Tutoriel, optimiser vos images
Outils utilisés :
Adobe Photoshop
Il va de soit qu’il ne faut pas exporter sur le Web des images trop lourdes, ce qui a pour conséquence un affichage des pages long, parfoit très long sans compter les nombreux autres inconvénients. Pour commencer rendez vos pages Web légères en optimisant vos images !
Dans ce tutoriel apprenez à exporter vos images pour Web avec Photoshop.
Nous allons travailler avec le logiciel Photoshop mais vous pouvez si vous le souhaitez adapter cette procédure sur un logiciel tel que Gimp ou un autre équivalent.
Procédure
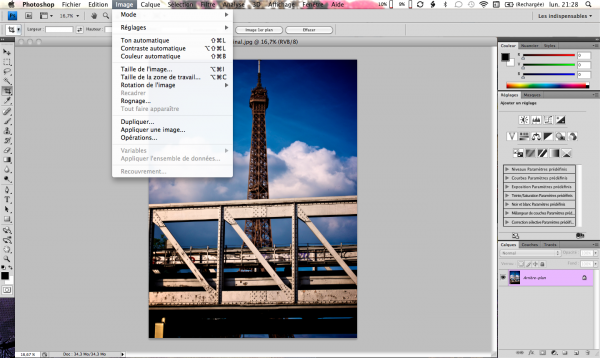
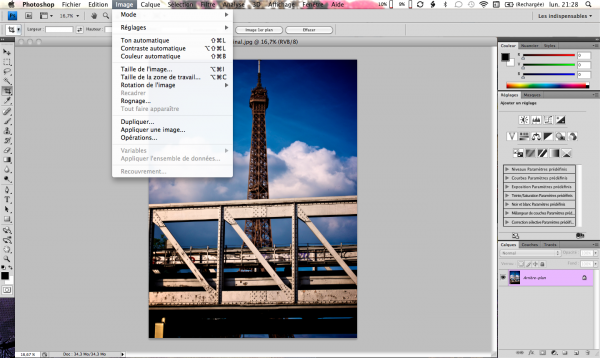
Pour commencer, choisissez une image ou une photographie que vous ouvrez dans Photoshop.

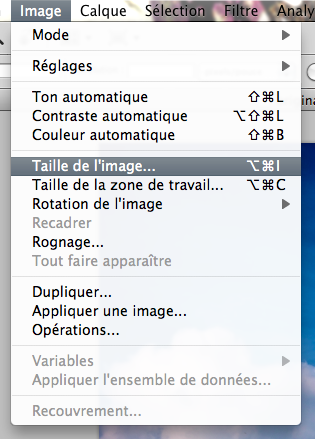
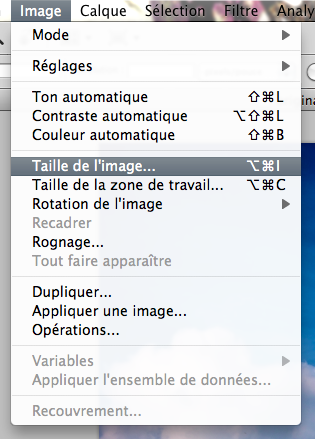
Si le fichier est très lourd, il est préférable de réduire au préalable la taille de l’image. Pour ce faire, dans le menu Image choisir Taille de l’image.
(Sinon passer directement à l’étape exporter pour le Web et les périphériques)

