Nouveau site, nouvelle application… pour développer votre CA online
Vos sites, applications… sont très souvent vos premiers points de contacts entre votre marque et vos prospects. Au-delà de l’enjeu image, ils sont des leviers majeurs de performance et d’économie online.
L’optimisation ou le développement de ces outils est indispensable pour répondre aux enjeux digitaux de 2013. Trois éléments sont fondamentaux dans le cadre de vos projets de développement / de refonte :
1) L’enjeu multiplateforme : Les smartphones, tablettes…. et autres appareils de mobilité (dont les appareils embarqués) génèrent un nombre croissant… et dominant de connexions ! D’après Cisco® Visual Networking Index (VNI), les smartphones, les ordinateurs portables et les tablettes génèreront environ 93 % du trafic mondial de données mobiles d’ici 2017 . En France le nombre d’utilisateurs mobiles sera de 58,1 millions en 2017 (vs 54,3 millions en 2012).
Dans ce contexte, le parcours du prospect est multiple ainsi que ses points de contact avec la marque (web, appli, magasin…)… l’enjeu pour les marques est donc double : être accessible en multiplateforme (d’où le responsive design permettant aux sites de s’adapter aux devices) et offrir une « expérience utilisateur » unique et continue quelque soit le device par lequel l’internaute accède à la marque.
Cette flexibilité a permis l’apparition du « RoPo » (Research Online Purchase Offline) qui implique des synergies complètes et une fluidité totale entre le digital et le réseau de magasin par exemple. Les marques se doivent donc désormais d’être présentes de manière homogène et efficace sur ces divers points de contact.
Linkingbrand vous accompagne dans les enjeux multi-plateformes
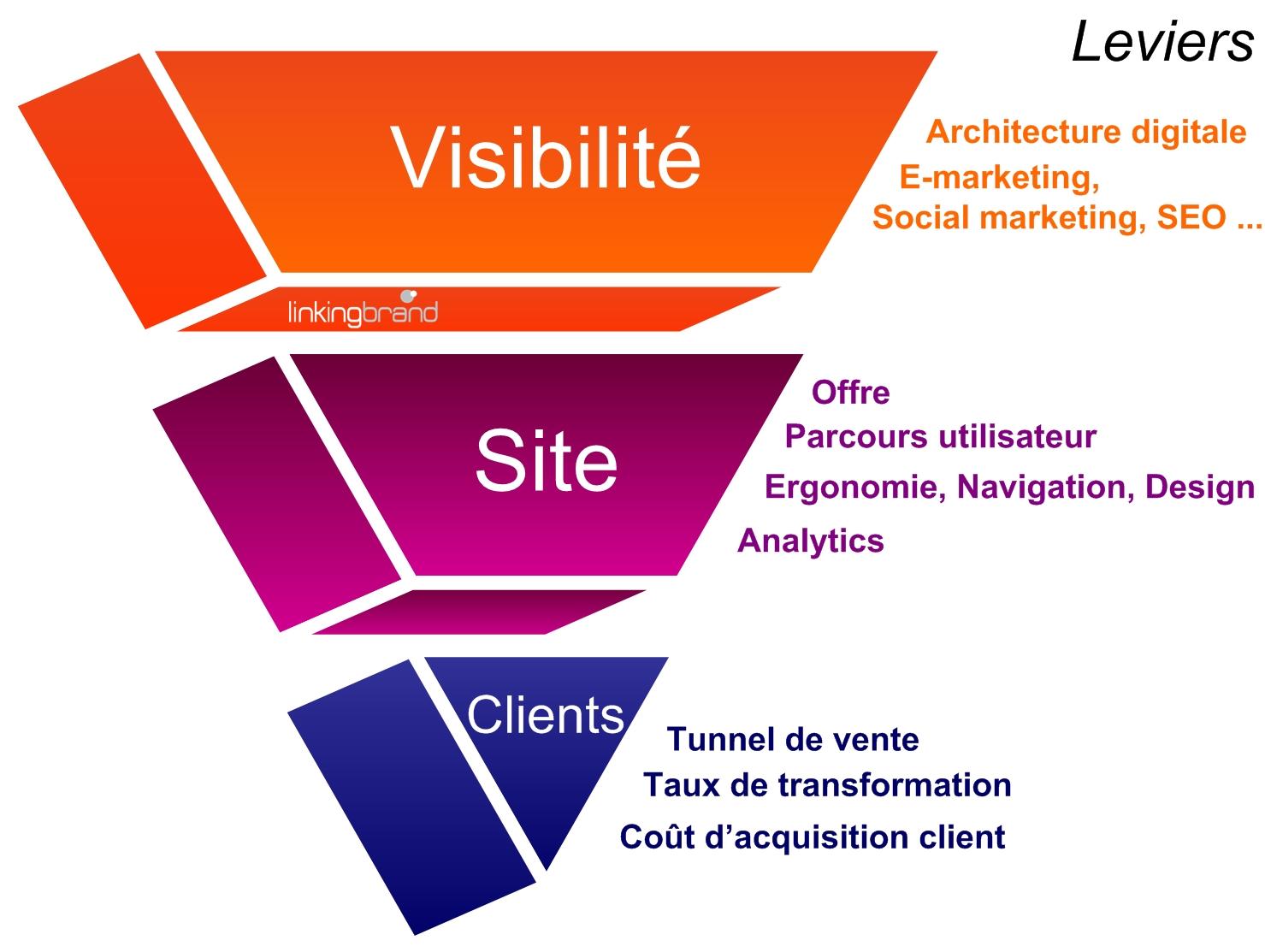
2) L’Optimisation des pratiques digitales qui permet d’améliorer votre ROI et de baisser les coûts d’acquisition clients. Cette optimisation doit se faire à chaque étape du cycle d’acquisition du client :

La refonte/développement de site/appli est l’occasion d’optimiser les deux derniers stades de la Pyramide de la Performance Commerciale (extract ci-contre), du site à l’acquisition client : ergonomie/design, fonctionnalités, social, contenus, animation, fidélisation, technique… sont autant de leviers qui seront optimisés sur la base des Bonnes Pratiques et de l’analyse des Analytics.
Pour vous accompagner sur les enjeux d’ergonomie et de design
Découvrez nos Réalisations Ergonomie/Design
3) La rédaction du cahier des charges est l’étape garante de la réussite de votre projet. Chaque projet est un cas particulier nécessitant un traitement spécifique. Partant des besoins de la marque, d’un benchmark des pratiques marché et consommateurs, le Cahier des Charges définit les spécifications précises du projet (arborescence, ergonomie, fonctionnalités front et back, charte graphique/éditoriale, design, technique…). Il sera le document de référence à partir duquel le développement sera mené.
Pour vous accompagner dans la Rédaction des Cahier des Charges/AMO
Découvrez nos interventions Cahier des Charges/AMO
Vous avez un projet de refonte ou de développement de site et d’applis ?…
Rencontrons nous

