Savez-vous ce qu’est une Splash Page ?
C’est une page d’entrée qui apparaît systématiquement dès qu’un internaute arrive sur un site. Quelle que soit la page d’entrée.
Vous en avez forcément déjà vu. Vous savez, ce genre de page qui s’affiche avant le contenu que vous recherchiez, et qui possède un lien « Accéder au site » ?
Je vous donne un exemple, et je vous explique comment détourner ce principe pour doubler vos taux d’inscription dans les cinq prochaines minutes…
Let’s go !

L’exemple d’Allociné.fr
Vous connaissez certainement le site Allocine.fr
Lorsque vous y accédez, et avant d’avoir accès au contenu que vous recherchiez, Allociné vous impose une « page de pub ».
Au moment où j’écris ces lignes (jeudi 6 décembre), voici à quoi elle ressemble :

Cette page apparaît systématiquement dès que vous arrivez sur Allociné.
Ici, elle vous présente le film « Les Profs » et vous propose :
- soit de regarder la bande annonce du film
- soit d’accéder à allociné (et donc à la page que vous recherchiez) en cliquant sur le bouton gris « Accès direct à Allociné » en haut à droite.
Ce type de page s’appelle une Splash Page (également page tunnel). Et vous pouvez facilement la détourner pour booster les inscriptions à votre blog.
Comment ? C’est simple : faites-en une squeeze page ;)
Ainsi, votre squeeze page apparaîtra à chaque fois qu’un internaute visitera votre blog pour la première fois.
Et par chance, vous pouvez créer facilement une Splash Page grâce à un plugin wordpress vraiment intéressant.
Le voici :
Welcome Splash, ou comment doubler vos taux d’inscription dans les cinq prochaines minutes
C’est en lisant My blog traffic sucks ! de Steve Scott que j’ai connu cet excellent plugin.
D’ailleurs, Steve Scott l’utilise lui-même sur son blog.
À votre première visite sur SteveScottSite.com, la splash page apparait.
Voici à quoi ressemble :

Cette splash page contient :
- un logo
- une accroche
- une image du PDF qu’il offre
- des puces-promesses
- un formulaire d’inscription
- et dans le footer, un lien « No thanks, I don’t want access to the free PDF » (Non merci, je ne veux pas recevoir ce PDF gratuit)
Et la bonne nouvelle, c’est que vous pouvez mettre tout cela en place en moins de 5 minutes grâce au plugin wordpress Welcome Splash.
Je vous montre :
Comment fonctionne Welcome Splash
J’ai installé ce plugin sur trois de mes blogs de niche.
J’ai alors augmenté mon taux d’inscription de près de 40% sur deux d’entre eux. Il n’y a que pour le troisième blog que je ne vois pas beaucoup de différence. Je dois encore faire quelques tests pour optimiser le tout.
Voici comment créer une splash page avec Welcome Splash.
1. Téléchargez et installez Welcome Splash sur votre blog.
Ce plugin coûte 37$, mais est rentabilisé en quelques jours…

2. Rendez-vous dans le menu « Général »
Vous pouvez :
- Activer/désactiver Welcome Splash
- Sélectionner si la splash page doit s’activer sur toutes les pages de votre blog, ou uniquement sur la page d’accueil.
- Choisir la fréquence d’affichage de la splash page (uniquement à la première visite, une fois par jour, tous les deux jours, etc.)
3. Le menu « Page Content »
Ce menu vous permet de créer rapidement et facilement le contenu de votre splash page.
Vous pouvez :
- Insérer une accroche
- Créer le contenu de la page (vos puces promesses, etc.)
- Uploader une image et indiquer sa position (en haut, en bas, à droite ou à gauche)
- Insérer le code de votre formulaire Aweber
- Créer votre lien « Non, merci » et indiquer son emplacement (en dessous du formulaire ou dans le footer de la page)
C’est vraiment simple.
4. Le menu « Design »
Dans ce menu, vous pouvez :
- Uploader l’image de votre logo
- Définir les polices, leurs couleurs, leurs tailles, etc.
- Les couleurs de fond, les bordures, etc.
- Ou insérer votre propre code CSS (si vous vous y connaissez)
En moins de 5 minutes chrono, vous mettez en place votre splash page, et vous augmentez les inscriptions à votre blog.
Un exemple réel
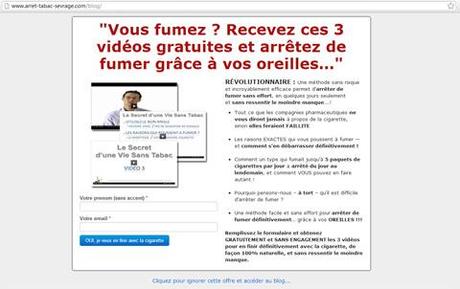
Voici un exemple tiré d’un de mes blogs :

Dès qu’un internaute arrive pour la première fois sur le blog en question, cette splash page apparait.
Elle lui propose :
- soit de recevoir 3 vidéos gratuites pour arrêter de fumer (en remplissant le formulaire)
- soit d’ignorer cette offre et d’accéder au blog (en cliquant sur le lien bleu tout en bas)
Je dois encore améliorer le visuel de cette splash page. Mais toujours est-il que les résultats sont déjà là ;)
Alors, prêt à vous mettre à la Splash Page ?
CLIQUEZ ICI pour découvrir Welcome Splash…
Photo © intheskies – Fotolia.com
Google+