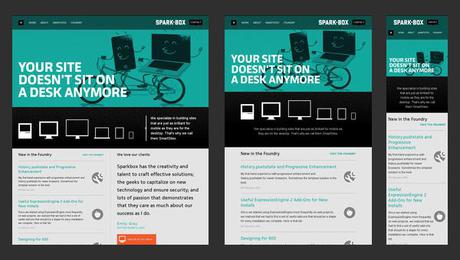
Le Responsive web design que l’on peut traduire en français par Web design adaptatif, est un mot que l’on entends régulièrement maintenant.
C’est un procédé qui permet de définir des règles d’affichages individuelles en fonction de la résolution du terminal (navigateur, tablette,mobile, télé connectée, …) ou de la taille de sa fenêtre.

Ainsi, l’expérience utilisateur est adaptée au terminal sans dégradation et sans devoir utiliser les fonctionnalité de zoom. Ils pourront consulter la même information, mais organisée différemment selon le type de terminal utilisé.
Pour mettre en place cette technique, seul un peu de Css est nécessaire.
Pour résumer, ce sont de nouveaux attributs de sélections qui ont fait leur apparition, aussi appelé Media queries.
L’avantage principal de ce procédé, contrairement à celui de posséder un site classique ainsi qu’un site mobile, est de ne plus avoir deux architectures différentes mais bien une seule et même architecture. En plus d’être plus rapide et plus facile à mettre en place, il n’y aura maintenant plus qu’un seul endroit pour la maintenance. Bref, que d’avantages à cette technique !
Voici la syntaxe de ce procédé : (remplacer les … par vos règles Css)
/* Smartphones */
@media (max-width: 480px) { … }
/* Smartphones paysage & tablettes */
@media (min-width: 481px) and (max-width: 768px) { … }
/* Tablettes paysage & écran classique */
@media (min-width: 769px) and (max-width: 1200px) { … }
/* Grands écrans */
@media (min-width: 1200px) { … }
Plus de renseignements sont disponibles ici : http://www.alsacreations.com/article/lire/930-css3-media-queries.html
Références :
http://fr.wikipedia.org/wiki/Responsive_Web_Design/
http://twitter.github.com/bootstrap/

