Oulalalalala, nous allons encore exploser les scores en référencement naturel avec un tel titre, mais derrière cette promesse, que se cache-t-il ? Un touriste qui de plus en plus cherche des plans à trois ??? oui en effet, plusieurs études sont venues confirmer ces dernières semaines les tendances de fond observées depuis l'an passé (liens vers les études en bas de page). Notre touristonaute pratique le web touristique de plus en plus avec trois supports qui ne se remplacent pas l'un l'autre, mais qui deviennent complémentaires pour augmenter de temps de connectivité à son Moi numérique ou son Aura Numérique comme le dit l'ami François Perroy.
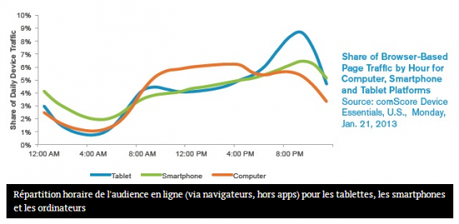
Sa polygamie se matérialise dans ses supports numériques évidents aujourd'hui. Il attaque la journée avec un smartphone, connait un pic d'utilisation avec un ordinateur classique, avant que le smartphone reprenne le pouvoir temporairement sur la fin d'après midi pour laisser la place en soirée à la fameuse tablette qui est de plus en plus posée sur la table du salon et qui chauffe à fond, une fois les enfants couchés, quand notre ancien cerveau se préparait à passer en mode avion devant un film, aujourd'hui il se met en mode multitâches pour optimiser le temps de vie "numérique" disponible.

Source : Statistique Comscore, présentée dans l'article http://www.journaldunet.com/.../comscore-mobile-2013/horaires
Les stats, c'est sympa et utile, surtout pour justifier des choix stratégiques, maintenant, nous pourrions partir de ces tendances pour échanger sur l'expérience utilisateur que peut avoir un touristonaute devant ses outils numériques... cela peut nous aider à développer des ergonomies de solutions numériques (sites web, webapp, applis... ) peut être originales ou risquées par rapport aux standards actuels...et classiques.
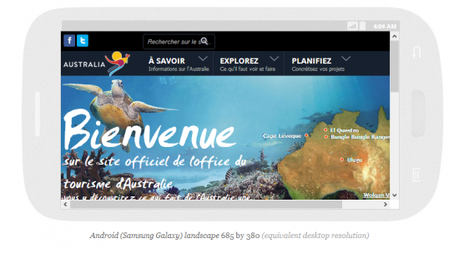
Vous êtes en pleine réflexion sur une refonte de site Internet ? Ca tombe bien, on ne parle plus de refonte de site Internet depuis un moment... au pire, vous mettez cette expression au pluriel, " refonte de sites Internet" et pourquoi ne pas pousser la réflexion plus loin en parlant de refonte de la stratégie de visibilité en ligne, qui implique une réflexion en fonction des moments de consultation et par conséquent des supports de consultation et du sens (portrait/paysage) dans lequel ils sont utilisés, ca en fait des scenarii à maitriser. D'ailleurs, petite parenthèse pour nos lecteurs qui n'ont pas encore la boite à liens parfaite du manager numérique de destination, vous pouvez garder en mémoire un site permettant de découvrir un rendu de votre site Internet dans plusieurs supports numériques, smartphones, tablettes, pc... vous aurez un premier aperçu de vos priorités à venir ou déjà opérationnelles en termes d'ergonomie adaptée au support : http://www.responsinator.com (exemple avec Australia.com)

Plusieurs articles ont pu aborder le Responsive Web Design, qui n'est pas la solution à tous les problèmes ergonomiques pour proposer des contenus visibles de manière optimisée en fonction des supports, mais il (le Responsive Web Design) a apporté de nouvelles solutions d'affichages intéressantes, car elles permettent de garder une cohérence dans l'ambiance, le graphisme, le code de marque de vos contenus numériques. Avec tant d'arguments, nous pouvons avancer dans la rédaction d'un cahier des charges d'évolution de votre visibilité numérique, en prenant quelques minutes pour analyser les zones tactiles préférées de vos utilisateurs.
Plaçons nous en mode Utilisateur, devant un smartphone ou une tablette
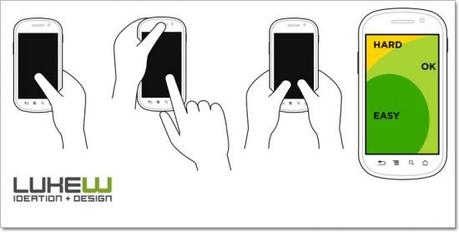
Quelques billets de fond sur l'ergonomie multi-supports nous ont permis de vous proposer un pot pourri ergonomique fort intéressant. Nous partageons quelques captures et surtout des liens pour aller lire les sources originales de ces réflexions, parfois en anglais, mais qui méritent le détour avant de foncer tête baissée dans vos refontes. Vous vous poserez peut être comme nous la question de la place de votre menu principal. Personnellement, je suis convaincu de plus en plus qu'un menu en pied de page demande moins d'effort à un tablettonaute, qui n'est pas obligé de changer la position de ses mains pour naviguer. Je vous invite à découvrir en détail cet article de fond dédié aux zones pertinentes sur tactile : http://www.lukew.com , merci à F Cavazza pour la trouvaille depuis son billet original
Les zones utiles d'un smartphone