- @minini

- @minini
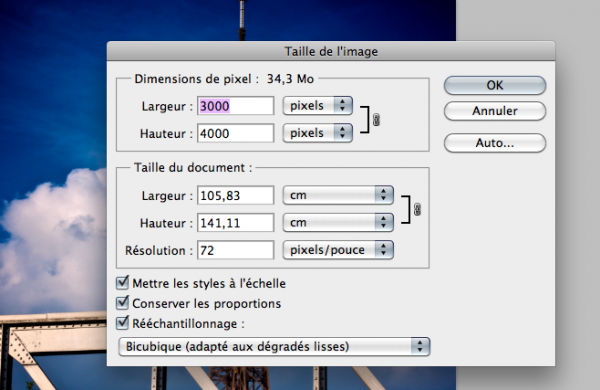
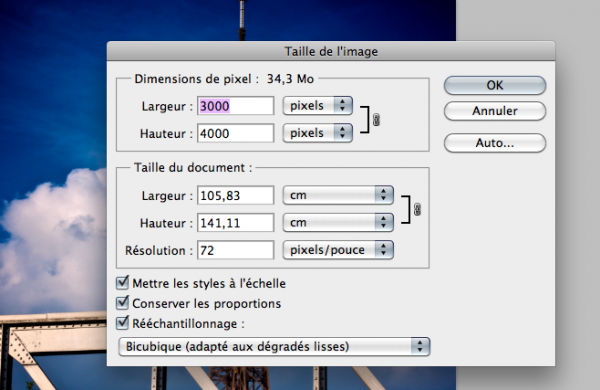
La fenêtre Taille de l’image s’affiche et indique les informations relatives à la taille et résolution de l’image

- @minini
Vérifier que les éléments :
 mettre les styles à l’échelle, conserver les proportions et réechantillonage sont cochés.
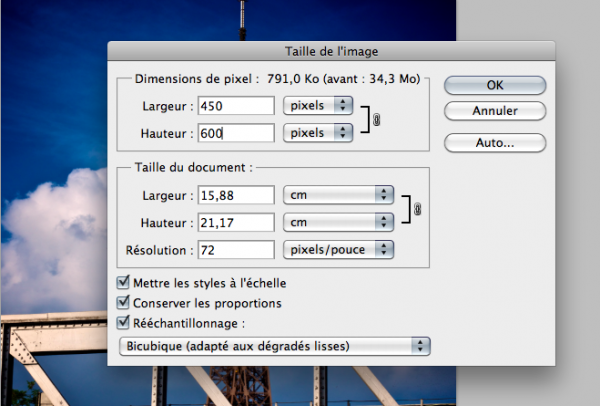
Afficher la résolution à 72, la taille de l’image diminue automatiquement et proportionnellement, vous pouvez la réduire davantage en modifiant la taille, je vous conseille entre 500px et 600px pour des images à intégrer sur un site ou un blog.
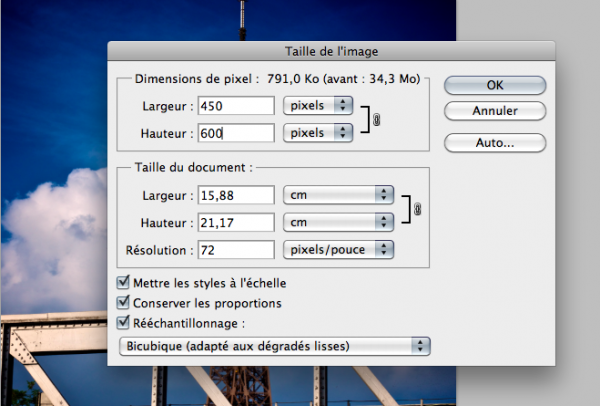
mettre les styles à l’échelle, conserver les proportions et réechantillonage sont cochés.
Afficher la résolution à 72, la taille de l’image diminue automatiquement et proportionnellement, vous pouvez la réduire davantage en modifiant la taille, je vous conseille entre 500px et 600px pour des images à intégrer sur un site ou un blog.
Valider pour appliquer les modifications.

