 Avec la croissance fulgurante des réseaux sociaux, il est judicieux de compléter son site ou son blog d'une page facebook (voire bientôt Google+) sur laquelle vous partagerez vos news ou vos articles et de renforcer ainsi votre présence sur la toile.
Avec la croissance fulgurante des réseaux sociaux, il est judicieux de compléter son site ou son blog d'une page facebook (voire bientôt Google+) sur laquelle vous partagerez vos news ou vos articles et de renforcer ainsi votre présence sur la toile.
C'est une vitrine très efficace pour toutes sortes de publications qu'elles soient commerciales, artistiques, culturelles ou purement informatives, et aussi un bon moyen d'accroître votre visibilité sur Google.
Attention, ne confondez pas une page et un profil Facebook. Pour créer une page, vous devez posséder un compte avec un profil perso, vous serez alors l'administrateur principal de votre page.
Fort de ce nouveau précepte, vous venez de créer votre toute nouvelle page facebook et vous vous apprêtez à la diffuser autour de vous en la partageant sur le mur de votre profil perso, en invitant des amis, en publiant un lien ou un article sur votre site ou votre blog, voire même en utilisant la publicité Facebook.

De plus, les visiteurs (non encore fans) tombent directement sur le mur ou les infos de votre page, suivant le réglage de vos paramètres, ce qui est graphiquement très pauvre et peu convainquant pour une première approche du sujet.
Heureusement, il y a un remède, vous l'avez déjà vu sur certaines pages populaires, et il est à la portée de tous... c'est la page d'accueil Facebook personnalisée.
- Et comment on fait une jolie page d'accueil Facebook ?

Voici donc deux méthodes pour créer l'accueil de votre fans page.
1 - Composer deux images avec un logiciel de retouche d'images (photoshop par exemple).
Ces images auront une largeur maxi de 520px et une hauteur raisonnable pour que l'image entière apparaisse à l'écran (la hauteur n'est pas vraiment limitée).
Le première image sera destinée aux petits nouveaux et devra les inciter à cliquer sur le bouton "J'aime" qui se situera toujours juste au dessus de l'image.
La deuxième destinée aux visiteurs déjà fan, remplacera alors la précédente et proposera plutôt à vos fans de faire connaître votre page.
2 – Pour les virtuoses du html et du css, à vos lignes de code !
Vous allez pouvoir composer votre page d'accueil avec des liens actifs, des effets en javascript et tout et tout. Cette présentation, 100% html sera tout simplement intégrée à votre page Facebook dans un iframe.
Donc même principe que ci-dessus, même dimensions, une page pour les non fans et une page de substitution pour les fans.
Les balises <head> et <body> sont même inutiles, vous pouvez vous contenter d'une balise <div> de 520px de large et qui vous servira de conteneur pour le reste ou un peu moins large si vous lui appliquez des ombres en css (-webkit-box-shadow).
Vous ferez précéder le tout d'une balise :
<link type="text/css" src="http://monsite.com/MaFeuilleDeStyle.css"> qui pointera sur une feuille de style css hébergée sur votre site ou blog perso, ou hébergée chez Hosted iFrame qui vous le propose gracieusement.
Si vous avez des comportements javascript à faire tourner (survols, diporama...), placez vos fonctions dans une feuille.js sur votre serveur accéssible de la même façon.
De même, la source des images intégrées dans votre html devra pointer sur des images hébergées sur votre serveur :
<img src="http://monsite.com/MonImage.jpg"> ou des images hébergées chez Hosted iFrame qui le propose aussi.
Bon ! Tout est prêt ? (la suite sous-entend que vous avez déjà créé une page)
Nous pouvons accéder à l'application, connectez vous à facebook avec votre profil qui administre la page puis cliquez ici sur Hosted iFrame ou utilisez le champs de recherche dans Facebook.
Vous arrivez sur la page Facebook de l'application.
Cliquez en haut sur "Accéder à l'application", vous êtes automatiquement invité à ajouter l'application sur votre page (si vous en avez plusieurs, déroulez le menu pour sélectionner la page désirée).
Vous êtes ensuite automatiquement redirigé sur votre page et dans le menu de droite, sous "Mur" et "Infos", vous voyez apparaître un nouveau lien nommé "Welcome", suivez-le, c'est votre future page d'accueil.
Une fois sur votre nouvelle page "Welcome" voici ce que vous trouvez, reste plus qu'à cliquer sur le bouton "App Setting"

Néophyte et développeurs, ici vos chemins se séparent !!!

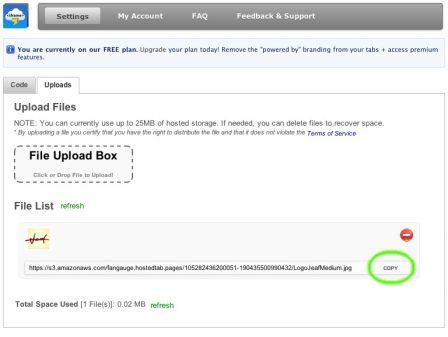
• Pour le néophyte, cliquez d'abord sur l'onglet "Uploads", puis envoyez une à une les deux images que vous avez préparées.
Cliquez sur refresh à coté de "File List" pour faire apparaître vos images puis copier le lien de la première.

