La problématique
L’arrivée récente de HTML5 et CSS 3 va changer la donne, mais il y a encore peu, on se cantonnait à des polices très répandues pour la typographie des sites internet. Ceci dans le but de bénéficier nativement de la présence de ces polices de caractères communes sur le poste de travail de l’utilisateur, afin également de ne pas trop surcharger le poids de la page lors du chargement de votre site internet.
Une solution ?

Google ! Et oui, encore Google, avec son projet Google Web Fonts qui promet des centaines de polices de caractères gratuites et open source.
Où cela se trouve t-il ?
En faisant une recherche « Google Web Fonts » ou en cliquant sur le lien dédié : http://www.google.com/webfonts#HomePlace:home
Que me propose Google pour gérer mes polices de caractères ?

Google Web Fonts permet de trouver très rapidement la police de caractères que vous souhaitez via des options de recherches bien pensées :
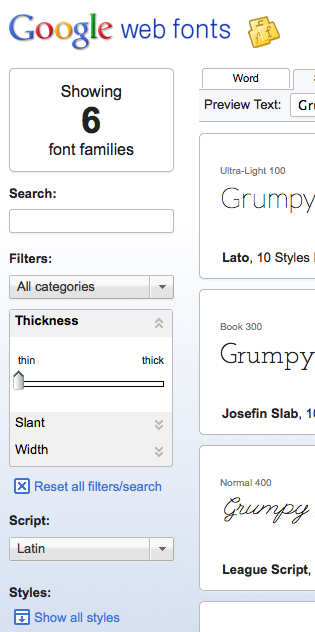
On peut voir par exemple sur cette image à gauche, que via une interface graphique simple et efficace, on peut trouver par exemple très facilement toutes les polices les plus fines.
Il ressort 6 polices correspondantes.
Comment intégrer la police choisie sur mon site ?
Encore une fois, Google a pensé à tout, il n’y a qu’à se laisser guider.

Après avoir trouvé la police souhaitée, on suit les étapes indiquées par Google
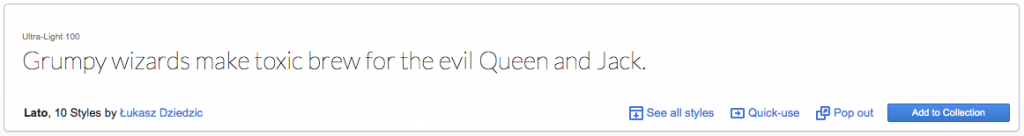
En utilisant le bouton « Quick-Use« , vous pourrez utiliser la police choisie en quatre étapes. Voyons cela ensemble :
Google Web Fonts – Quick-use – Etape 1

Choix de la police parmi celles proposées
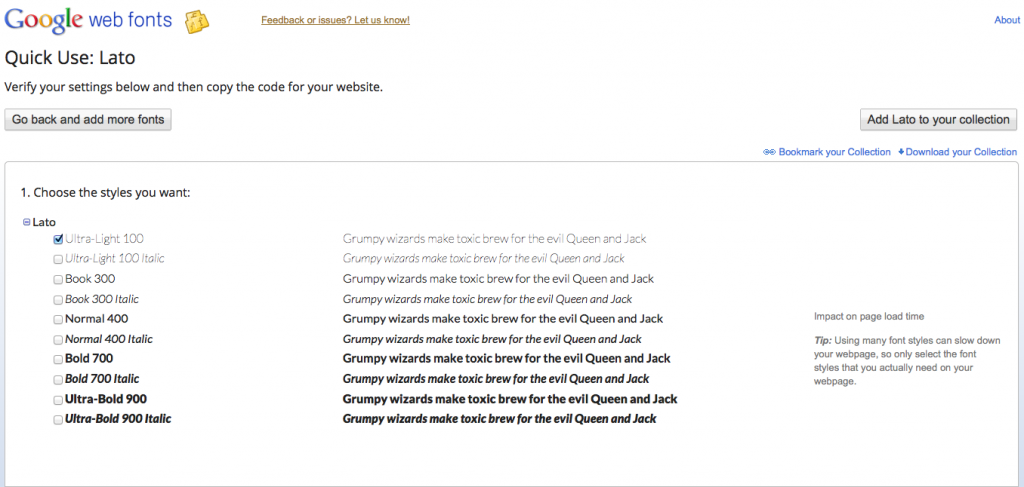
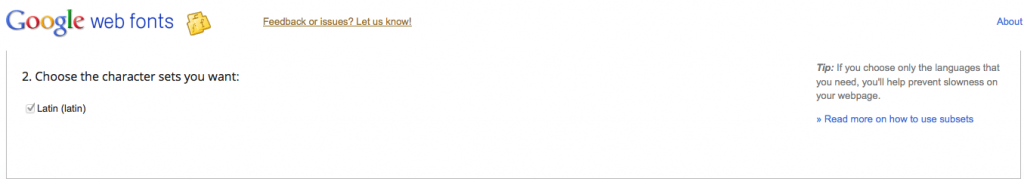
Google Web Fonts – Quick-use – Etape 2

Choisir le jeu de caractère, si disponible
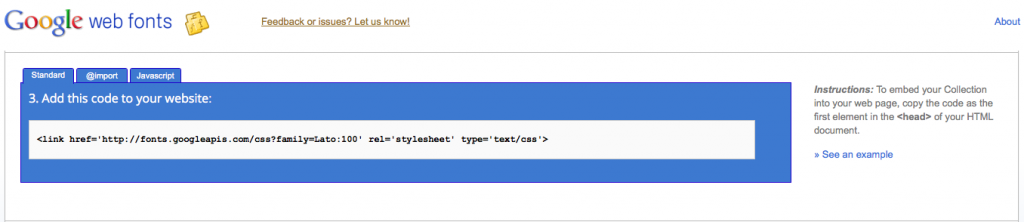
Google Web Fonts – Quick-use – Etape 3

Comment charger la police dans votre site internet
Insérez le code fourni dans la balise head de votre site internet :
Notez la possibilité d’utiliser diverses syntaxes :
- Standard
- @import (ex.: @import url(http://fonts.googleapis.com/css?family=Lato:100);)
- Javascript
Exemple Javascript :
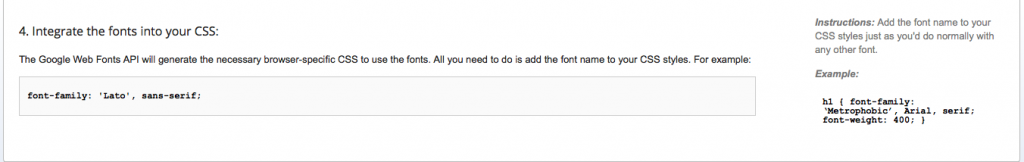
Google Web Fonts – Quick-use – Etape 4

Utilisation de la police dans vos fichiers css pour votre site internet
Insérez ce code dans votre fichier CSS pour utiliser votre police :
font-family: 'Lato', sans-serif;
Voilà, c’est aussi simple que cela. Bon développement.
N’oubliez pas que l’agence Itanea peut intervenir pour toute création ou maintenance de site internet. Pour plus de renseignement, contactez nous.
