
Nous allons voir 3 différentes paginations soit une pagination à la Digg-like, à la Flickr-like et une plus commune prête à être utilisé à dans vos pages.
Structure d'une pagination
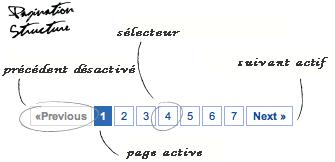
L'image suivante représente un exemple de la structure d'une pagination typique :
En général, vous pouvez identifier les éléments suivants :
- Suivant/Précédent bouton (désactiver)
- Page active
- Sélecteur
- Suivant/Précédent bouton (activer)
Flickr-like pagination: HTML
Une pagination de type Flickr-like devrait ressembler à ce qui suit:
Le code HTML est très simple. Vous pouvez réutiliser cette structure dans tous les types de paginations. Il ne suffira que de modifier l'ID de la liste afin de modifier l'affichage de celle-ci grâce au CSS.
<ul id="pagination-flickr">
<li class="previous-off">« Précédent</li>
<li class="active">1</li>
<li><a href="http://www.pckult.net/?page=2">2</a></li>
<li><a href="http://www.pckult.net/?page=3">3</a></li>
<li><a href="http://www.pckult.net/?page=4">4</a></li>
<li><a href="http://www.pckult.net/?page=5">5</a></li>
<li><a href="http://www.pckult.net/?page=6">6</a></li>
<li><a href="http://www.pckult.net/?page=7">7</a></li>
<li class="next"><a href="http://www.pckult.net/?page=2">Suivant »</a></li>
</ul>
Ne reste plus qu'à définir les éléments du CSS (ul, li, a).
Flickr-like pagination: CSS
ul{border:0; margin:0; padding:0;}#pagination-flickr li{
border:0; margin:0; padding:0;
font-size:11px;
list-style:none;
}
#pagination-flickr a{
border:solid 1px #DDDDDD;
margin-right:2px;
}
#pagination-flickr .previous-off, #pagination-flickr .next-off {
color:#666666;
display:block;
float:left;
font-weight:bold;
padding:3px 4px;
}
#pagination-flickr .next a, #pagination-flickr .previous a {
font-weight:bold;
border:solid 1px #FFFFFF;
}
#pagination-flickr .active{
color:#ff0084;
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-flickr a:link, #pagination-flickr a:visited {
color:#0063e3;
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-flickr a:hover{
border:solid 1px #666666;
}
Digg-like pagination: HTML
Maintenant, voici ce qu'une pagination à la Digg-like devrait ressembler:Copier et coller la structure vue un peu plus haut, il suffit de changer l'ID « pagination-digg » à la place de « pagination-flickr » :
<ul id="pagination-digg">
<li class="previous-off">« Précédent</li>
<li class="active">1</li>
<li><a href="http://www.pckult.net/?page=2">2</a></li>
<li><a href="http://www.pckult.net/?page=3">3</a></li>
<li><a href="http://www.pckult.net/?page=4">4</a></li>
<li><a href="http://www.pckult.net/?page=5">5</a></li>
<li><a href="http://www.pckult.net/?page=6">6</a></li>
<li><a href="http://www.pckult.net/?page=7">7</a></li>
<li class="next"><a href="http://www.pckult.net/?page=2">Suivant »</a></li>
</ul>
Digg-like pagination: CSS
ul{border:0; margin:0; padding:0;}#pagination-digg li{
border:0; margin:0; padding:0;
font-size:11px;
list-style:none;
margin-right:2px;
}
#pagination-digg a{
border:solid 1px #9aafe5
margin-right:2px;
}
#pagination-digg .previous-off, #pagination-digg .next-off {
border:solid 1px #DEDEDE
color:#888888
display:block;
float:left;
font-weight:bold;
margin-right:2px;
padding:3px 4px;
}
#pagination-digg .next a, #pagination-digg .previous a {
font-weight:bold;
}
#pagination-digg .active{
background:#2e6ab1;
color:#FFFFFF;
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-digg a:link, #pagination-digg a:visited {
color:#0e509e
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-digg a:hover{
border:solid 1px #0e509e
}
Standard pagination : HTML
Si vous êtes du type plus conventionnel, voici donc une pagination un peu plus commune et classique:Encore une fois, copier la structure que nous avons évoquée un peu plus haut et modifier encore une fois l'ID de la liste par « pagination-clean ».
<ul id="pagination-clean">
<li class="previous-off">« Précédent</li>
<li class="active">1</li>
<li><a href="http://www.pckult.net/?page=2">2</a></li>
<li><a href="http://www.pckult.net/?page=3">3</a></li>
<li><a href="http://www.pckult.net/?page=4">4</a></li>
<li><a href="http://www.pckult.net/?page=5">5</a></li>
<li><a href="http://www.pckult.net/?page=6">6</a></li>
<li><a href="http://www.pckult.net/?page=7">7</a></li>
<li class="next"><a href="http://www.pckult.net/?page=2">Suivant »</a></li>
</ul>
Standard pagination : Css
ul{border:0; margin:0; padding:0;}#pagination-clean li{
border:0; margin:0; padding:0;
font-size:11px;
list-style:none;
}
#pagination-clean li, #pagination-clean a{
border:solid 1px #DEDEDE
margin-right:2px;
}
#pagination-clean .previous-off, #pagination-clean .next-off {
color:#888888
display:block;
float:left;
font-weight:bold;
padding:3px 4px;
}
#pagination-clean .next a, #pagination-clean .previous a {
font-weight:bold;
border:solid 1px #FFFFFF;
}
#pagination-clean .active{
color:#00000
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-clean a:link, #pagination-clean a:visited {
color:#0033CC
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-clean a:hover{
text-decoration:none;
}
