Nous voici donc pour le 2ème article sur la création des applications Facebook. Si vous n’avez pas lu le premier article, vous pouvez le retrouver ici : « Débuter avec les applications Facebook« .
Nous allons donc aborder aujourd’hui la création de son compte développeur, la création de sa première application et les premières étapes de configuration.
- Les différentes applications Facebook
- Compte développeur et création de son application
- A la découverte des différentes sdk et de la Graph API
- Application Canvas : « Devine le secret de tes amis ! »
- Application Onglet : « Un petit jeu concours »
- La puissance de Facebook hors de la plateforme – Plugins Facebook
- Héberger son application Facebook avec Heroku
- Open Graph, liez vos utilisateurs et engrangez de la visibilité
- Astuces de développement en veux-tu ? En voilà
Création de son compte développeur
Pour développer une application Facebook vous devez, bien sûr, avoir un compte Facebook. Nous allons voir ici comment l’assigner en tant que compte développeur et ainsi pouvoir accéder à la création d’application.
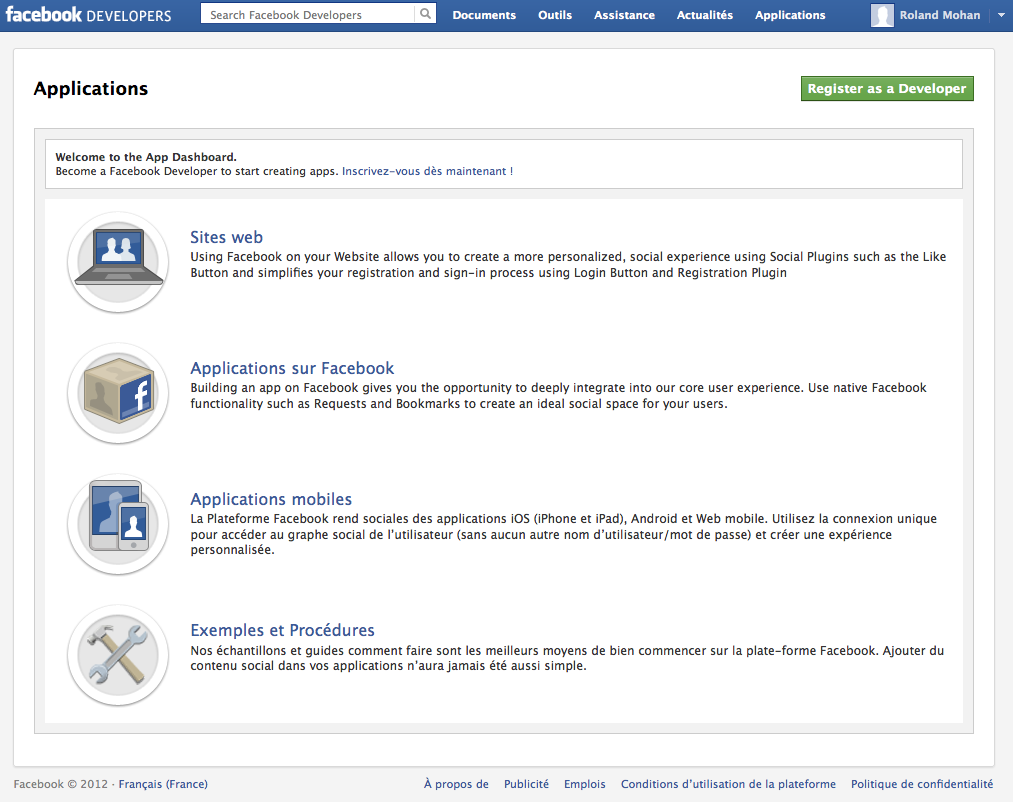
Tout d’abord rendez-vous à l’url suivante : https://developers.facebook.com/apps

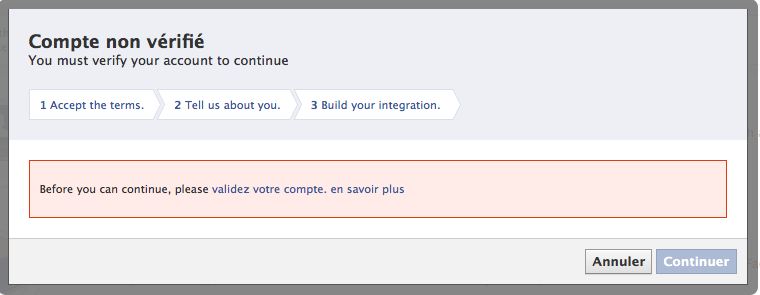
Cliquez sur le bouton « Register as a Developer ». Une pop-up va apparaitre vous demandant (si vous ne l’avez encore jamais fait) de vérifier votre compte. Cliquez sur « validez votre compte », entrez votre numéro de téléphone, validez le compte et revenez à cette étape.

