Le scroll infini est une manière de présenter dynamiquement du contenu au fur et à mesure que l’utilisateur fait défiler une page d’un site Web. Nous allons voir comment implémenter cette fonctionnalité, sans plugin, dans un thème WordPress.
Les fichiers nécessaires
Il faut commencer par télécharger le script jquery.infinitescroll.min.js depuis GitHub puis le placer dans le dossier des scripts de votre thème WordPress.
Récupérez également l’image de chargement puis placez là dans le dossier des images de votre thème.
Chargement du script
Il faut ensuite enregistrer le script dans votre fichier functions.php de la manière suivante :
/** * Chargement du javascript */ function custom_theme_js(){ wp_register_script( 'infinite_scroll', get_template_directory_uri() . '/js/jquery.infinitescroll.min.js', array('jquery'),null,true ); if( ! is_singular() ) { wp_enqueue_script('infinite_scroll'); } } add_action('wp_enqueue_scripts', 'custom_theme_js');1234567891011 /** * Chargement du javascript */ functioncustom_theme_js(){ wp_register_script('infinite_scroll', get_template_directory_uri()'/js/jquery.infinitescroll.min.js',array('jquery'),null,true); if(!is_singular()){ wp_enqueue_script('infinite_scroll'); }}add_action('wp_enqueue_scripts','custom_theme_js');
Initialisation du script
Dans le code qui suit il vous faudra modifier certains paramètres en fonction de votre thème :
- img : le chemin de l’image de chargement
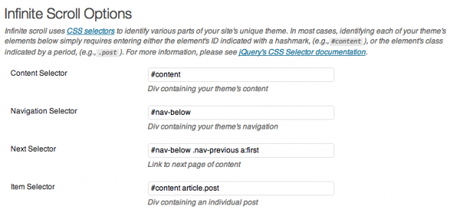
- nextSelector : le sélecteur pour le lien “précédent”.
- navSelector : le container des liens “précédent” et “suivant”
- itemSelector : le sélecteur pour les articles (par exemples .hentry, .post, etc.)
- contentSelector : La div contenant vos articles.
1234567891011121314151617181920212223 /** * défilement infini */functioncustom_infinite_scroll_js(){ if(!is_singular()){?> <script> varinfinite_scroll={ loading:{ img:"<?php echo get_template_directory_uri(); ?>/images/ajax-loader.gif", msgText:"<?php _e( 'Charement des articles suivants...', 'myTheme' ); ?>", finishedMsg:"<?php _e( 'Articles chargés.', 'myTheme' ); ?>" }, "nextSelector":"#nav-below .nav-previous a", "navSelector":"#nav-below", "itemSelector":"article", "contentSelector":"#content" }; jQuery(infinite_scrollcontentSelector)infinitescroll(infinite_scroll); </script> <?php }}add_action('wp_footer','custom_infinite_scroll_js',100);
Notez toutefois que ce script peut entrer en conflit avec certains plugins et si cela ne fonctionne pas, vous pouvez tenter d’utiliser le plugin Infinite Scroll disponible sur le dépôt WordPress.