Le côté sombre du blogging …. Erreurs techniques a ne pas faire sur un blog , celles qu’on ne voient pas !
Vous avez sans doute lu la première partie de cette série « Les erreurs techniques a ne pas faire sur un blog …lorsqu’on est blogueur débutant « qui constitue un rappel des choses à ne pas faire. Ici il en sera autrement … de la technique, mais pas de souci, ça reste abordable…

Derrière un blog se cache un tas de requêtes, de trucs techniques auxquels on ne voudrait jamais avoir affaire, seulement voilà dés que votre site rame, dés que vous sentez qu’il végète, c’est qu’il y a un problème, quelque par … (pour rappel il ne sera pas question de seo … mais cette question est tout aussi importante et primordiale pour la pérennité de votre blog)
Les moteurs de recherche vous boudent, malgré un contenu régulier, des mots-clés optimisés, vos pages indexées diminuent, le trafic de ce fait stagne et tout ce qui en découle aussi ….
Aujourd’hui la question que je me pose est la suivante et c’est celle que je teste ;
un site tip top au niveau technique est-il plus apte à rentrer dans les meilleurs classements qu’un autre techniquement moins au point ?
Petit tour d’horizon alors pour faire états des nombreuses erreurs faites sur ce blog…. Et sans doute sur le vôtre aussi .
Pourquoi faire tout cela ?
Cet article est une piste pour l’apprenti blogueur afin de ne pas faire les mêmes erreurs, je le sais pour l’avoir vécu, le challenge N° 1 pour le débutant wordpress c’est le contenu et en N°2 le trafic, le reste pour l’instant il s’en fou …
Il faudra donc utiliser des outils basiques pour dénicher toutes les erreurs techniques a ne pas faire sur un blog de façon automatique (je vous rappelle vous n’êtes pas techniciens, ni programmeurs, ni webmaster …mais débutant wordpress )
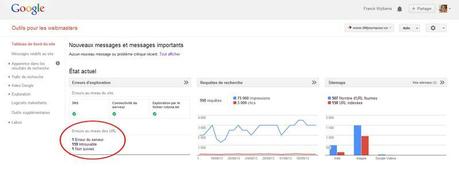
Google webmaster tools
https://www.google.com/webmasters/tools/
Il suffira de se rendre sur cette page et cliquer sur le blog que vous voulez analyser.

Consulter chaque onglet sur le côté (apparence, trafic ,Index, exploration , etc ….)
J’ai, pour ma part, un souci de balise double dans l’onglet « amélioration html « que je ne comprends pas (je suis comme vous non technicien…) j’ai donc sur certain article par exemple renommé des images, car sur les premiers articles j’avais la fâcheuse manie de ne pas donner de nom aux images pas plus que de remplir la balise ALT.
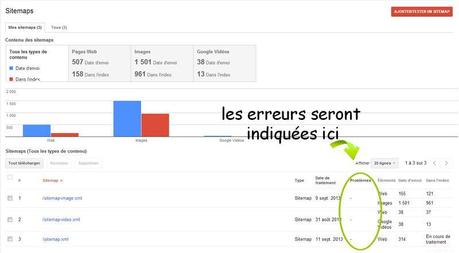
Vérifier le ou les sitemaps
Le sitemap est ce que la clé de contact est à la voiture, ne pas avoir de sitemap efficace et reconnu par les moteurs, c’est ne pas pouvoir démarrer à chaque visite des robots son indexation.
Rendez vous sur cette page (cliquez sur le bouton Sitemap de l’image précédente au milieu à droite )

Tous les sitemaps que vous aurez ajoutés seront indiqués ici, si vous avez un quelconque souci avec l’un d’entre eux ce sera indiqué, cliquez simplement sur le message d’erreur pour en savoir plus
Perso, j’ai eu quelques soucis avec le plugin BWP google xml sitemap qui n’a jamais voulu m’afficher le sitemap de mon blog (seo yoast non plus) le seul qui fonctionne est « Google sitemap plugin »
Pensez à inclure à votre blog un sitemap images (google XML sitmap for image http://wordpress.org/plugins/google-image-sitemap/ ) et un sitemap pour les vidéos (google XML for vidéo http://wordpress.org/plugins/xml-sitemaps-for-videos/ ) cela ne sera que profitable à votre blog
Les erreurs de sitemap font partie des erreurs techniques a ne pas faire sur un blog des plus courantes, à tel point que lorsque l’on ne le sait pas, on s’étonne de ne pas apparaître dans les moteurs ….
En fait, c’est très parlant sur l’image ci-dessus le contenu des sitemaps est indiqué sous la forme d’un histogramme, il y a une différence très frappante entre le contenu envoyé et le contenu indexé ( 68%) , pas trop d’écart en ce qui concerne les images( 36%) , et carrément pas de vidéos indexés…
L’idée est de creuser de ce côté …-tous les articles possèdent-ils le reel author ? Toutes les images sont-elles accompagnées d’une balise ALT ? Pour les vidéos je ne sais pas !
Il peut être aussi intéressant d’aller voir les requêtes sur lesquels vous avez le plus de clics
« Trafic de recherche » puis « requête de recherche »
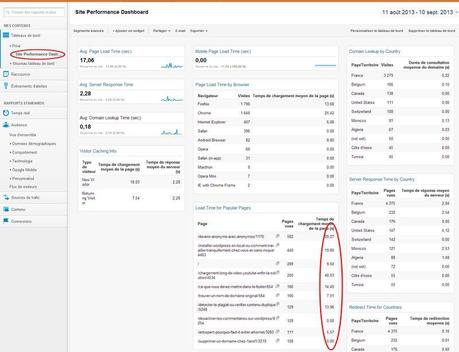
Google analytics … un affichage de page en berne
On peut croiser les résultats des recherches avec l’onglet du « tableau de bord « intitulé « site performance dashboard »
On voit tout d’abord que le temps moyen de chargement de page est de 17secondes 06 … énorme…
En bas de la page,des temps plus astronomiques tels que presque 49 secondes pour afficher une page ….