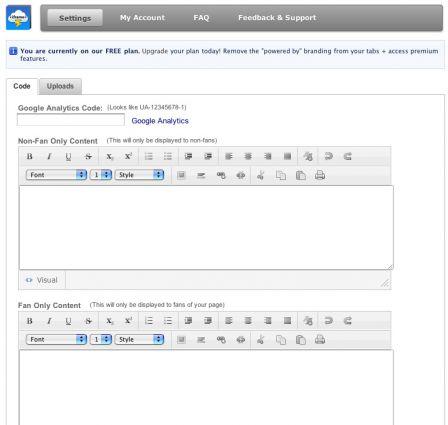
Retournez sur l'onglet Code (voir image précédente), placez vous sur le premier champ (Non-Fan Only Content) mettez vous en mode Visual (en bas du champ) puis cliquez sur l'icone ajouter une image, une boite de dialogue apparaît, coller l'adresse de la première image puis OK
Retournez sur l'onglet "Uploads" copier l'adresse de la seconde image et même opération mais dans le champ suivant (Fan Only Content)
Défilez ensuite jusqu'en bas de page et cliquez sur Save & Publish !
Puis Back to page en bas aussi à gauche
Puis zappez le tutoriel suivant (pour les pages html) et passez à la dernière étape
• Pour le développeur, c'est pas plus compliqué.
Si vous avez choisi d'héberger vos photos et feuilles de style sur Hosted iFrame (ce qui n'est pas une bonne idée) commencez comme indiqué ci-dessus par uploader vos fichiers.
Maintenant dans le premier champ (Non-Fan Only Content) restez sur la position "Source" et collez le code de votre page d'accueil préalablement préparé avec soin, puis dans les balises <link> et <img> collez la source des fichiers uploadés en copiant une à une les adresses.
Fastidieux ? C'est sûr, c'est plus simple avec des fichiers déjà hébergés sur votre serveur, je vous l'avais dit.
Pareil pour la seconde page dans le champ suivant (Fan Only Content).
Défilez ensuite jusqu'en bas de page et cliquez sur Save & Publish !
Puis Back to page
Attention, vous ne verrez pas la page destinée aux non fans puisque vous êtes connecté et que plus fan que vous, ya pas !
Pour voir cette page, récupérez l'adresse de votre page Facebook (copiez), déconnectez vous puis retournez sur la page (collez l'adresse dans votre navigateur).
Contemplez... :-( Mince on n'arrive pas sur la page mais sur le mur !
Dernière étape, indiquer à Facebook le nouveau paramètre pour votre page d'accueil.
Connectez vous avec votre compte administrateur. Dans le menu à gauche (de l'accueil) le nom de votre nouvelle page apparaît ou "Pages" (si vous en avez plusieurs), accédez à votre page.
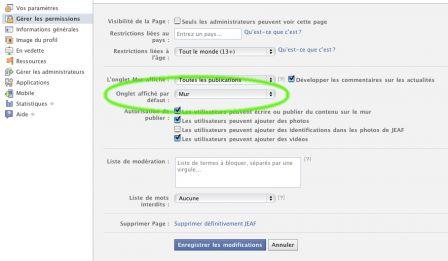
Cliquez en haut à droite sur le bouton "Modifier la page". Une fois dans les réglages, dans Gérer les permissions, cherchez le menu déroulant "Onglet affiché par défaut" et sélectionnez "Welcome".
Enregistrez les modifications.

Welcome c'est du british et vous êtes très attaché à notre belle langue française, pas de problème, nous allons changer le nom de cette page d'accueil.
Sur cette page de réglages, sélectionnez "Applications" dans le menu à gauche, vous voyez les diverses applications installées sur votre page et notamment Hosted iFrame
Cliquez sur Modifier les paramètres dans le menu de l'application, une boite de dialogue vous permet d'entrer un nouveau nom pour votre page d'accueil, puis enregistrez.

Vous avez enfin une page d'accueil personnalisée, à votre goût et qui s'adapte aux fans et aux non fans, on pouvait pas faire mieux...




LES COMMENTAIRES (2)
posté le 27 août à 12:57
En principe, vous n'avez rien à faire de particulier pour cela. En effet, une fois devenus fans, vos visiteurs arrivent directement sur le mur... mais peuvent toujours accéder à votre page d"accueil perso par le menu Facebook à gauche (Mur, Infos, photos...). Pensez toutefois à créer une page différente pour les fans, qui va les remercier de leur visite par exemple, et que vous placerez dans "fan only content" Bonne chance ! et merci de votre visite
posté le 11 août à 13:32
Bonjour, Super le tuto ! juste une petite question : y a t'il moyen de rediriger les fans (une fois qu'ils ont cliqué sur j'aime(.. de les rediriger vers le mur ? Y a t'il un code particulier à entrer dans "Fan only content" ? Merci