 Et après un joli quinze ans de désertification du blog dans des contrées mélo-dramatiques (de type surcharge de travail, autres projets, hiver, bouton start de la manette super Nintendo qui décide de rendre l’âme…) on revient avec un article qui roxxe du poney : l’interview de Sébastien Baury consultant en référencement qui va nous parler des outils qu’il utilise. Pour ce premier article, ce sera : Web developper
Et après un joli quinze ans de désertification du blog dans des contrées mélo-dramatiques (de type surcharge de travail, autres projets, hiver, bouton start de la manette super Nintendo qui décide de rendre l’âme…) on revient avec un article qui roxxe du poney : l’interview de Sébastien Baury consultant en référencement qui va nous parler des outils qu’il utilise. Pour ce premier article, ce sera : Web developper
Pour le contexte, Sébastien travaillait avec moi chez Brioude Internet (le bureau de diagonal) en tant que consultant grand compte et il vient d’être embauché comme Responsable Pôle Client (Manager) chez Résonéo. Plus d’infos ici : Consultant webmarketing SEO/SEM
Pour ma part, j’ai commencé comme référenceur chez Brioude et j’ai rapidement bifurqué au département SMO. Plus d’infos sur ce site que je compte bien terminer un jour : consultant SMO)
PS : Si vous avez peu de notions en référencement, je vous conseille de (re)lire l’article de David : le SEO pour les nuls ou d’acheter ce bouquin, hésitez pas à poser des questions en commentaires si ce n’était pas assez précis.
PS 2 : Aussi, le fond des notions expliquées a été fait avec le plus de bonnes volontés possibles. Par contre, la forme de l’interview ne s’est pas exactement passé comme ce qui est écrit.
PS3 : à acheter les yeux fermés ! Uncharted troaaaaa !
PS4: L’interview est trop longue pour en faire un seul article, on en fera un dossier !
(AM) Salut Seb, peux-tu te présenter ? Des détails croustillants à nous partager ?
(SB) Sebastien Baury, consultant grand compte (de génie *nds (note du seb) à Brioude lors de l’interview, RPC chez Résonéo depuis … j’ai 1 enfant… j’aime le bœuf bourguignon … et je pratique le squash…
(AM) Incroyable…, quels sont les outils gratuits que tu utilises fréquemment en référencement ? Peux tu les présenter et expliquer pourquoi ils sont intéressants ?…
Plugin Firefox pour le référencement (SEO)
(SB) On va donc commencer avec mon préféré (au saumon *ndm (note du mouss) :
Voici les temps fort de la discussion (que j’ai eue avec ce grand manitou du référencement *nds) :
Web developper
Voici le lien pour télécharger le plugin Firefox : Web developper
![Webdevelopper [Dossier SEO] Firefox, les plugins pour le référencement (Web developper)](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-gIqKKh.png)
-
Désactivation/Activation du CSS
Le CSS est votre feuille de style, la mise en forme de votre contenu brut. En désactivant le CSS, vous verrez plus ou moins ce que voit Google ! Ainsi, vous pourrez :
Identifier le texte caché : police 1pixel, texte en blanc sur fond blanc, texte caché suivant la résolution de l’écran… Le texte caché, c’est le mal selon Google. L’idée est mettre un texte optimisé pour les moteurs, mais invisible pour les internautes. Google dit qu’il le voit et j’ai voulu en avoir le cœur net… Je l’ai testé pour un de mes sites et je me suis positionné en 4eme position sur le mot clef en mode direct, j’ai tenu 2 semaines et après le résultat n’a pas arrêté d’osciller…
-
Désactivation/Activation du Javascript
Le Javascript est un langage, qui peut être mal lu par les robots des moteurs de recherches. Par exemple, ce langage peut générer les menus d’un site. Or cela peut empêcher le Googlebot (robot fou parcourant le web en suivant les liens et remontant l’info à maman Google) de naviguer correctement à travers votre site. Ainsi, cela pourra entrainer une mauvaise indexation de vos pages. En désactivant le Javascript vous verrez si votre menu principal disparait ou ne fonctionne plus et si c’est le cas, il vous faudra :
soit le transformer.
soit le mettre en HTML simple dans votre footer avec des anchor text optimisées.
Par exemple: j’ai un blog de tourisme, pour la catégorie « tourisme + région » il faudra faire un lien vers tourisme en provence, tourisme en picardie etc.
