La durée de vie d'un tutoriel sur Facebook et ses fonctionnalités est très courte vu que le site californien change constamment!
Mais vous avez été si nombreux à me demander un tutoriel mis à jour sur la création et l'intégration d'un Onglet sur une Page Fan, que j'ai finalement craqué...
Cet article est donc la mise à jour des deux précédents articles " Comment créer un Onglet (ou Tab) sur sa Page Fan Facebook?" et " Comment cacher/afficher du contenu réservé à vos fans Facebook?)".
Ce tuto est un guide complet qui vous guidera pas à pas pour créer et intégrer un onglet personnalisé sur votre Page Fan . Les fans de ma page Facebook trouveront également un fichier bonus à télécharger à la fin de l'article qui vous permettra de créer un onglet en PHP avec des conditions pour varier le contenu selon le statut de la personne qui la regarde (fan ou non fan).
1) Configuration de votre serveur
Cette étape n'est pas obligatoire pour créer un onglet mais elle est recommandée par Facebook qui exige que le serveur soit sécurisé, grâce à un certificat de sécurité SSL pour le domaine de votre page.
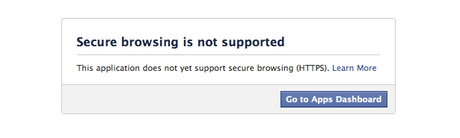
Si votre page n'est pas hébergée sur une URL sécurisée SSL, l'onglet de votre page Facebook affichera un message mettant en garde l'internaute comme celui-ci:

2) Créer votre page iFrame (sans condition pour l'instant)
Sur ce serveur sécurisé, créez un répertoire pour votre onglet iFrame et mettez-y votre page index.php ou index.html (il est important que la page principale de votre futur onglet s'appelle index.html ou index.php).
Par exemple, créez un dossier /dossierFB/ sur votre serveur et mettez-y votre page et vos fichiers liés comme vos images... Le parcours du fichier ressemblera à quelque chose comme ceci sur votre serveur: http://www.votredomaine.com/dossierFB/
Important: dans votre fichier HTML ou PHP, vous pouvez utiliser le CSS inline, le JavaScript mais attention à ne pas utiliser le FBML. Attention également à ne pas dépasser 520 pixels de large, soit la largeur de l'espace que Facebook vous laisse pour votre iframe.
Je suppose que si vous lisez ce tutoriel, vous avez déjà une page prête. Ce tuto ne vous enseignera pas les bases de l'HTML et du PHP pour créer le contenu de votre page mais il vous aidera à l'intégrer à votre Page Fan. Si vous n'avez pas la capacité de créer une page, vous aurez des difficultés et je vous rappelle que je vous propose mes services pour créer votre page Fan.
Si vous n'avez pas besoin de moi et que vous avez déjà votre page comme dans l'exemple ci-dessous, cela sera un jeu d'enfants:
3) Installation de l'application Facebook Developer
La première étape dans la création d'un onglet est l'ajout d'une application dans Facebok Developper.
Connectez-vous à Facebook et allez sur http://facebook.com/developers.
Si c'est la première fois, Facebook vous demandera votre permission avant de vous connecter, sinon suivez le tuto.
4) Création de l'onglet iFrame
Création d'une nouvelle applicationToujours sur l'App Developer, cliquez sur le bouton " Créer une application ".


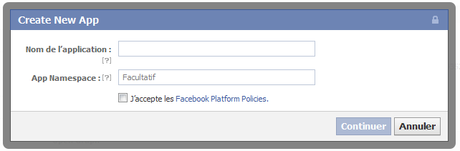
Donnez un:
- " Nom de l'application " (le nom affiché pour les utilisateurs)
- " App Namespace " (pour une utilisation avec Open Graph - 8 caractères minimum; alpha, tirets et caractères de soulignement seulement).
Puis cochez la case " J'accepte les Facebook Platform Policies. " et continuez.

