Split tester une squeeze page, qu’est-ce que ça veut dire ?
C’est simple :
Il s’agit de tester deux versions légèrement différentes d’une squeeze page, afin de déterminer celle qui apporte le plus d’inscriptions.
Aujourd’hui, vous pouvez créer facilement un split test (également appelé test A/B) grâce à Google Analytics.
Voici comment :

Split test d’une squeeze page
Comment créer un split test avec Google Analytics
Récemment, je vous expliquais comment j’ai transformé 499 euros en 1699 euros en 9 mois avec un simple petit blog et un peu de sous-traitance.
Je vous expliquais également que j’avais laissé ce blog à l’abandon (bien qu’il contenue à me rapporter de l’argent) et qu’il souffrait aussi d’un gros problème de conversion : peu de visiteurs s’inscrivent.
J’ai décidé de m’occuper de ce blog à nouveau. Au moins pour augmenter le taux d’inscription sur la squeeze page associée.
Pour cela, je vais utiliser Google Analytics et réaliser un split test.
Je vous montre comment :
Étape 1 – Créer une seconde version de la squeeze page
La première étape consiste à créer une seconde version de la squeeze page.
Il y a une règle à respecter : vous ne pouvez modifier qu’un seul élément entre votre squeeze page d’origine et sa variante.
Soit vous modifiez l’accroche, soit vous modifiez le sous-titre, soit vous modifiez le formulaire d’inscription, soit vous modifiez la mise en page, etc. Mais ne modifiez jamais plusieurs éléments en même temps.
Il ne doit y avoir qu’un seul élément différent entre votre squeeze page d’origine et sa variante.
Pourquoi ? Je vous explique :
Imaginons que vous testiez l’accroche et le formulaire d’inscription en même temps. Les résultats du test vous montrent que la variante est meilleure que la squeeze page d’origine.
Questions : Pourquoi est-elle meilleure ? Est-ce grâce à l’accroche ou au formulaire ?
Vous comprenez ou je veux en venir ?
Si vous testez plusieurs éléments en même la fois, vous ne pourrez pas interpréter correctement les résultats. Et vos split tests seront presque inutiles.
Ceci dit, passons dans le vif du sujet…
J’ai créé une variante de ma squeeze page d’origine
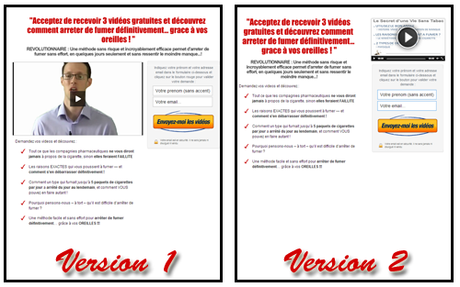
Voici les deux versions que je vais comparer lors d’un split test :

Squeeze page d’origine et sa variante
Comme vous voyez, je m’apprête à tester la mise en page de la squeeze page.
J’ai donc gardé :
- la même accroche
- la même sous-accroche
- le même formulaire
- les mêmes puces-promesses
- etc.
Ici, la seule chose qui m’intéresse, c’est de savoir si c’est mieux de mettre une grosse vidéo ou un petit cadre qui appelle à l’action. Point.
Pour info, ces deux squeeze pages, et le blog associé, ont été créé en quelques clics grâce au thème wordpress Optimize Press (le thème utilisé dans la plupart des lancements orchestrés…)
Et ensuite ?
Étape 2 – Créer le split test dans Google Analytics
Tout d’abord, vous devez avoir installé Google Analytics sur votre blog WordPress.
Créez ensuite un objectif de conversion (lisez mon article Comment créer un objectif dans Google Analytics).
Rendez-vous ensuite dans Contenu > Tests dans le menu à gauche.

Contenu > Tests
Spécifiez l’URL de votre squeeze page d’origine, puis cliquez sur le bouton bleu « Commencer un test ».

Commencer un nouveau test
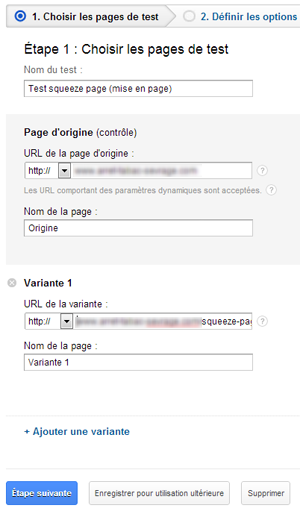
Donnez un nom à votre test, indiquez l’url de votre variante, puis cliquez sur le bouton « Étape suivante »…

À l’étape suivante, sélectionnez l’objectif qui vous intéresse. Dans mon cas, il s’agit de mon objectif « Inscription ».
Sélectionnez ensuite le pourcentage de visiteurs que vous désirez inclure dans votre test.
Personnellement, je laisse 100%. Ainsi, 50% de mes visiteurs seront redirigés vers la squeeze page d’origine, et 50% vers sa variante.
Étape 3 – Obtenir et ajouter le code de suivi Google Analytics
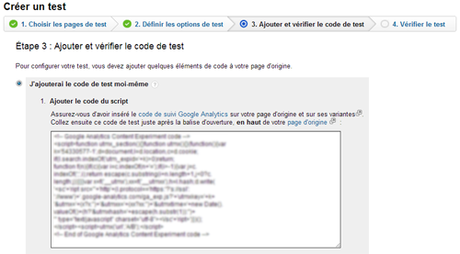
À l’étape 3, choisissez « J’ajouterai le code de test moi-même ». Cela fera apparaître le code de suivi à inclure dans vos squeeze pages…

Code de suivi Google Analytics
Copiez/collez ce code dans votre squeeze page et sa variante. Votre thème wordpress possède normalement un emplacement spécial pour y inclure des codes de tracking.
Une fois le code ajouté dans vos deux pages, cliquez sur « Étape suivante ».
Google Analytics vérifiera alors que vos pages contiennent bien le code et que celui-ci fonctionne.

Tout est ok ;)