L’idée … trouver un moyen de diminuer largement le poids des images qui je pense freine l’affichage …
Allons simplement vérifier sur l’article en question http://www.366jourspour.co/chargement-long-de-video-youtube-enfin-la-solution/4534
pas vraiment d’images (en fait 3 de petite taille) et un vidéo hébergé sur Youtube…..
Ce n’est pas réellement ça qui visiblement freine l’affichage …
Un petit tour sur ……
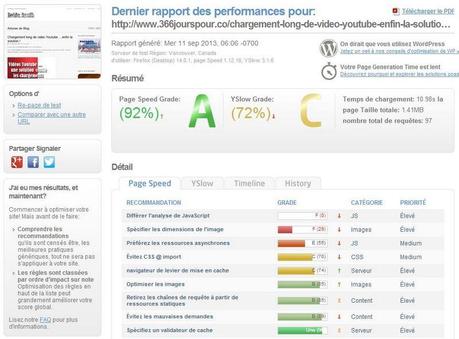
Gtmétrix … la rolls des analyses de page en terme de temps d’affichage !
Beaucoup de blogueurs utilisent l’outil de Google « pagespeed » , je n’aime pas trop, car c’est assez succinct je préfère de loin Gtmétrix.
Gt métrix est une mine de renseignement en ce qui concerne l’affichage des pages …
Indiquez simplement la page ou le blog à tester et vous obtiendrez un tableau de ce style là :

Le temps de chargement diffère de celui de google analytics (48.93seconde ) est affiché 10.98 secondes (c’est beaucoup) cela vient peut-être du fait que j’ai retéléversé les images dans une taille plus adaptée (au niveau du poids )mais en fait je ne sais pas si finalement je n’ai pas remplacé ces images par les mêmes, car wordpress n’indique pas de poids, mais uniquement la taille.
Ce qui est flagrant avant d’afficher la page, il y des requêtes de JavaScript et des ressources qui se chargent de manière synchrone … ainsi que plusieurs feuilles de style CSS…. Pfffff !!!
Ce que vous pouvez faire pour en savoir plus … cliquez sur les différents onglets pour avoir plus de détails .
Vous pouvez sur ce site faire un teste sur un blog entier (la page d’accueil) ex : http://www.366jourspour.co ou bien une page particulière http://www.366jourspour.co//chargement-long-de-video-youtube-enfin-la-solution/4534
Pour la petite histoire et pour faire rapide sur un test de la page d’accueil l’onglet « redimensionnement d’image » s’afficher…..Un truc qui parait léger au premier abord, mais le redimensionnement des images en automatique nuit à l’affichage….. ici en page d’accueil j’ai 3 images d’un format 350X350 au lieu de la taille idéal de 283×283 (l’onglet indique la taille idéale… cool) soit à chaque fois environ 21ko/image à gagner …. Cela ne semble pas beaucoup en fait 63ko (3x21ko), mais cela représente sur l’affichage tout de même plus de 2 secondes de gagnées une fois la modif de faite …
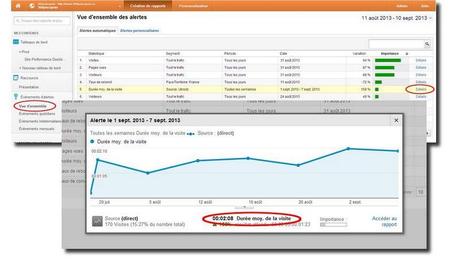
Toujours dans google analytics, vous pouvez aller dans l’onglet « Événement d’alerte » =< « vue d’ensemble » pour s’intéresser au taux de rebond (si vous avez une lacune sur ce terme c’est ici )et la durée moyenne de visite .

Ici en fait le taux de rebond est en moyenne sur ce blog de 14.35% ce qui est relativement bas , et une durée moyenne de visite de 2 minutes, les visiteurs trouvent l’info la lise et parte …. En fait, rien ne les incite à aller ailleurs …..
La synthèse
- Vérifier que tous articles possèdent le reel author
- Vérifiez que toutes les images possèdent une balise ALT et porte un véritable nom
- Voir ce qu’on peut faire pour les requêtes de JavaScript
- Essayer de charger les ressources de manière synchrone
- Réduire les feuilles de style CSS
- Inciter le visiteur à en voir davantage … révision du menu à voir et architecture des pages
Vous pouvez croiser les résultats en vous rendant sur grader-rezoactif.com ou encore woorank.com … qui vous donnera quantité d’éléments pour améliorer votre blog .
Voilà ce n’est certes pas une méthode académique, mais c’est une méthode qui a la faculté d’utiliser des systèmes non payants donc très à la portée d’un débutant wordpress et de mettre en évidence là où votre blog pêche pour une indexation et un classement optimum … en fait c’est la simplicité même pour traquer les erreurs techniques a ne pas faire sur un blog .
Il y a la traditionnelle question …. faites-vous attention à tout cela ? Procédez-vous autrement ? Merci de partager vos astuces, vos erreurs ….
Amicalement
source images

