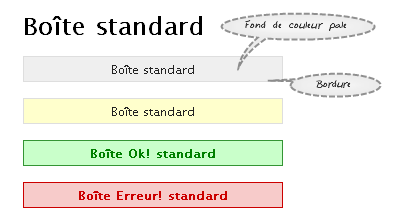
Boîte de message standard
Souvent le design le plus simple reste le plus beau donc nous allons voir en premier la forme la plus conventionnelle qui soit : une boite de message comportant une bordure de 1px et d'une couleur de fond plus pâle que la bordure.
Du côté du HTML, rien de bien compliqué l'utilisation d'un simple <div> est requise.
<div class="standard-gris">Boîte de message standard</div>
Pour ce qui est du CSS encore là rien de bien compliqué! Un débutant en CSS comprendra cette source avec facilité.
.standard-gris{
border:solid 1px #DEDEDE;
background:#EFEFEF;
color:#222222;
padding:4px;
text-align:center;
}
Je suggère dans le cas présent d'utiliser des couleurs pastels pour le fond et une couleur plus foncée pour le texte.
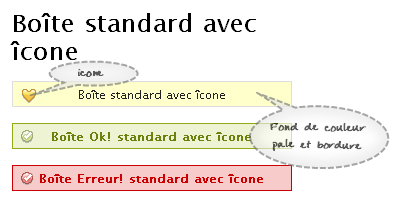
Boîte de message standard avec icône
Un peu plus joli et utile dans le cas où vous désirez donner certaines fonctionnalités à vos boîtes de message tel que de message d'erreur, d'autorisation ou autre.
Pour ce qui est du HTML, celui-ci est le même que celui de la boîte précédente.
<div class="icon-attention">Boîte de message standard avec icône</div>
Seul le CSS change un petit peu avec l'ajout d'une image.
.icon-attention{
border:solid 1px #DEDEDE;
background:#FFFFCC url(img/icon-attention.png) 8px 6px no-repeat;
color:#222222;
padding:4px;
text-align:center;
}
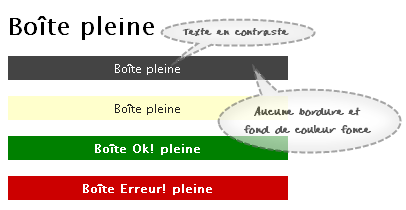
Boîte de message pleine
Encore plus simple que celle présentée un peu plus haut, cette boîte de message ne contient aucune bordure ni icône. Il suffit donc de lui attribuer un fond de couleur foncé ainsi qu'une couleur de texte contrastante.

le code HTML est donc comme toutes les autres :
<div class="plein-vert">Boîte de message pleine</div>
le CSS est une fois de plus assez simple :
.plein-vert{
background:#008000;
color:#FFFFFF;
font-weight:bold;
padding:4px;
text-align:center;
}
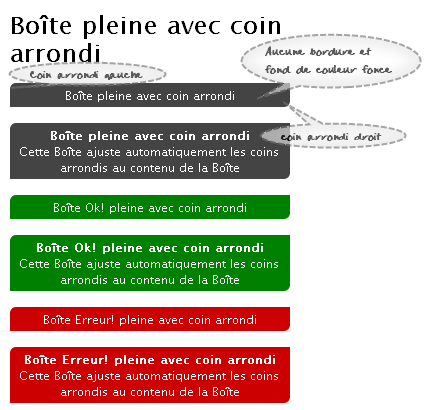
Boîte de message pleine avec coin arrondi
Voici une autre option possible afin de donner un autre look à vos boîtes de message. Les coins arrondis sont à la mode avec le Web 2.0 qui se démocratise à travers la toile. Alors, pourquoi pas en ajouter nous aussi. Cette boîte a aussi comme avantage de s'ajuster en hauteur et en largeur en fonction de son contenu.

Du côté du HTML, une seule différence, l'imbrication d'un <div> dans le <div> principale.
<div class="arrondi-gris">
<div>Boîte de message pleine avec coin arrondi</div>
</div>
pour le CSS voici le tout :
.arrondi-gris{
background:#444444 url(img/coin-gris-gauche.png) left top no-repeat;
color:#FFFFFF;
text-align:center;
}
.arrondi-gris{
background:url(img/coin-gris-droit.png) right bottom no-repeat;
padding:4px;
}
Et voilà cela fait un petit tour de ce que vous pouvez accomplir facilement et sans trop de temps. Il suffit donc d'adapter vos sources à mes solutions.
