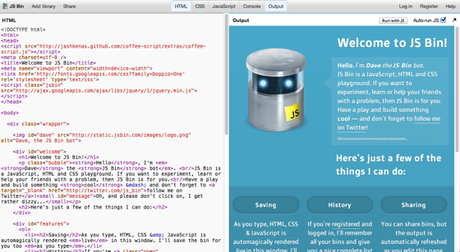
Les outils pour partager du code sur Internet sont nombreux. On connait déjà TinyPaste, Pastium, Codr, PasteBin pour ne citer qu’eux, mais aucun d’entre eux ne propose l’aperçu du rendu en direct. JSBin innove de ce côté-là en proposant une sorte de bac à sable (sandbox) permettant de tester son HTML, CSS et Javascript en temps réel. Le rendu s’affiche à côté du code, ce qui permet de visualiser les modifications aisément.
Au niveau Javascript, il est possible d’ajouter rapidement une librairie depuis un large de choix de bibliothèques en ligne (JQuery, Prototype, YUI, Mootools, Dojo, …). Une fois finalisé, le code est téléchargeable ou peut servir de template pour de futurs projets. Il est également possible de cloner le code source pour

Le code généré peut être partagé facilement et c’est tant mieux puisque c’est bien le but principal de ce genre d’application. Cependant, en plus du simple lien de partage, il est possible d’embarquer le code dans une page ou d’afficher la preview en mode full screen. Bref, un must du genre! Les sources de JSBin sont également disponible sur GitHub
JSBin - http://jsbin.com