- @minini
Il reste maintenant à exporter l’image pour le Web.
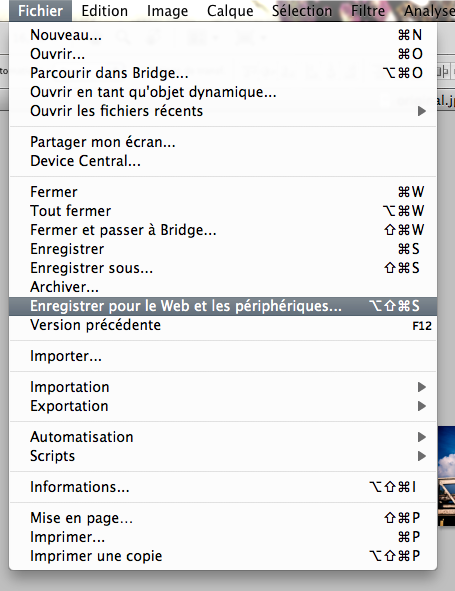
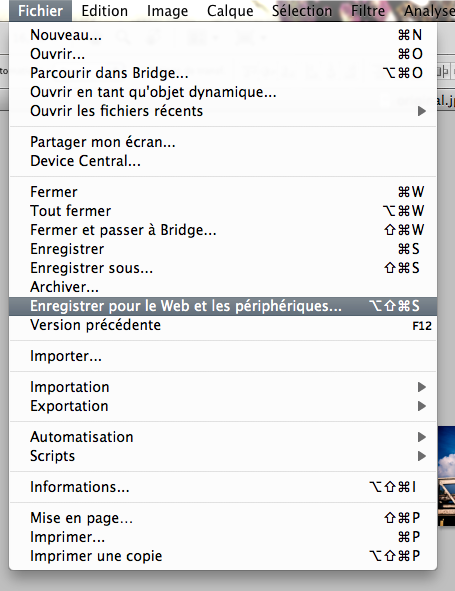
Dans le menu choisir fichier puis enregistrer pour le Web et les périphériques.
Cette fonction permet d’optimiser les fichiers pour le Web dans différents formats tel que JPG, PNG, GIF, ... nous allons nous intéresser au format JPG, conseillé pour l’exportation des images pour le Web (au cas échéant au format PNG 24 pour les images avec un fond transparent).

- @minini
Une nouvelle fenêtre s’ouvre.
Ici nous allons définir les propriétés que nous allons donner à notre image.
 Choisir le format JPG ou PNG24 pour les images avec des zones de transparences
Choisir le format JPG ou PNG24 pour les images avec des zones de transparences
 Donne une qualité entre 60 et 80 (en fonction de la qualité initiale de l’image)
Donne une qualité entre 60 et 80 (en fonction de la qualité initiale de l’image)
 Fixer une taille, conseillé entre 500px et 600px (dans notre cas l’image à déjà une taille de 600px de hauteur que nous avons déterminé au préalable.
Fixer une taille, conseillé entre 500px et 600px (dans notre cas l’image à déjà une taille de 600px de hauteur que nous avons déterminé au préalable.
Une fois les réglages fais cliquez sur enregistrer.
 Enregistrer l’image
Ajoutez par exemple une extension de nom tel que « web » à votre image pour la différencier du fichier original
Enregistrer l’image
Ajoutez par exemple une extension de nom tel que « web » à votre image pour la différencier du fichier original
ex : original_web.jpg.
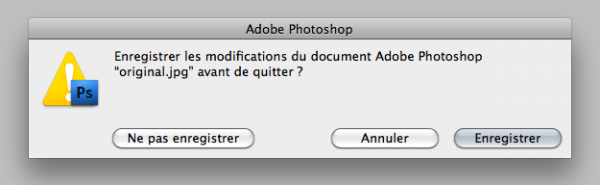
Fermez votre fichier.
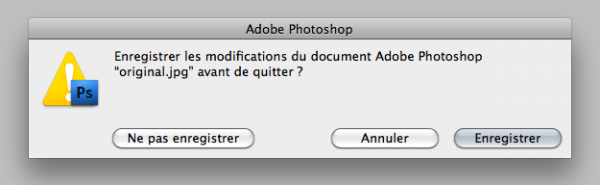
Choisir menu, fichier puis fermer
Enregistrez les modifications, « non », ceci est votre fichier original.

- @minini
C’est tout, votre image est optimisée et prête à être envoyé sur le Web !
Pour les plus initiés, penser à utiliser un script et un traitement par lot.