autre format (temps de lecture de 7 secondes en moyenne contre 1,6 seconde). Il est important de noter également qu’en matière de publicité, la taille compte. En effet, plus la publicité sera grande, plus elle aura de chances d’être vue.
Voilà, vous avez ici les principaux résultats de cette étude d’eyetracking, qui sert toujours en 2011 de référence, même si d’autres ont été menées depuis. Vous disposez maintenant de quelques cordes supplémentaires à votre arc pour créer votre page d’accueil.
