Je vous avais déjà brièvement parlé du plugin Facebook Photo Fetcher (voir l’article « 7 plug-ins WordPress que votre blog va adorer » du 7 mars 2013) qui permet d’importer et d’afficher un album photo Facebook dans un article ou une page de votre blog. Découvrez maintenant comment l’installer et le paramétrer en 3 étapes !
1. Installer le plugin
Comme pour toute autre extension WordPress, vous avez 2 possibilités pour procéder à l’installation :
- Placer le dossier du plugin directement sur votre serveur via un logiciel de transfert FTP tel Filezilla. Pour cela, vous devrez au préalable récupérer sur la page dédiée de WordPress.org le fichier zip contenant tous les éléments du plugin.
- Passer par le back office de votre blog et la fonctionnalité “Ajouter une extension”
Pour ce tutoriel, j’utiliserai ce second moyen pour installer Facebook Photo Fetcher !
Retour donc sur le back office. Je clique sur “ajouter” dans la rubrique “Extensions” :

Dans le nouvel écran, je tape le nom de l’extension dans le champ prévu à cet effet (1) puis je valide par un clic sur “Chercher parmi les extensions” (2). Je clique sur “Installer maintenant” (3)

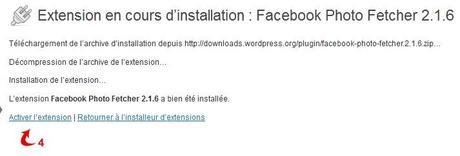
Il ne me reste plus qu’à cliquer sur “Activer l’extension” (4) :

2. Régler les paramètres
Facebook Photo Fletcher est désormais bien installé sur mon blog. Il faut maintenant correctement le paramétrer. Je commence par cliquer sur le raccourci FB Photo Fetcher (5) qui se trouve dans la rubrique “Réglages” en colonne de gauche du tableau de bord :

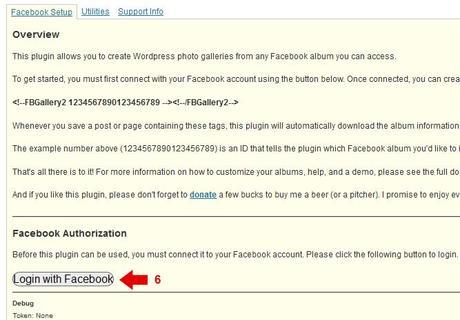
Je me connecte avec mon compte Facebook en cliquant sur le bouton “Login with Facebook” (6) :

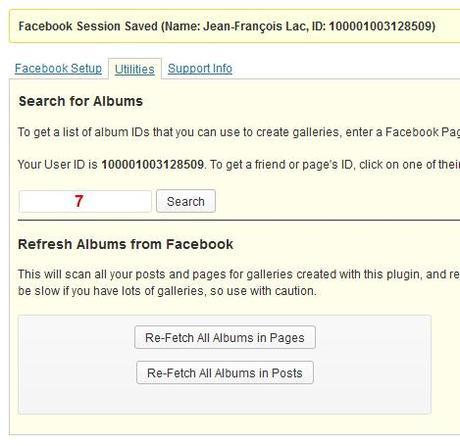
Un nouvel écran apparaît contenant mon identifiant Facebook. Je dois maintenant rentrer dans le champ 7 l’identifiant (ID) de la page ou du profil Facebook dont je souhaite afficher l’album dans mon blog. A ce stade vous l’aurez compris : il est possible d’intégrer n’importe quel album photo Facebook, le vôtre comme celui d’un autre utilisateur !

Va dès lors se poser un nouveau problème : où trouver l’identifiant d’un profil ou d’une page Facebook ? Pour cela rien de plus simple… Je vais utiliser les fonctionnalités offertes par le Graph Facebook. J’ajoute le nom de la page ou du profil concerné dans l’URL suivante :
https://graph.facebook.com/nom_de_la_page
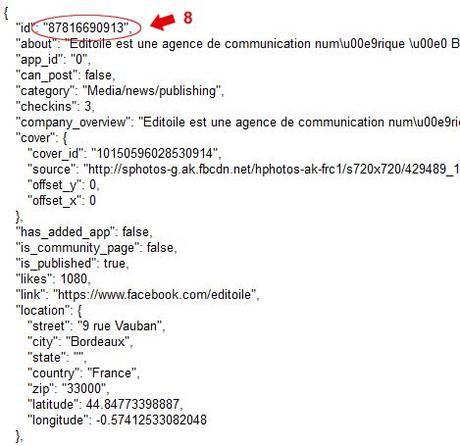
Pour la page Facebook d’Editoile, l’URL sera donc https://graph.facebook.com/editoile. Et voici ci-dessous le résultat s’affichant dans mon navigateur après validation de cette adresse :

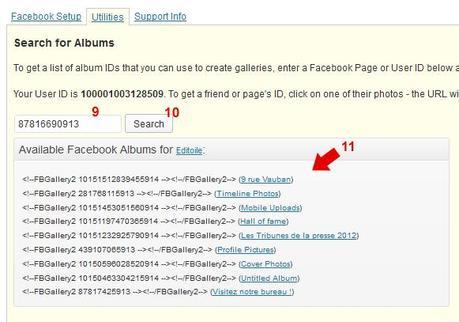
En première ligne (8), je retrouve l’ID de la page, soit 87816690913. C’est ce chiffre qu’il me faut reporter dans les paramètres (9) de Facebook Photo Fetcher. Je clique sur “Search” (10). Les albums présents sur la page Facebook d’Editoile sont alors visibles (11) :

