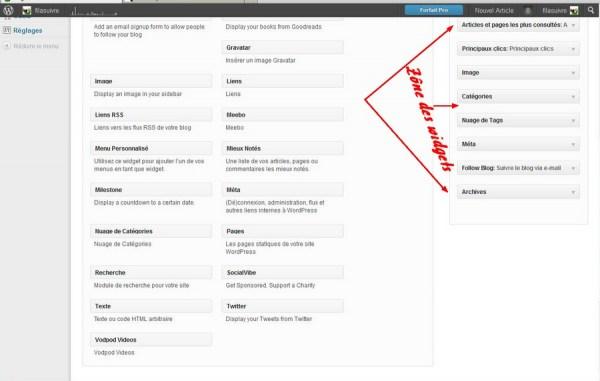
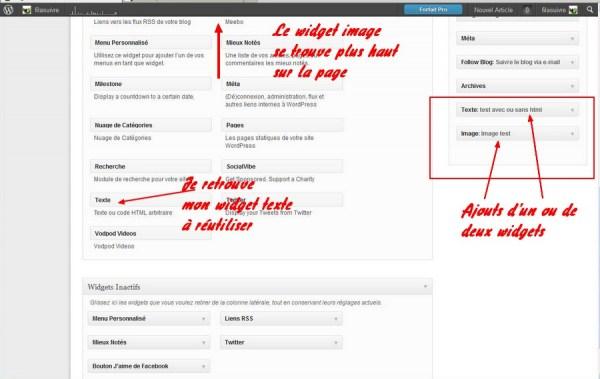
Sur la page des widgets voilà ce que je puis observer :

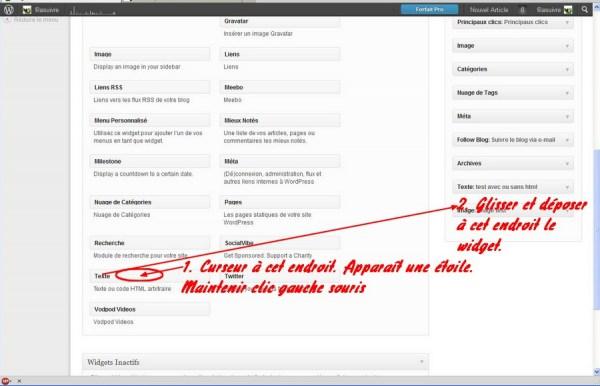
Pour déplacer un widget, je dépose mon curseur sur le widget en question. Apparaît sous mon curseur avec la souris une forme étoilée. Je maintiens clic gauche et je déplace le widget que je souhaite vers la colonne de droite ou ailleurs en fonction des widgets et du thème choisi. Ici un exemple de déplace de widget texte simple ou html.


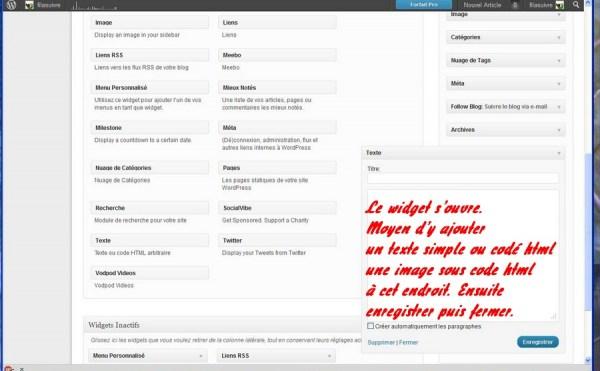
En déposant le widget texte, il s’ouvre automatiquement. Après introduction des données, ne pas oublier de faire clic sur enregistrer, puis sur fermer.
Pour avoir les codes html qu’ils soient sous forme de texte ou d’image, j’ouvre un article mode privé. J’y mets dedans ce que doit apparaître dans mon widget texte, dans l’article je clic sur html, je fais copier et je colle dans mon widget texte.

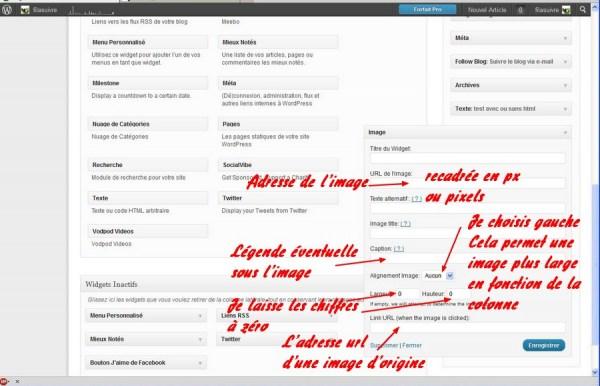
Pour ce qui concerne l’image, avec mon logiciel de retouche d’image, j’utilise photofiltre je cadre mon image aux bonnes dimensions, surtout la largeur pour que celle-ci soit acceptée par ma colonne, avec un peu d’habitude, vous finirez par connaître la largeur acceptée par la colonne pour l’image. La hauteur dans le logiciel d’image s’adaptera automatiquement.
Dans mon thème précédent je ne pouvais pas dépasser 180 pixels. Avec mon logiciel actuel, je puis aller jusqu’à 240 pixels. Ceci pour une image non pour une miniature qui est une démarche totalement différente dans un widget. Ne pas oublier de faire clic sur enregistrer et puis fermer.
Pour mettre une image j’ai souvent dû un peu chercher mais après avoir trouvé le truc, j’y suis arrivée. Pas de suite, certainement pas.

Voici le résultat après l’ajout des widgets dans la colonne de droite.
Je puis constater que les mêmes sont à nouveau disponibles dans mon cadre de gauche, et je puis ainsi de suite recommencer autant de fois que j’en ai envie.
Classé dans:Blog, Widget Tagged: ajout, blog, widget, widget-image, widget-texte, wordpress.com

