Un an de blogging, ça apprend des choses. Par exemple, les articles qui marchent le plus ne sont pas toujours ceux sur lesquels on passe le plus de temps. Apparemment les gens préfèrent les articles qui critiquent, et pas les articles constructifs et réfléchis. C'est dommage, mais en même temps ce n'est pas très nouveau. C'est la nature humaine, et il faut apprendre à composer avec. Nous ne réalisons pas toujours que ce que nous sommes nous rend manipulable (echourouk, TF1 et Fow news, même combat) !
Entre temps, j'ai également appris qu'un blog sur blogger.com, c'est pas le top. Modifier le design d'un blog n'est pas une mince affaire. On me dira qu'il existe des thèmes qu'il suffit d'installer. Sauf que je n'ai pas trouvé de thème qui fasse vibrer mon coeur.
J'ai donc opté pour la méthode freestyle, en sélectionnant le thème le plus simple que blogger propose, pour le modifier moi-même.
La difficulté vient du fait qu'il ne suffit pas de connaître un peu de HTML et de CSS. Le blog est encodé dans un langage xml interne, à base de widgets, le tout dans un unique fichier illisible pour l'oeil non entraîné
Je me suis donc entraîné pendant cette année, et je vais en profiter pour mettre au propre tout ça, pour moi d'abord, pour garder sous la main une doc minimale si j'ai besoin de me rafraîchir la mémoire, et puis pour ceux qui sont intéressés, sait-on jamais ! Bien sûr des connaissances en HTML/CSS sont les bienvenues pour lire la suite, sinon, j'ai peur que ça soit pas possible de comprendre ce que je raconte !
Je recommande à ceux qui veulent expérimenter qu'il vaut mieux éviter de la faire directement sur son blog. L'idéal c'est de se faire un deuxième blog qui serve de terrain de jeu. Il suffit de le rendre privé pour être sûr que personne ne voit jamais les horreurs de vos manipulations.
Personnellement j'ai également un troisième blog où je range les brouillons de mes futurs articles, parce que j'ai toujours peur de publier sans faire exprès un article au lieu d'enregistrer le brouillon !
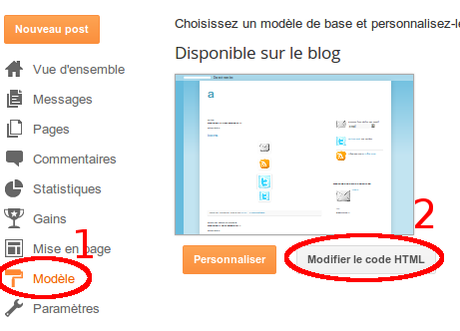
Accéder à son xml blogger :
 L'image est assez explicite je pense :)
L'image est assez explicite je pense :)Il suffit de cliquer sur "modifier le code html" pour un beau tas de texte en vrac
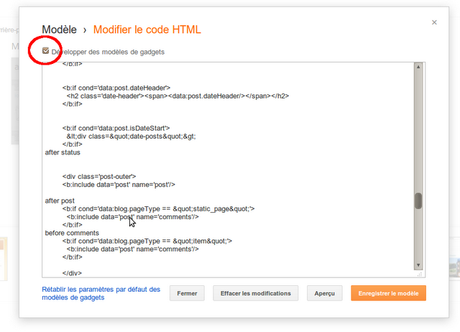
 Pour avoir "tout" le fichier il ne faut pas oublier de cocher la case développer les modèles des gadgets.
Pour avoir "tout" le fichier il ne faut pas oublier de cocher la case développer les modèles des gadgets.La première fois qu'on jette un oeil là-dedans, le premier réflexe est de fuir très vite, et d'abandonner tout espoir de retour.
Comme vous pouvez le voir, on doit faire face à pleins de balises étranges de la forme
< b:balise >
Ce sont justement les balises internes à blogger, qui lui disent comment afficher votre blog !
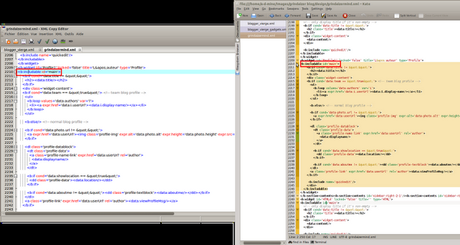
La première chose que je recommande, c'est de copier tout le texte dans un bon éditeur de texte avec une bonne coloration syntaxique. J'ai personnellement choisi Kate (oui c'est sous Linux). Pourquoi ?

