Weather Layer est le plugin qui fera la pluie et le beau temps sur votre blog WordPress !
Développée par Morgan Fabre du BlogoVoyage, cette extension vous permettra d'afficher une météo localisée en fonction d'une ville précise. Très utile donc lorsque l'on parle d'un lieu particulier et que l'on souhaite donner un maximum d'informations à propos de celui-ci.
Comment ça fonctionne ?
La source
C'est une question légitime que de se demander comment est-ce que l'on peut être capable d'afficher la météo sur un blog. D'où peuvent bien sortir ses prédictions météorologiques ?
Initialement, le plugin a été conçu pour fonctionner à l'aide de Google Weather, qui est le système utilisé sur iGoogle afin d'afficher la météo. C'est d'ailleurs le même qui est utilisé dans les SERP lorsque l'on fait une requête du genre "Météo à Paris". Cependant, avec la fin annoncée d'iGoogle, ce système n'est désormais plus accessible.
En outre, c'est dorénavant Yahoo! Weather qui est utilisé. La source officielle utilisée par l'extension Weather Layer est donc Yahoo. Vous connaissez forcément Yahoo et comprendrez donc certainement le sérieux des prédictions météorologiques affichées.
Les données
Les données météorologiques disponibles portent sur une fenêtre de 2 jours. Elles incluent les informations suivantes :
- Température minimale
- Température maximale
- Température moyenne
- Climat, décrit par une phrase courte et une icône (soleil, pluie, nuages, neige, brouillard, orages, ...)
- Vitesse du vent
- Taux d'humidité dans l'air
Afin d'être clair, ergonomique et actuel, le plugin Weather Layer met en avant ces informations de façon épurée et concise.
Les rendus météo
Il existe globalement deux rendus possibles pour un encart météo. L'encart dit horizontal et celui dit vertical. Le premier s'intègrera parfaitement dans un article et le second plutôt dans une sidebar. Toutefois, il est également possible de mettre un encart vertical dans un article, si l'on place du texte flottant sur le côté.
Rendu horizontal

La météo dans WordPress
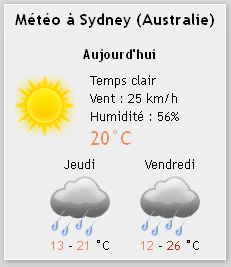
Rendu vertical

Le plugin Météo de WordPress Weather Layer en vertical
Utilisation de Weather Layer
Insérer un encart météo
Weather Layer est vraiment très simple d'utilisation. Il vous suffit d'utiliser un tag propre au plugin et d'indiquer le pays et la ville de votre choix. Par exemple, pour afficher la météo à Bruxelles dans un de vos article, il suffit d'utiliser le tag suivant :
[weatherlayer country="Belgique" city="Bruxelles"]Cela affichera un encart horizontal. Si vous souhaitez un encart vertical, alors il faut procéder de la façon suivante :
[weatherlayer country="Belgique" city="Bruxelles" display="vertical"]Simple non ?
Configuration du plugin
Dans votre interface d'administration de WordPress, vous avez la possibilité de configurer l'extension, notamment en sélectionnant la langue, l'unité des degrés et le formatage du titre.
Suivre l'actualité de Weather Layer
Le plugin est occasionnellement mis à jour, avec de nouvelles fonctionnalités. N'hésitez donc pas à suivre son actualité via sa page dédiée. Elle regroupe notamment des informations utiles à son fonctionnement et à son utilisation.
La page officielle : Weather Layer

