Hier, je vous expliquais comment réaliser le split test d’une squeeze page.
Dans les commentaires, Grégory du blog Virtuose2lavie m’a demandé :
Comment s’y prendre pour Split-Tester deux versions d’un formulaire d’inscription (mail) sur les pages articles d’un blog ?
Tu ne peux pas créer deux versions de toutes tes pages articles.
Question pertinente…
La réponse : pour tester vos formulaires d’inscription, ces derniers ne doivent PAS se trouver directement sur votre blog.
Je vous explique ?

Split tester un formulaire d’inscription
Le problème avec les blogs
Comme l’a parfaitement signalé Greg, tester un formulaire d’inscription sur un blog est difficile.
Prenons justement le cas de son blog Virtuose2lavie.
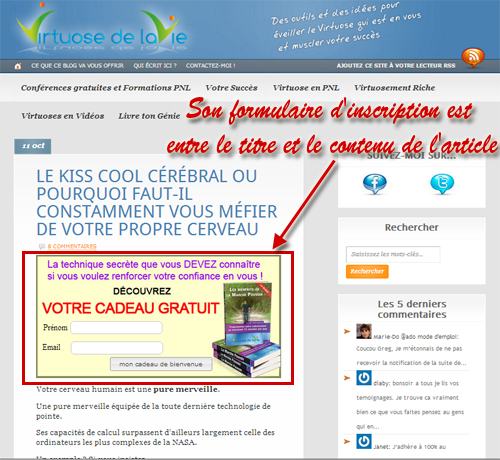
Comme vous voyez, il a inclus un formulaire d’inscription dans tous ses articles, entre le titre et le contenu. Regardez :

Le blog Virtuose2lavie du Docteur Grégory Grand
Pour que le formulaire d’inscription apparaisse automatiquement sur son blog, il a probablement inclus le code de son formulaire directement dans le fichier article (single.php) ou via le plugin Advertisement Management.
C’est une très bonne façon de faire.
Le problème, c’est qu’en faisant ainsi, il ne peut plus de split-tester son formulaire d’inscription. Ou alors, il serait obligé de split tester tous les articles de son blog…
Quelle est la solution ? La voici :
Externalisez votre formulaire d’inscription. Celui-ci ne doit pas se trouver directement dans le code source du blog, mais sur une page indépendante. Puis insérez cette page dans votre blog, grâce à un iframe.
Je vous montre ?
C’est quoi un iframe ?
Un iframe, c’est comme un cadre photo.
La différence, c’est qu’au lieu d’y afficher une photo, vous y affichez une page html.
Ce n’est pas très clair ? Voici un exemple :
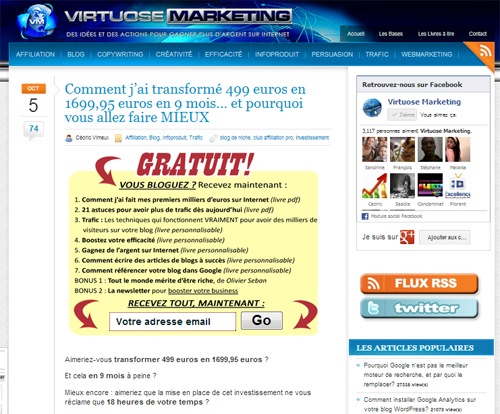
Prenons le formulaire d’inscription actuel sur Virtuose Marketing. Comme pour Virtuose2lavie, mon formulaire apparaît entre le titre et le contenu de chaque article.

Quelle différence avec le blog de Grégory ?
La différence, la voici :
Le code de mon formulaire d’inscription n’est pas directement inclus dans mon blog, mais se trouve sur une page indépendante.
La voici : http://www.virtuose-marketing.com/form1.html (cliquez pour voir)
Et c’est cette page qui est incluse dans un « cadre » sur mon blog. Ce cadre, c’est un iframe. Explication :
Comment inclure le formulaire d’inscription de votre blog grâce dans un iframe
La première étape consiste à créer une page html contenant uniquement votre formulaire d’inscription. Dans mon cas, j’ai appelé cette page form1.html.
Vous pouvez la créer facilement en utilisant Kompozer.
Une fois votre page créée, transférez-la sur votre blog (via filezilla, par exemple).
La seconde étape consiste à créer un iframe. La façon la plus simple, c’est de passer par un générateur…
1. Cliquez ici pour vous rendre sur le générateur d’iframe.
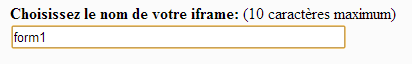
2. Donnez un nom à votre iframe.

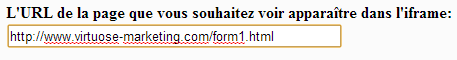
3. Indiquez l’url complète de votre page form1.html.
Dans mon cas, j’obtiens :

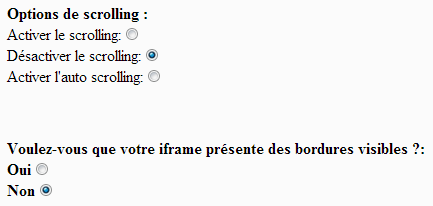
4. Désactivez le scrolling et les bordures visibles :

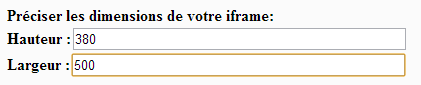
5. Indiquez la hauteur et la largeur de votre cadre.
Dans mon cas, j’ai mis :

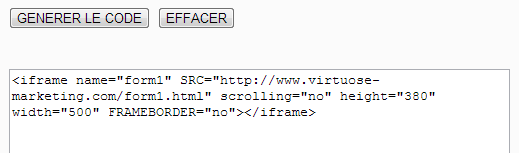
6. Cliquez sur le bouton « GENERER LE CODE » et vous obtenez le code html de votre iframe.

7. Insérez ce code aux endroits où vous désirez faire apparaître votre formulaire d’inscription…
Bref, au lieu de mettre directement le code de votre formulaire d’inscription, vous mettez celui de l’iframe.
Passons maintenant au split test :
Comment split tester le formulaire d’inscription de votre blog
La première étape consiste à créer une variante de votre page form1.html.
