
Donc que fait permet cette zone de défilement. Et bien, la zone de défilement permet de d'afficher et de cacher un nombre d'élément illimité. Afin de faire défiler le contenu, il suffit de glisser le curseur de sa souris vers la droite ou vers la gauche afin que le contenu défile à l'écran.
Petite introduction
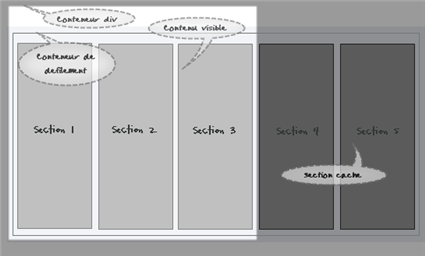
Afin de vous expliquez un peu comment tout cela fonctionne lisez bien ce qui suit. Tout d'abord il vous faut un bloc <div> (#container) qui sera le conteneur qui est le masque "visible" pour tous les éléments contenu dans le bloc <div> (.slider). Tous les éléments en dehors du bloc <div> (#container) sont caché.
Lorsque vous déplacez le curseur de votre souris à la droite du bloc <div> (#container), le bloc <div> (.slider) sera déplacé vers la droite afin d'afficher les éléments caché.
Le code HTML
Le code html est très simple. Tout d'abord, il faut ajouter un lien vers la librairie MooTools entre les balises <head>.<script type="text/javascript" src="http://www.pckult.net/mootools.svn.js"></script>
Ensuite il faut ajouter le script suivant tout de suite après la ligne précédante entre les balises <head>.
<script type="text/javascript">
window.addEvent('domready', function(){
var scroll = new Scroller('container', {area: 100, velocity: 1});
$('container').addEvent('mouseover', scroll.start.bind(scroll));
$('container').addEvent('mouseout', scroll.stop.bind(scroll));
});
</script>
Maintenant passons à la zone de défilement.
<div id="container">
<div class="slider">
... Ajouter vos éléments ici ...
</div>
</div>
Vous pouvez ajouter vos éléments en y ajoutant un bloc <div> par élément.
<div id="container">
<div class="slider">
<div class="section">section 1</div>
<div class="section">section 2</div>
<div class="section">section 3</div>
<div class="section">section 4</div>
<div class="section">section 5</div>
</div>
</div>
Maintenant le tout est terminé et fonctionnel. Il ne vous reste plus qu'à modifier l'apparance de tout celà avec votre amis CSS.
CSS
#container{
width: 780px;
height: 440px;
border: 8px solid #FFF;
overflow: auto;
margin: 0 auto;
overflow-x: hidden;
overflow-y: hidden;
}
.slider{
width: 2000px;
height: 400px;
padding: 20px;
background: #CCCCCC;
}
.section{
margin:0;
width:220px;
float:left;
margin-right:50px;
}
Pour un effet parfait, il est important que l'attribut height du bloc <div> #container doit être égale à la somme du height et du padding de la classe .slider. L'attribut width de la classe .slider doit quant à elle avoir une valeur plus grande que la valeur de l'attribut width du #container.


LES COMMENTAIRES (3)
posté le 05 mars à 11:55
Bonjour.
Bonjour. J'utilise mootools et son effet de scroll. J'ai bien le scroll quand je vais vers la droite mais pas vers la gauche..??!!!
Une idée du pourquoi ou du comment trouver une solution?
posté le 03 septembre à 14:26
Ca a été un grand soulagement de découvrir cet article sur ce site, mais... de courte durée. Je l'ai essayé en local sur un site et ça na pas fonctionné. Pouvez vous nous donner quelques astuces pour que ça marche ?
posté le 09 juillet à 04:27
bonjour est ce appliquable pour un modele blogger? merci