Twitter est devenu petit à petit le réseau social préféré des créateurs de site. Il est rapide, performant, et permet une multitude de possibilités. La nouvelle version est d’ailleurs parfaitement réussie à mon goût.
Nous voyons de plus en plus de Tweet apparaître dans les articles.
Mais comment intègre-t-on un Tweet dans un page Web? Voici un petit tutoriel pour ceux d’entre vous qui ne connaissent pas la manipulation.
- Allez sur Twitter et connectez vous sur votre compte.
- Cliquez sur vos TWEETS.
- Sélectionnez le Tweet que vous souhaitez intégrer en cliquant dessus. Puis cliquez sur Détails.

- Dans le détail du Tweet cliquez sur Insérer ce Tweet.

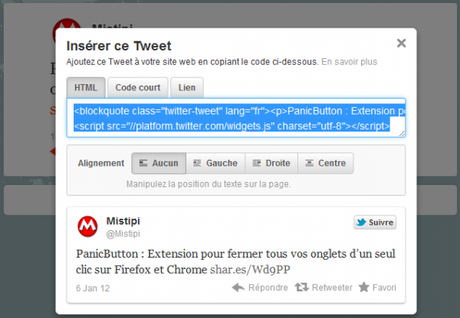
- Vous aurez dans la nouvelle fenêtre tous les paramètres pour l’intégration. Vous pouvez alors centrer le Tweet selon votre volonté. Obtenir un code court ou encore un lien vers le Tweet. Le résultat s’affiche en direct juste dessous.

Voici un exemple d’intégration :
PanicButton : Extension pour fermer tous vos onglets d’un seul clic sur Firefox et Chrome shar.es/Wd9PP
— Mistipi (@Mistipi) Janvier 6, 2012