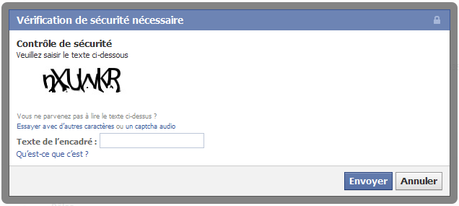
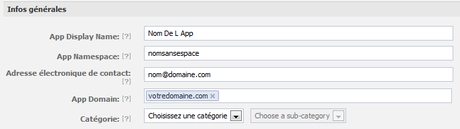
Remplissez le captcha et poursuivez. Maintenant il va falloir remplir les champs ci-dessous: Infos générales:

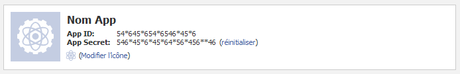
Une fois sur la page de votre nouvelle application, vous verrez en haut, l'ID App, l'App secret. Ces deux valeurs seront reportées dans le code de votre page si vous souhaitez créer des conditions (voir sur le fichier à télécharger à la fin de l'article). L'App Id sera également importante au moment d'intégrer l'onglet sur votre page Fan, donc gardez le à proximité.
Vous remarquerez qu'en cliquant sur l'icône " modifier " en dessous de votre secret App, vous pourrez ajouter une icône qui apparaîtra à gauche du nom de votre onglet sur votre Page Fan. Assurez-vous de créer une icône de dimensions 16 x 16 pixels.
- App Display Name: ce nom fournit lors de l'étape précédente sera simplement le nom de l'application et non de votre onglet;
- App Namespace: nom fournit lors de l'étape précédente;
- Adresse électronique de contact: Adresse à laquelle Facebook vous contactera;
- App Domain: il suffit de mettre " mydomain.com " si " mydomain.com " est votre serveur sécurisé;
- Catégorie: Sélectionnez une catégorie dans la liste déroulante.

Site web:
- Insérez ici le domaine de votre site web

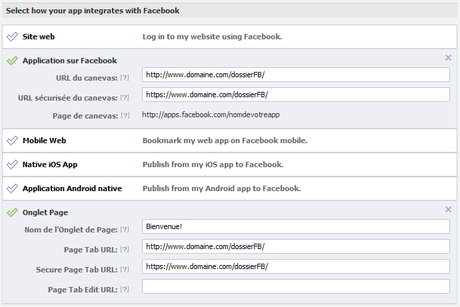
Onglet Page et Application su Facebook:
- Complétez l'espace " Application sur Facebook " comme ci-dessous;
- Page Tab Name: Le nom de l'onglet sur votre Page Fan;
- Page Tab URL: L'URL non sécurisée (HTTP) de votre page index - appellez votre page INDEX.PHP ou INDEX.HTML - Vous indiquerez donc comme dans l'exemple ci-dessus le chemin de la page sans indiquer le nom de la page;
- Secure Page Tab URL: même explication que ci-dessus sauf que vous indiquerez le chemin avec HTTPS et non HTTP;

Je vous rappelle des points qui seront très importants pour la réussite de cette opération:
Les URL dans l'espace "Application sur Facebook" DOIVENT s'arrêter au dossier contenant votre page comme ceci:
http://www.VotreDomaine.com/dossierFB/ ET NON http://www.VotreDomaine.com/dossierFB/votrepage.php
Il est important d'appeler votre page INDEX.html ou .php (je sais je me répète mais ce passage est essentiel).
5) Installation de votre Onglet iFrame sur votre Fan Page
Télécharger le fichierC'est simple mais pas immédiat si vous essayez de trouver le moyen de l'intégrer par vous-même...
Copiez/collez ce code et remplacez VOTRE_APP_ID et VOTRE_URL par les vraies valeurs. (Pour ceux qui doutent, VOTRE_URL est la valeur que vous avez indiqué précedemment, vous pouvez également retrouver les deux valeurs ici)
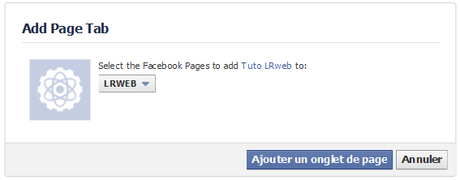
Vous devrez ensuite choisir la page sur laquelle ajouter cet onglet:

6) BONUS: téléchargez un modèle de page PHP pour créer un onglet avec des conditions pour les fans et les non fans.
Veuillez télécharger sur l'onglet " Téléchargements " de ma Page Facebook un modèle qui vous aidera à créer un onglet avec des conditions pour les fans et les non fans.
Vous devez télécharger le fichier zippé et lire les instructions dans le fichier LISEZMOI.txt avant de commencer.
J'espère avoir été assez clair et concis dans mes explications. N'hésitez pas à commenter l'article et à me poser des questions si vous avez des doutes.