Les zones utiles d'une tablette

Vous pensez que ce sont des détails, vous avez raison, mais ce sont ces détails qui font d'une visite sur un site de destination qui va me demander du temps pour entrer dans les rubriques souhaitées, un moment agréable et naturel. Naturel, exactement ça, votre tablettonaute, votre mobinaute ne vous diront pas forcément ô combien ils ont apprécié l'effort ergonomique que vous avez opéré sur vos sites, car cela semblera si naturel que ce sera normal de passer un bon moment... un peu comme une requête compliquée et très personnelle dans Google qui m'amène vers une liste de résultats en général très pertinents, comme si naturellement, il avait lu dans mon cerveau.
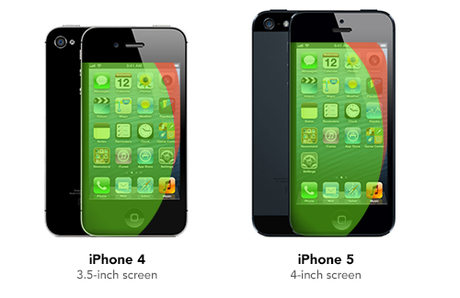
Souvenez vous ou découvrez tout simplement la réflexion d'Apple sur les 3,5 pouces de l'iphone 4face à son concurrent direct chez Samsung à 4 pouces... le premier se navigue avec un pouce qui touche les 4 coins de l'écran, le second s'utilise à deux mains ou avec un geste pas du tout naturel de la main pour atteindre le coin supérieur opposé avec mon pouce. Depuis la sortie de l'Iphone5, l'auteur de cette réflexion a mis à jour sa réflexion, consultable ici http://dcurt.is/4-inches et prouve qu'un écran 4 pouces n'est pas une bonne idée pour les manchots.. ou ceux qui surfent en conduisant :) .. Non non, il ne s'agit pas d'un billet publireporté pour Apple, je le présence pour les antipommes.

Source : Dustin Curtis - dcurt.is/4-inches
L'ergonomie la plus réussie est celle qui ne se remarque pas
En résumé, l'ergonomie est réussie quand elle ne se voit pas :) , ce sont les ergonomes qui vont me sauter dessus en disant cela, mais quand vous allez découvrir si dessous les réflexions illustrées d'experts numériques / ergonomes, vous pourrez apprécier ce travail de l'ombre, chronophage mais si vital qu'est l'analyse des comportements de mes utilisateurs pour leur proposer des parcours de visites numériques, des boutons de navigation idéalement placés sous mes doigts... nous sommes en pleine théorie de l'Internet feignant qui souhaite faire le moins d'effort pour profiter de vos contenus.
Pour aller plus loin, utiles pour vos refontes ou évolutions de stratégies de visibilités en ligne:
- L'article qui nous a lancé sur le sujet, par Fred Cavazza - http://www.simpleweb.fr
- journaldunet.com/ebusiness/internet-mobile/comscore-mobile-2013/horaires-d-utilisation.shtml
- frenchweb.fr/infographie-les-usages-des-francais-sur-tablette/107288
- Responsive Navigation: Optimizing for Touch Across Devices
- Comscore, la référence des tendances numériques analysées en Europe et Usa
- Relire le billet sur les Gros Boutons pour l'internaute tactile "bigleux"
Et pendant ce temps, les #ET9 se préparent
Et pour finir, un petit clin d'oeil et un salut amical depuis Saint Jean de Luz où j'ai la chance avec une petite trentaines de motivés touristiques numériques, de réfléchir aux contenus qui pourront vous être proposés aux prochaines Rencontres Nationales du Etourisme Institutionnel, #ET9, qui se dérouleront les 25 et 26 septembre 2013 à Pau. Le virus ANT est vraiment difficile à combattre... 10 jours d'ANT, un quotidien professionnel proche de la source de l'épidémie, à la Mopa et voilà le résultat, Jean Baptiste, l'ANT des ANTs aquitains en pleine démonstration Foursquare, 23h23, aux sympathiques et très bons restaurateurs qui nous ont accueillis hier soir à Saint Jean de Luz. Ant 10 jours... Ant toujours :)

