
Avec les dernières avancées CSS3, de nombreux effets qui demandaient autrefois le maniement de Photoshop sont désormais directement codable en CSS.
Il est cependant toujours un peu difficile de visualiser des effets graphiques (ombrages, dégradés…) en regardant une ligne de code. Cette liste de générateurs CSS vous permettra d’obtenir facilement les effets de style désirés via une interface graphique, et d’extraire le code CSS correspondant.
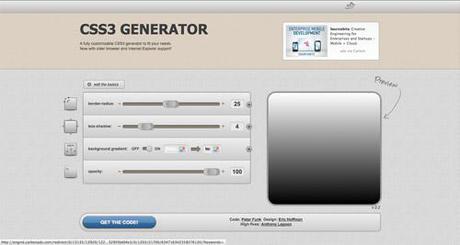
Les générateurs CSS3 tout-en-un
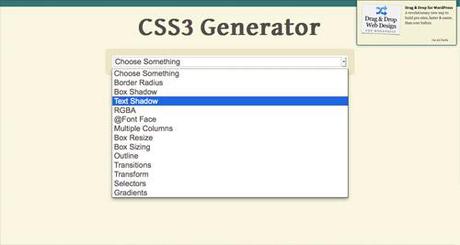
CSS3 Generator

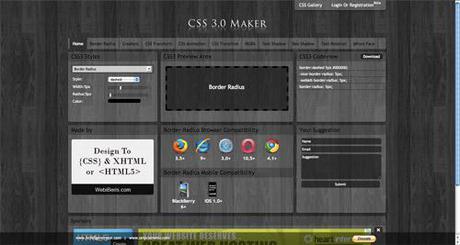
CSS3.0 Maker

CSS3 Sandbox

Les générateurs CSS de grille et de squelette
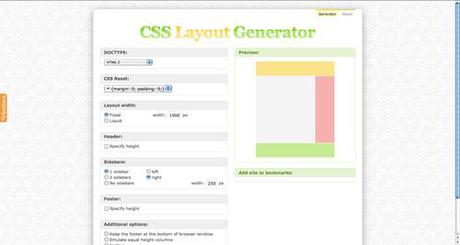
CSS Layout Generator

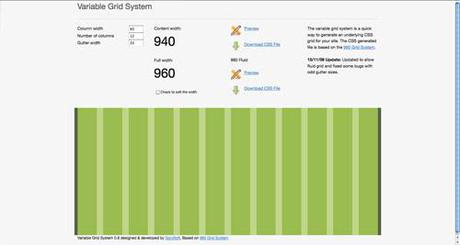
Variable Grid System

Blueprinter

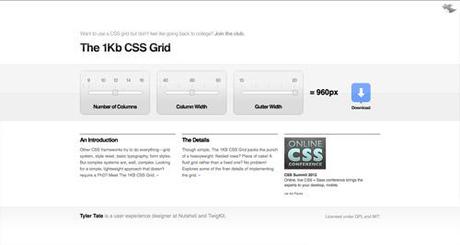
The 1KB CSS Grid

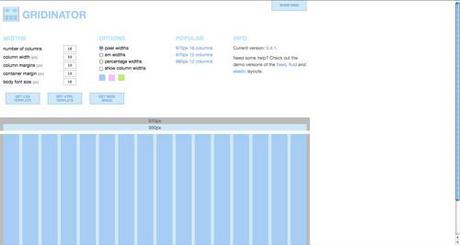
Gridinator

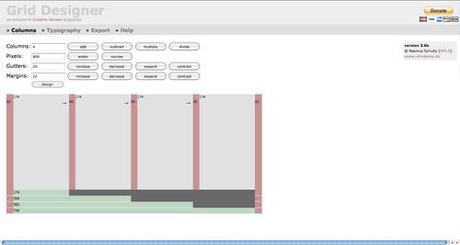
Grid Designer

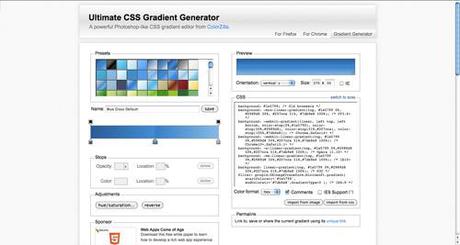
Les générateurs CSS de dégradé (gradient)
Ultimate CSS Gradient Generator

CSS3 Gradient Generator

CSS Gradient Generator

CSS3 Generator

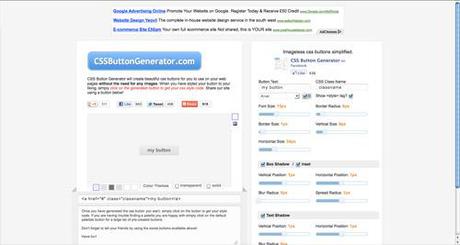
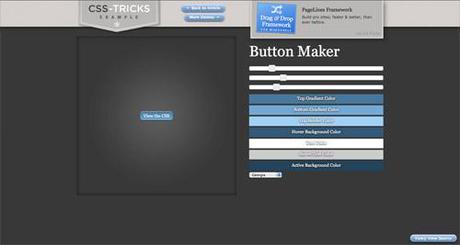
Les générateurs CSS de bouton
UCSS Button Generator

Button Maker

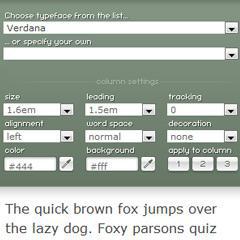
Les éditeurs CSS de texte
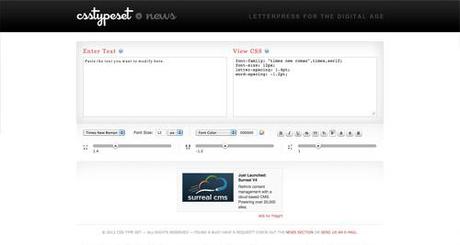
CSS Type Set

Typetester

Text Shadow Generator

3D CSS Text Generator

Les générateurs CSS de « sprite »
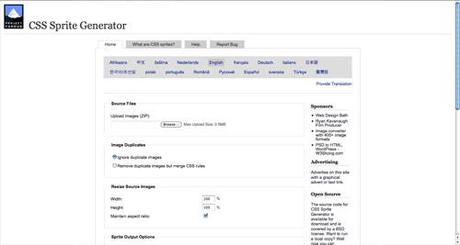
CSS Sprite Generator

CSS Sprites

Le meilleur du reste
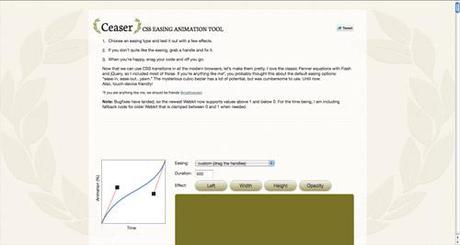
Ceaser

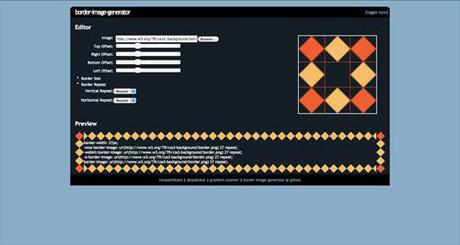
Border Image Generator

CSS Border Radius Generator

