
Suite au changement du thème de mon blog, j'ai eu envie de partager avec vous en détail quelques astuces pour customiser ou personnaliser son blog.
Voici donc le tout premier tutoriel d'une série sur comment personnaliser son blog : Tuto Blog #1
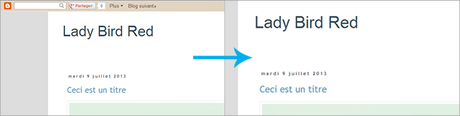
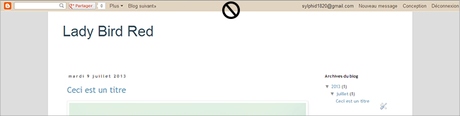
Commençons par des choses fondamentales. C'est-à-dire, la première chose que je fais quand je modifie un modèle de blog sous Blogger : enlever cette barre de navigation hideuse en haut de la page !

Commencez par vous connecter sur Blogger pour arriver sur le tableau de bord.
1re étape avant de modifier quoi que ce soit sur votre blog : Faire une sauvegarde en cas d'erreur !
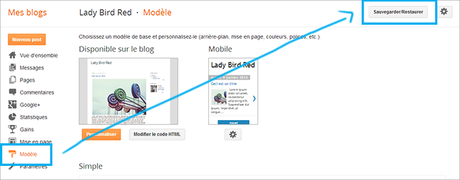
Pour cela cliquez sur l'onglet Modèle dans le menu de gauche, puis sur Sauvegarder/Restaurer :
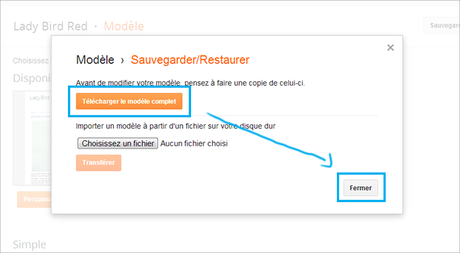
 Une fenêtre pop-up apparait comme ci-dessous.
Une fenêtre pop-up apparait comme ci-dessous.Cliquez sur Télécharger le modèle complet pour le sauvegarder sur votre ordinateur. Puis cliquez sur Fermer :
 On peut maintenant passer aux choses sérieuses ;)
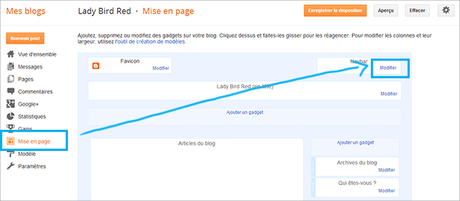
On peut maintenant passer aux choses sérieuses ;)Cliquez sur l'onglet Mise en page du menu sur la gauche de l'écran, puis sur Modifier sur le gadget Navbar :
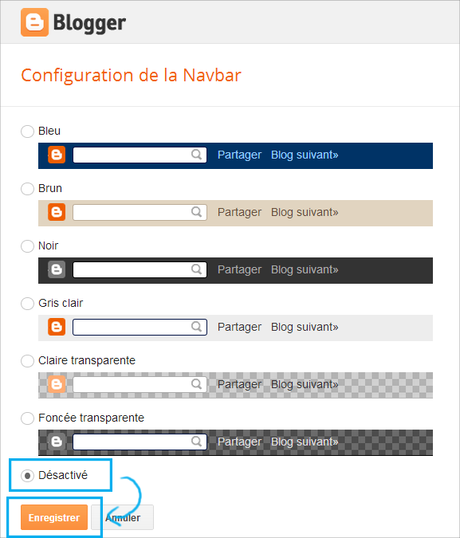
 Une fenêtre pop-up s'ouvrira comprenant les options de la Navbar. Cochez la case Désactivé puis cliquez sur Enregistrer :
Une fenêtre pop-up s'ouvrira comprenant les options de la Navbar. Cochez la case Désactivé puis cliquez sur Enregistrer : En affichant votre blog vous verrez que la barre de navigation blogger en haut de votre blog à maintenant disparu !
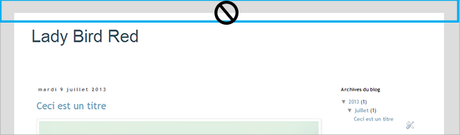
En affichant votre blog vous verrez que la barre de navigation blogger en haut de votre blog à maintenant disparu !Mais ce n'est pas fini ! Car maintenant il y a un espace entre le haut de la page et votre header... C'est pas très classe, alors on va l'enlever.