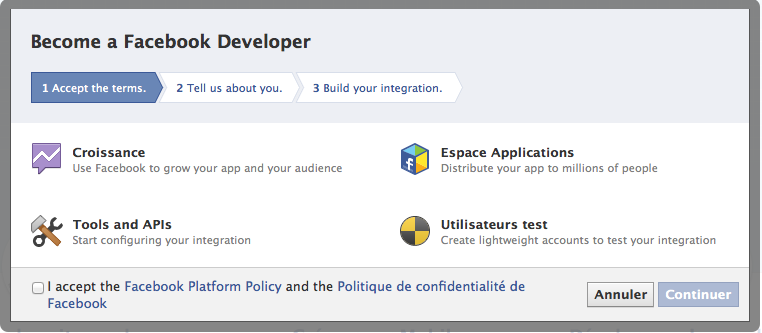
Une fois votre compte validé, continuez les 3 étapes en renseignant les champs demandés.

Et voilà, vous êtes un développeur Facebook ! Enfin … vous en avez le titre quoi !
Créer et configurer sa première application Facebook
Ça y est vous avez votre compte développeur. Nous allons donc pouvoir créer une application et surtout la configurer. Nous nous attardons sur les différents champs bien que nous y reviendrons tout au long des articles.
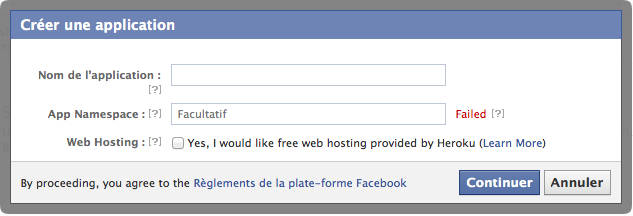
Retournez sur l’url de départ : https://developers.facebook.com/apps et cliquez cette fois ci sur « + Créer une application ». Vous aurez la pop-up suivante qui apparaitra.

Les champs à remplir sont assez simple :
- - Nom de l’application : Le nom de votre application
- - App Namespace : Le nom qui apparaitre dans l’url de votre application (https://app.facebook.com/app-namespace ). Il doit être unique.
- - Web Hosting : Ne cochez pas cette case pour le moment. Vous devez la cocher pour utiliser l’hébergement avec Heroku. Nous y reviendrons plus tard dans cette série d’article.
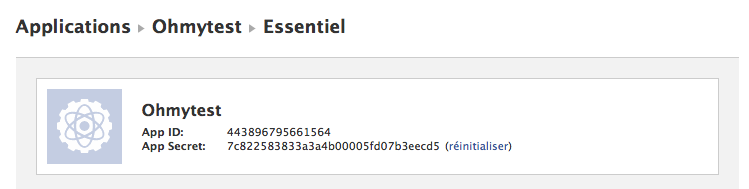
Une fois les 2 champs renseignés cliquez sur « Continuer » et voilà, votre première application est enregistrée ! Vous verrez apparaitre vos clés (après avoir validé un captcha).

Votre App Secret doit rester secrète. (je l’affiche ici mais je l’ai ensuite réinitialisée).
Pour cette première description du panel de votre application, nous allons rester dans l’onglet « Essentiel ». Nous reviendrons plus tard sur les différents onglets. Nous avons donc au programme :

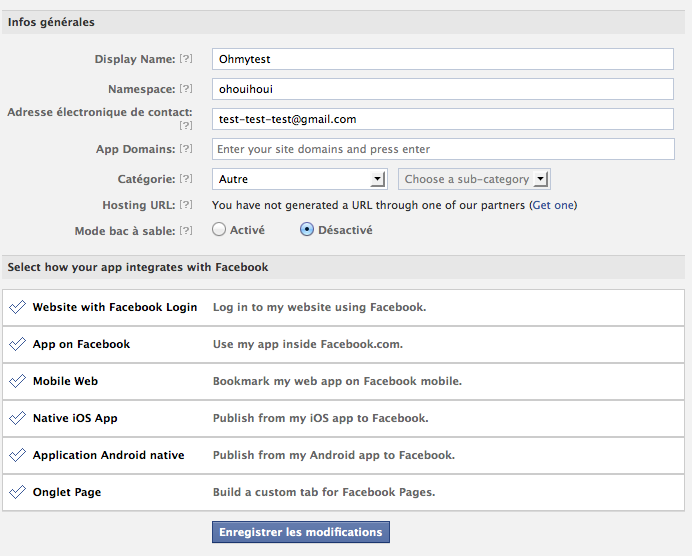
Infos générales :
- - Display name : vous pouvez changer ici le nom qui s’affiche.
- - Namespace : vous pouvez changer ici le nom apparaissant dans l’url
- - Adresse électronique de contact : le mail de contact depuis votre appli et celui par lequel Facebook peut vous contacter pour votre application. Mettez en un valide et que vous consultez régulièrement !
- - App Domains : le domaine de votre application. Vous pouvez en mettre plusieurs. Attention à bien le renseigner ! Pas mal de messages d’erreurs peuvent venir de là.
- - Catégorie : choisissez la catégorie de votre application.
- - Hosting URL : si vous êtes hébergé par Heroku.
- - Mode bac à sable : l’application ne sera disponible qu’aux admins ou testeurs de l’application.
Nous verrons les autres parties au moment opportun. Néanmoins les noms sont assez explicites à mon goût.
N’hésitez pas à vous balader dans le panel de configuration de votre application.Nous aborderons le début de la partie technique avec les SDK et la Graph API.