Pour la petite information : Google lit de mieux en mieux le javascript (Actu abondance). On l’a vu notamment avec les commentaires Facebook (qui sont lus approximativement)
-
Informations => Plan du document
![plandudoc [Dossier SEO] Firefox, les plugins pour le référencement (Web developper)](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-NR43_C.jpeg)
Voici l’exemple du dernier article sur Free. Alors on voit une bonne utilisation des balises titres : un H1 avec 4 H2, mais par contre on voit 5 H2 des widgets (qui n’ont rien à voir avec le contenu) et deux H3 en anglais … (pas bien, bouh ! Petit Rappel : Google veut une langue par page sinon il sait pas pas où l’indexer (Google FR / Google com ). Bien sur, ce n’est pas avec une phrase en anglais que ça va poser problème. Mais, comme le disait ma grand-mère : « le référencement c’est avant tout une histoire de détail ».
-
Informations ==> Voir les liens
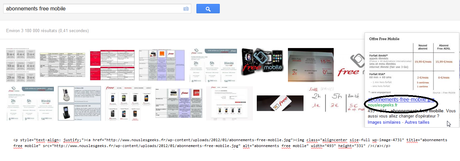
Toujours avec l’exemple de l’article de Free : Un joli 160 liens externes et internes ce qui est légèrement au dessus de ce que Google recommande : 100 liens par page. Mais bon, 160 c’est pas horrible non plus… Il y a le plugin Twitter, qui fait 100 liens à lui tout seul…
-
Informations ==> En tête Http
Alors quand c’est 200 ==> c’est good ! Il y a aussi l’outil de Webrankinfo qui est pas mal. Le lien se trouve sur le mot Webrankinfo … (l’autre)^^ . Le fait de connaître le code retour d’une page permet de savoir si elle est ok (200), introuvable (404) ou en redirection (301 ou 302). Le code 301 et 302 ne peut être lu que sur la page testée, c’est pour cela que pour tester ce genre de redirection il vaut mieux utiliser l’outil de webrankinfo. En effet la webdevelopper donnera l’entête de la page finale et non de la page redirigée. Vous me suivez ?
-
Divers ==> Linéariser la page
L’intérêt est de faire apparaitre le site dans le même ordre que dans le code source et ainsi mettre en évidence les éléments qui vont être lu en premier par Google. S’il s’agit d’un menu ou d’autres éléments annexes non utiles au référencement, pourquoi ne pas essayer de réorganiser sa page ou son code source pour donner à Google du texte intéressant en premier…
-
Entourer
Entourer les frames ==> mal lu, (éléments déconseillés)
Entourer les H1 etc. ==> pour les identifier
Entourer les liens (externe/interne) ==> pour les identifier
-
Images
Afficher les attributs « alt » : Google ne comprends pas encore très bien une image (mais il progresse beaucoup), il faut donc l’aider ! Les attributs complémentaires présents dans WordPress vous permettent d’accompagner Google à comprendre l’image.

- Afficher le poids des images et de la page !
Le poids de la page, c’est un facteur extrêmement important qui influera directement sur le temps de chargement de votre page et donc par conséquent sur le taux de rebonds… et par conséquent sur votre référencement. 1 secondes gagnée c’est un pourcentage de visites supplémentaires ![[Dossier SEO] Firefox, les plugins pour le référencement (Web developper) :D](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-IYTnzb.jpeg)
![poids de la page web developper [Dossier SEO] Firefox, les plugins pour le référencement (Web developper)](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-Eu_8zB.png)
Là pour le coup, une image en moyenne à 10Ko c’est cool. Pour baisser le poids d’une image il y a !!!! Photoshop ! File ==> Save for web and devices.
Le poids des images ne fait bien sur pas tout sur le temps de chargement d’une page, mais c’est généralement l’erreur la plus commune. Pour mesurer le temps de chargement d’une page, il y a : Gtmetrix, webpagetest, Firebug que l’on va voir dans le prochain article !
Voili voilo, j’espère que ca vous a plu, si vous avez des questions, n’hésitez pas. ![[Dossier SEO] Firefox, les plugins pour le référencement (Web developper) :D](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-snOgmy.jpeg)
Sommaire du Dossier SEO :
- Firefox, les plugins pour le référencement
- Web developper
- Firebug et Kgen (et vite fait d’autres)
- Autres outils pour le référencement :
- Gros focus sur Xenu
- Comment choisir ses mots clefs ?
- trends, insights, alexa, suggest, rank checker, sem rush
- Analyse d’une page du site et optimisation grâce aux outils.
- Social Content is emperor
Ps : Nous tenons ce blog pour le plaisir d’écrire et d’échanger… pas de dates d’échéance ^^, je préviens tout de suite ça va être long…
![[Dossier SEO] Firefox, les plugins pour le référencement (Web developper) :D](https://media.paperblog.fr/i/543/5434223/dossier-seo-firefox-plugins-referencement-web-L-RnpjQ2.jpeg)