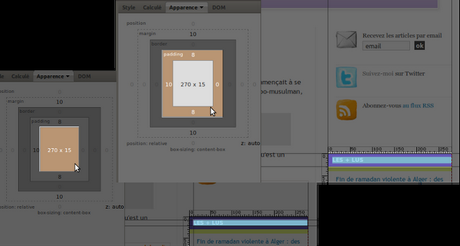
À gauche, un éditeur qui affiche le texte de la façon habituelle. À droite, Kate. L'arme absolue de Kate c'est de colorer toute la zone interne d'une balise. Et ça c'est trop fort. Je ne sais pas comment ça se passe sous Windows, mais sous Linux, c'est l'éditeur que je recommande pour beaucoup de choses (sauf fortran pour lequel je préfère Geany, mais fortran tout le monde s'en fiche !).
Le style CSS
La première utile, c'est la zone CSS. Pas très dure à trouver, elle se trouve entre les balises : <b:skin><![CDATA[
]]> </b:skin> Si vous voulez modifier ou ajouter un style quelconque, c'est donc là que ça se passe. Il n'y a même pas besoin de comprendre la structure du blog pour plonger les mains dedans. Il y a par contre un outil incontounable pour triturer le CSS de n'importe quel site, c'est firebug ! Développer par l'un des créateurs de firefox, c'est le couteau suisse du McGyver du CSS. Une fois lancé, vous pouvez accédez facilement aux informations de n'importe quel élément de la page, voir son style actuel, et avoir les balises qu'il faut pour modifier l'affichage (tiens, il y a même un tutorial sur le site du zéro).

Il suffit de cliquer sur inspecter, et passer la souris sur la zone qui vous intéresse. Par exemple là, si je veux changer ma barre de navigation, je vois immédiatement qu'il faudra que je joue avec navlist !
Une fois le principe compris, les possibilités sont quasiment infinies. Il est même possible de changer le style "en live" pour voir quel effet ça aura sur le rendu de la page. Le changement n'étant pas sauvegardé, on peut vraiment tout essayer sans crainte. Il suffit de recharger la page pour la retrouver dans son état initial. Une idée de génie...

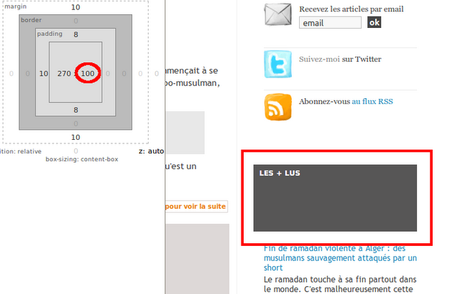
Et un exemple de modification live, un ! En double-cliquant sur la case entourée en rouge, j'ai rentré la valeur 100, juste pour voir.

Si comme moi vous vous êtes déjà demandé si il fallait changer padding ou margin, vous pouvez faire les tests directement grâce à firebug, il vous surlignera les zones concernées.
Structure du blog :
Pour ce qui est de la structure du blog, malgré la côté obscure des balises blogger, la structure elle reste heureusement assez simple à comprendre.En regardant plus en détail le fichier, et en consultant différents tutoriels sur internet, on finit pas comprendre que le fichier est organisé suivant la hiérarchie suivante :
< b:section [attributs] >
< b:widget [attributs] >
[contenu widget]
< /b:widget >
< /b:section ... >Il y a différentes sections, et chaque section contient plusieurs widgets. Dans les attributs, il y notamment la définition des "ID" et "class" (pour le CSS).

