
Je continue sur ma lancée des articles d’optimisation de wordpress. Cette fois-ci, il va s’agir de supprimer des plugins qui permettent de « socialiser » votre site! Car tout cela peut-être fait directement via quelques lignes de code et du coup personnalisable comme vous le souhaitez tout en évitant les requêtes dupliquées dues à des plugins différents. Et comme je vous ai déjà expliqué comment créer un thème enfant pour pouvoir y réaliser des modifications, vous êtes déjà prêts! Que du bonheur en somme!
Suite à mon problème de surcharge SQL qui a entrainé la coupure du site du coté de mon hébergeur, je me suis mis en tête d’optimiser mon site. J’ai fait un peu de ménage du coté de la base Mysql qui a « maigri » de moitié en supprimant les log d’un plugin. Histoire de délester la base, il me fallait aussi optimiser les requêtes pour l’affichage des pages. Et du coup, je suis notamment parti en guerre contre les plugins inutiles ou superflus. le problème des plugins qui se rajoutent en « surcouche » de worpdress, c’est qu’ils ne sont pas toujours optimisés ou codés de façon optimale. Ma première victime : Add this, un plugin qui permet de partager les articles via les réseaux sociaux. Ces astuces ne sont bien entendu valable que pour les sites wordpress hébergés par vos propres soins.
Mes motivations :
- Il me met un peu le bordel en me mettant des erreurs du panneau d’administration,
- hormis Tweeter et Facebook, les autres partages ne sont pas ou peu utilisés,
- Les boutons peuvent être intégrés directement dans le code des articles.
Pour cela, il faut modifier le code des articles (single.php) et des pages (pages.php). Avant toute modification, il y a des précautions à prendre! Il faut bien sur créer un thème enfant sur lequel vous ferez les modifications. (cf mon tuto). Je donne quelques exemples de code, mais pas d’inquiétudes, vous avez également les liens vers les pages dédiées sur les réseaux sociaux qui vous permettront d’obtenir le code en fonction du bouton souhaité.
Code pour Tweeter :
<a href="https://twitter.com/share" data-via="chezmat" data-lang="fr">Tweeter</a>
<script type="text/javascript">// <![CDATA[
//
!function(d,s,id){var <span pre="var "-->js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
ce qui donne :
Plus de détails sur les boutons possibles sur Tweeter.
Code pour Facebook :
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="true"></div>
Ce qui donne :
Plus de détails sur les boutons possibles sur Facebook.
Code pour Google + :
<!-- Placez cette balise où vous souhaitez faire apparaître le gadget Bouton +1. -->
<div data-size="medium"></div>
<!-- Placez cette ballise après la dernière balise Bouton +1. -->
<script type="text/javascript">// <![CDATA[
//
window.___gcfg = {lang: 'fr'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = '<span pre=""-->https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })();
// ]]></script>
Ce qui donne :
Plus de détails sur les formats possibles des boutons sur Google +.
Reste maintenant à intégrer ce code sur les articles et les pages. Pour cela, dans votre panneau d’administration, allez sur « apparence » puis « éditeur » et cliquez sur « article seul » en bas de la liste. Sur mon thème, je dois insérer le code juste après cette ligne :
atom()->post->pagination(); ?>
Mais dans votre cas, si votre thème n’est pas « Mystique », cela peut-être différent. N’oubliez pas de documenter votre code avant de l’insérer avec une petite ligne explicative (avant et après le code) :
<!-- Partages réseaux sociaux -->
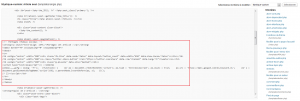
Toujours utile en cas de relecture! Voici ce que cela donne :

Cliquez sur l’image pour l’agrandir
Il ne vous reste plus qu’a sauvegarder et ouvrir une page pour vérifier le résultat. Si vous êtes satisfait, il ne vous reste plus qu’a répéter l’opération sur les pages (Page.php).
J’ai décidé également de me débarrasser des plugins qui permettent de disposer d’un bouton « j’aime » pour votre page facebook et celui pour s’abonner à votre compte tweeter . Pour cela, c’est encore plus simple puisqu’il s’agit de rajouter un widget « texte » avec le code qui va bien! En plus, Facebook et Twitter donnent directement le code à mettre! Attention, dans ce cas là, il faut un compte Facebook et Twitter pour que cela fonctionne.
Facebook :
XXXXXXXXXXX";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div data-href="http://www.facebook.com/fandeChezmat" data-width="292" data-show-faces="false" data-stream="false" data-header="false"></div>
<br />
J’ai supprimé mon « appId » que j’ai remplacé par des XXX, mais sinon, le code est fonctionnel. Plus de détails et de formats de boutons ici.
Twitter :
href="https://twitter.com/chezmat" data-show-count="true" data-lang="fr">Follow @chezmat</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?ver=20111117";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Il faut simplement remplacer l’adresse au début par celle de votre compte twitter. Plus de détails et de format de boutons ici.
Visuellement, une fois le code placé dans widget texte, cela donne ce que vous voyez à droite sous le menu « réseaux sociaux » :

Voila trois plugins de moins en quelques minutes, ça vaut le coup, non??