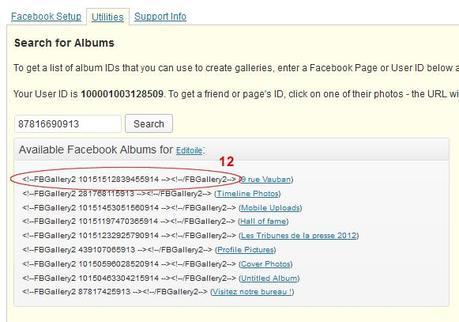
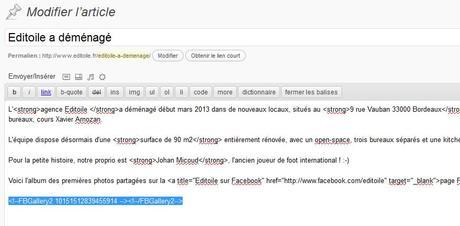
Imaginons maintenant que je souhaite intégrer l’album 9 rue Vauban dans un article sur mon blog. Il me suffit de copier la ligne apparaissant en 12 (<!–FBGallery2 10151512839455914 –><!–/FBGallery2–>) et de la coller à l’endroit souhaité dans la fenêtre HTML de rédaction de mon article :


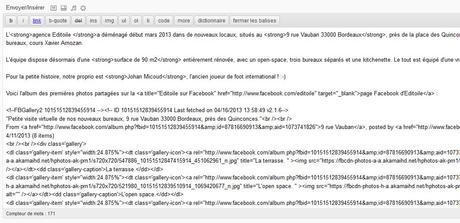
Je clique sur “enregistrer brouillon” ou “mettre à relire” pour sauvegarder mes changements. Je vois alors que la phrase que je viens copier/coller laisse la place à un code beaucoup plus long qui comprend les urls des différentes images :

3. Modifier le code
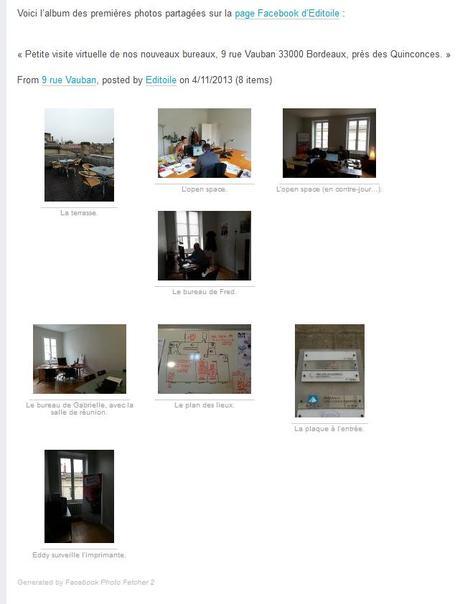
En cliquant sur “Prévisualiser”, je vois le résultat tel qu’il sera affiché :

L’article reprend les informations de l’album telles qu’elles apparaissent sur Facebook :
- Le titre
- Le descriptif
- Le nom de l’auteur (en fait celui de la page ou du profil)
- La date de publication des photos
- Les légendes
Le plugin ajoute également automatiquement une phrase en anglais, “Generated by Facebook Photo Fetcher 2”, histoire de faire un peu d’auto-promo

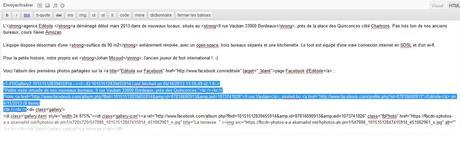
Préférant la simplicité, je souhaite supprimer ces informations et ne conserver que les photographies. Pour cela, je retourne dans la fenêtre de rédaction HTML et je supprime :
- le premier paragraphe créé par le plugin. La partie à supprimer est comprise entre la balise <!–FBGallery2 10151512839455914 –> et la double balise <br /><br /> (surlignée en bleu ci-dessous)

- le dernier paragraphe délimité par les balises <span class=“fpfcredit”> et <!–/FBGallery2–> (surlignée en bleu ci-dessous)

Je clique à nouveau sur “Prévisualiser” et je constate que désormais seules les photographies apparaissent :

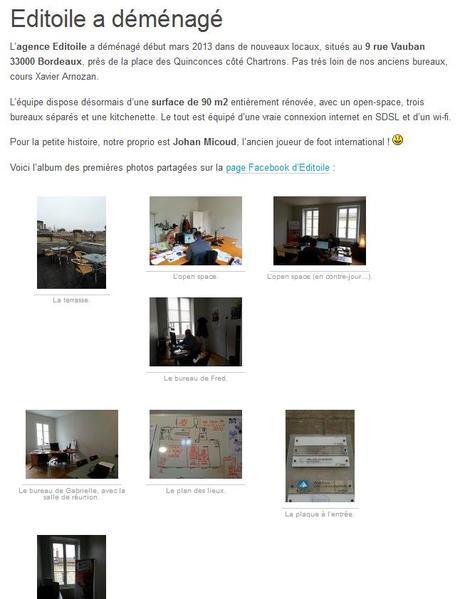
Envie de voir un exemple “grandeur nature” ? Consultez notre article « Editoile a déménagé » !