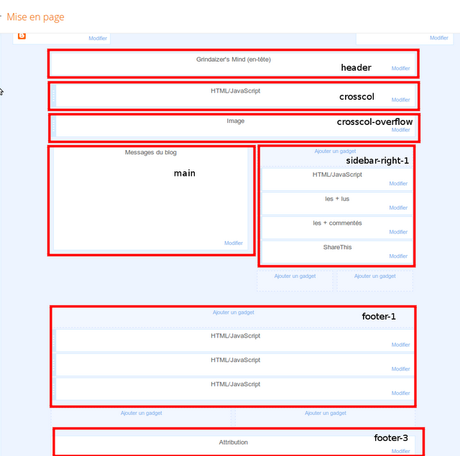
J'ai mis ici comme exemple les différentes section de mon blog, délimitées par des rectangles rouges.
Pour bien comprendre la structure, regardons la section "crosscol-overflow"
<b:section class='tabs' id='crosscol-overflow' showaddelement='no'>
<b:widget id='Image1' locked='false' title='' type='Image'>
<b:includable id='main'>
[code pour inclure image bannière]
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
J'ai enlevé le code qui ne sert à rien, il suffit de retenir donc qu'il y
a une section, à l'intérieur de laquelle on définit un widget ou
plusieurs widgets. Les balises "includable" définissent le contenu, et
on peut appeler un "includable définit ailleurs dans la page grâce à
"include" (un peu comme on appellerait une sous-routine ou une
fonction). Sans rentrer dans les détails, sachez simplement qu'il est
possible de configurer le contenuedes "includable" à l'aide de HTML,
mais aussi de balises de type 'if" et "loop".
Le "if" est utile pour n'afficher des choses que dans certains cas,
pour distinguer par exemple entre le page principale du blog, et la page
d'un article en particulier. Le "loop" permet de demander d'afficher
tous les articles du blog (dans la page principale par exemple), plutôt
que de mettre les liens un par un !Id et class d'un éléments
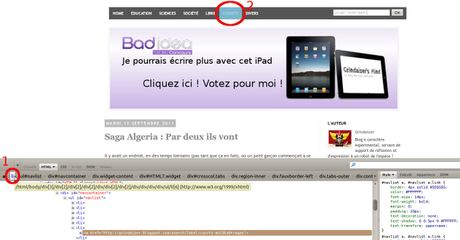
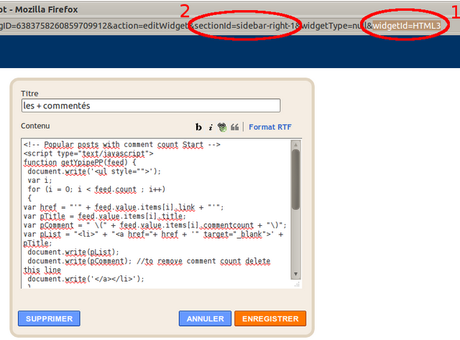
Cet article commençant à être long, je vais finir ici avec une dernière astuce. Vous vous demandez peut-être si il y a une façon simple de trouver les noms de toutes les sections et les widgets. Et bien oui il y en a une. Dans la rubrique "mise en page" de blogger, il suffit d'ouvrir un widget donné
Il suffit ensuite d'aller à la fin de la barre d'adresse, et de lire les sections et Id correspondantes.
Pour ceux qui veulent aller plus loin, je vous encourage à expérimenter, car c'est la seule et unique façon de s'approprier un savoir (le coup du "on ne devient pas footballeur en regardant les matchs à la TV", ça vous dit quelque chose ?).
Quelques références :
- La doc officielle blogger : http://www.google.com/support/blogger/bin/answer.py?hl=fr&answer=46995
- Un récapitulatif clair : http://thoughtsomething.blogspot.com/2009/01/understanding-blogger-template-1.html
- Un autre : http://templateofdoom.synthful.org/Home/barebones-anatomy-of-blogger-template
- Plus sur les includables : http://beautifulbeta.wikidot.com/post-includable
- Les tags "data" dont je n'ai pas parlé : http://simplexdesign.blogspot.com/2011/07/how-to-make-blogger-template-data-tags.html
The END !
PS : si vous avez aimé, aidez-moi à récoltez les 400 votes de retard que j'ai pour gagner un iPad