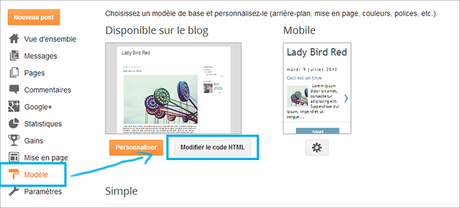
Cliquez sur l'onglet Modèle dans le menu sur la gauche du tableau de bord, puis sur Modifier le code HTML :
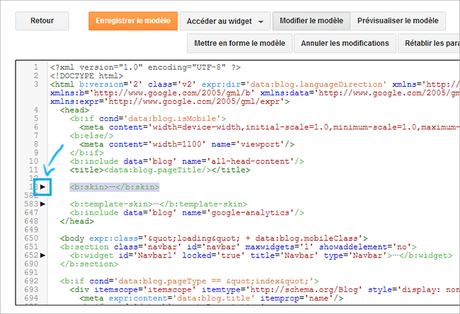
 Repérez la ligne de code :
Repérez la ligne de code :<b:skin>...</b:skin>Et cliquez sur le triangle noir à sa gauche :
 On va cherche le code CSS, c'est-à-dire le code qui défnit le visuel de notre blog, qui correspond à la page du blog.
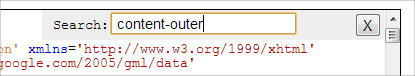
On va cherche le code CSS, c'est-à-dire le code qui défnit le visuel de notre blog, qui correspond à la page du blog.Pour ceci on va faire une recherche : cliquez n'importe où dans la boite de code, puis appuyez sur Ctrl et F en même temps. Une fenêtre de recherche apparaît en haut à droite de la boîte comme ceci :

Tapez content-outer et appuyez sur Entrer.
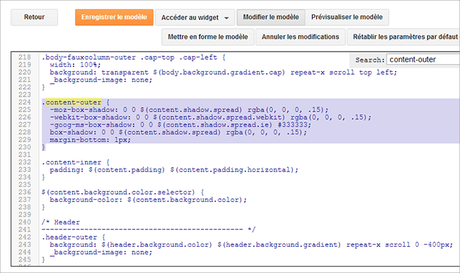
Vous serrez redirigé automatiquement au code que l'on recherche !
 En va déplacer notre page vers le haut de 30 pixels, pour cela juste en dessous de la ligne :
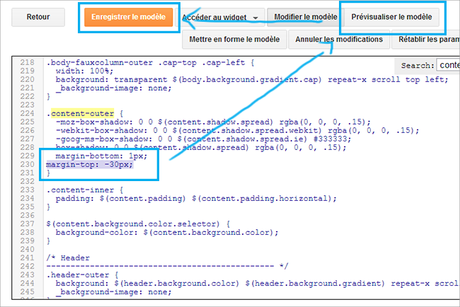
En va déplacer notre page vers le haut de 30 pixels, pour cela juste en dessous de la ligne :margin-bottom: 1px;Ajoutez le code suivant au même endroit qu'indiqué ci-dessous :
margin-top: -30px;Pour vérifier si tout à bien fonctionné, cliquez sur Prévisualiser le modèle en haut à droite.
Vous devriez ne plus voir la bande de fond entre la page et le blog.
 Pour finir n'oubliez surtout pas de sauvegarder ! Sinon il faudra tout recommencer ;)Cliquez sur Enregistrer le modèle, et voilà ! Plus de barre de navigation (Navbar) Blogger !
Pour finir n'oubliez surtout pas de sauvegarder ! Sinon il faudra tout recommencer ;)Cliquez sur Enregistrer le modèle, et voilà ! Plus de barre de navigation (Navbar) Blogger !
Alors, vous l'avez trouvé comment ce premier numéro de Tuto Blog ?
Si vous avez une question par rapport au tutoriel n'hésitez pas à poster un commentaire ;)

