Les comportements des internautes diffèrent d’une culture à une autre, influençant lourdement le graphisme et l’ergonomie des sites, mais des tendances générales se dégagent. J’entends souvent dire que le scrolling ne fonctionne pas, qu’il constitue un véritable frein à la navigation d’un site.
Dans les faits, il n’en est rien si le fold, à savoir ce que l’on aperçoit d’une page avant de commencer à scroller, est bien conçu. L’étude ClickTale, s’appuyant sur plusieurs milliers de sites visités et près de 80 000 pages vues, nous informe sur les points suivants :
- 91% des pages consultées doivent être scrollées pour être vues totalement.
- 76% de ces pages ont été scrollées, au moins en partie.
- 22% de ces pages furent scrollées jusqu’en bas.

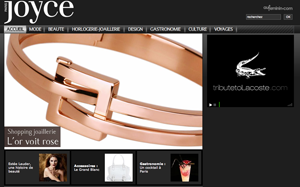
Lorsque l’on observe cette page, les blocs du bas étant entiers, on peut légitimement penser que la page est complète.
Il faut être un internaute expérimenté pour remarquer l’existence d’un ascenseur sur la droite du navigateur et l’absence des mentions classiques de bas de page, signes du contenu reste à lire plus bas.

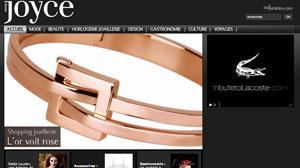
Une solution consiste à couper volontairement ce qui apparaît en bas de page afin de bien faire comprendre à l’internaute qu’il faut scroller pour lire le reste du contenu.
Pour les sites de e-commerce, il faudra également bien veiller à ce que les informations importantes comme le prix, … , ainsi que les boutons Ajouter au panier apparaissent sans scroller.
Comment s’assurer de ces différents points compte tenu du nombre très importants de navigateurs, de configurations d’ordinateur, de taille d’écran, de résolutions d’écran, … ?

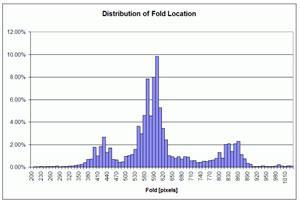
Bien qu’elle ne représente que 10%, on peut estimer qu’avec un fold à 570 pixels, on s’assure qu’un nombre maximal d’internautes verront ce qui se situe au-dessus de ce seuil.
Conclusion
1/ L’enseignement à retenir est que les gens ne s’attendent pas à devoir scroller pour visualiser toute votre page. Il faudra porter une attention particulière à les inciter à le faire, de la manière la plus évidente possible.
2/ Puisque scroller ne gêne pas les internautes, ne cherchez pas à tout pris à rendre votre page plus compacte pour qu’elle tienne sur un écran. Mieux vaut faire une page plus longue, tout en faisant attention à ce qu’elle soit aérée, et à faciliter la visualisation pour l’internaute en la divisant en différentes parties distinctes.
