
Il n'est pas toujours évident de s'y retrouver dans le vocabulaire, nouveau et souvent anglophone, de la conception web. Nous sommes nombreux (83 % [**]) à avoir déjà vécu une situation d'incompréhension à cause de ce vocabulaire. Les termes « zoning » et « mock-up », en particulier, ont des significations différentes selon les personnes [**], quand ils ne sont pas carrément considérés comme synpeonymes de « wireframe », et prêtent au quiproquo. Pour mieux s'y retrouver, commençons par mettre les bons mots sur les choses.
Conception ergonomique
- sketch / croquis
- La première chose que l'on fait, c'est de jeter des idées sur papier, sous la forme de croquis.
Outils : papier et crayons, Sneakpeekit, InterfaceSketch - zoning
- Le zoning, comme son nom l'indique, sert à identifier les principales zones. Ce schéma permet de lister les contenus, pour ne pas en oublier et commencer à hiérarchiser l'information dans la page. Il doit donner une vue très macro.
Outils : papier et crayons, LibreOffice, Wireframe.cc [*], Cacoo - wireframe / maquette filaire
- Il complète le zoning réalisé précédemment, en rentrant dans le détail de chaque bloc. C'est un dessin informatif, en noir et blanc.
Lire : Zoning vs. Wireframes, par Sylvie Daumal
Outils : papier et crayons, Balsamiq, Pencil, Moqups [*], MockFlow, Mockingbird, iPlotzetc. - prototype
- Ce sont des pages fonctionnelles, qui se consultent donc dans le navigateur, avec des liens cliquables et des interactions. Le prototype peut servir à effectuer des tests d'utilisabilité.
Outils : HTML/CSS/JS, Axure, Jetstrap, Dummy
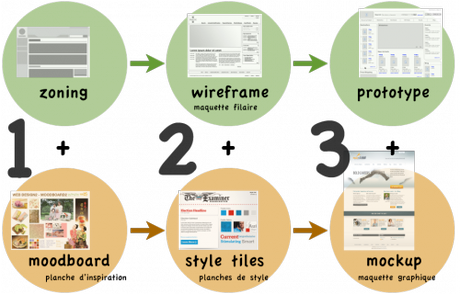
Maintenant que nous avons défini ces objets, voici comment ils pourraient s'enchaîner, en une succession de livrables :

Ils sont en noir et blanc ou en nuances gris, en tout cas extrêmement sobres, pour ne pas présumer de la mise en forme et concentrer l'attention sur le fond. Vous êtes de plus en plus nombreux à les utiliser (+ de 50 % d'entre vous les utilisent, souvent ou parfois [**]) et c'est tant mieux. Faciles à réaliser et modifier, zoning et wireframes donnent une bonne vision du site à concevoir et des cas d'utilisation qu'il faudra développer par la suite.
Habillage graphique
- moodboard / planche d'inspiration
- C'est une planche d'inspiration créative où on épingle en vrac toutes les idées.
Outils : panneau d'affichage, Keynote, PowerPoint - style tiles / planches de style
- Plusieurs planches, pour choisir le style, la charte graphique.
Lire : Les « Style Tiles », un nouvel outil pour le webdesigner ?, par Marie Alhomme, Le train de 13h37
Outils : Photoshop, The Gimp, StyleTil.es - mockup / maquette graphique
- Prévisualisation haute fidélité du rendu graphique.
Outils : Photoshop, The Gimp, Photoshop Etiquette Manifesto
Et voici comment ils pourraient s'enchaîner :

Les étapes de réflexion créa sont souvent trop peu formalisées. Moodboard et style tiles sont très peu utilisés (respectivement 70 % et 80 % d'entre vous ne les utilisent jamais [**]). Tout passe par le mock-up et lui seul, qui est un goulot d'étranglement. Il pourrait être déchargé : police et palette peuvent être choisies plus tôt, indépendamment de la composition de la page.
Workflow idéal de conception
Voyons ensuite comment enchaîner ça dans un workflow idéal, à moduler en fonction des équipes et des projets, pour vitaminer vos processus de conception web !

- Dans un premier temps, le zoning et le moodboard permettent d'amorcer le travail, en collectant l'inspiration et dégrossissant ;
- Validation par le commanditaire : une première validation peut se faire sur wireframe et style tile, conjointement ou indépendamment ;
- Tester avant production.
Suivre un tel processus de conception a pour avantages de :
- améliorer la communication avec le commanditaire et au sein de l'équipe, en donnant un aperçu de chaque étape ; se prémunir du flou artistique, en rendant ainsi tangible ce qui est souvent abstrait ;
- impliquer le commanditaire en amont et corriger le tir au plus tôt, avant la production ;
- progresser en parallèle, en séparant ergonomie, fonctionnalités et apparence graphique ; accélérer les phases suivantes ;
- ne plus faire l'erreur de penser l'apparence graphique avant les fonctionnalités ; réduire d'autant les surcoûts de développement.
Cependant il n'est pas indispensable, ni même souhaitable, de suivre scrupuleusement chacune des étapes ici présentées. Ce process est à adopter avec souplesse et interprétation, en modulant en fonction des projets, des équipes et des habitudes de travail.
Il est possible, par exemple, de :
- passer directement du zoning au mockup, comme pour l'extranet assurés Thélem assurances, par l'agence LunaWeb
- travailler zoning et moodboard en parallèle, en préparation de la maquette graphique, comme pour le design d'Indigio [*], par Dean Burney
- dessiner toutes les pages en wireframe, pour les habiller graphiquement ensuite, comme pour la refonte de Mattrunks [*]
- réaliser le mockup directement dans le navigateur : Make Your Mockup in Markup
- travailler zoning et wireframe directement dans le navigateur, en se passant de Photoshop, comme pour la validation du responsive AAHomecare
- réaliser un prototype haute fidélité, avec rendu graphique, comme pour Codex Books
- etc.
[**] D'après un sondage réalisé fin juin 2013 auprès de 50 personnes concernées (webdesigners, chefs de projets, développeurs, intégrateurs, etc.). Comment comprennez-vous le vocabulaire de la conception web ? Vous pouvez encore participer à ce sondage.
[*] Comme on peut le constater, dans les intitulés des outils et publications, le vocabulaire déborde parfois sur des notions conjointes.
Cette mini conférence a été donnée à la pizza party d'Alter Way en novembre 2012 et à la Kiwi Party 2013.

