Les supports d’information et de communication se développent chaque jour un peu plus, et depuis des années déjà, nombreux sont les internautes qui naviguent sur le web de manière mobile. Smartphones et tablettes sont partout, et tous ces équipements ont un point commun : permettre à leurs utilisateurs d’accéder à Internet, partout, tout le temps, de manière simple, rapide et instantanée.

Infographie, responsive design, design, site web, smartphone, tablette, ordinateur
Pour cette raison, les webdesigners doivent se pencher sur ces nouvelles interfaces de navigation afin que l’expérience utilisateur soit aussi fluide et de qualité que l’on soit sur un ordinateur, un smartphone ou une tablette, sur un site internet ou son application mobile dédiée.
L’expérience utilisateur doit être agréable et facilitée et l’utilisateur en lui-même doit se sentir à l’aise lors de sa navigation peu importe le support qu’il utilise. Si la navigation est fluide et le design attrayant, l’expérience utilisateur n’en sera que mieux perçue, ce qui aura des conséquences positives sur la prise de décision d’achat des consommateurs.
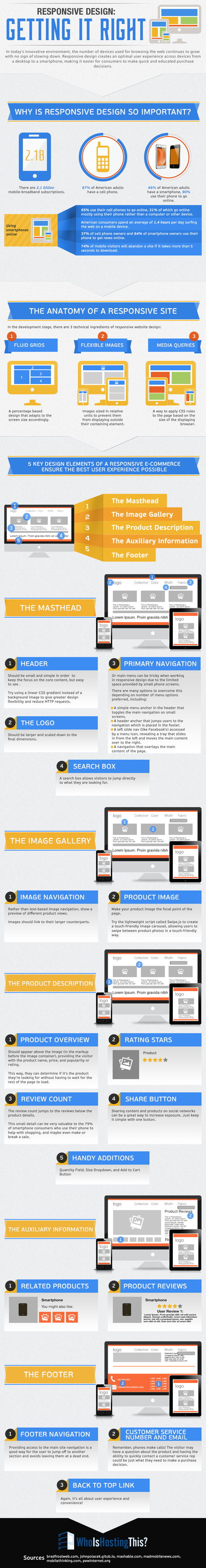
Cette infographie met en avant le fait que les internautes mobiles sont de plus en plus nombreux et de plus en plus connectés. Les chiffres parlent d’eux-mêmes : aux Etats-Unis, 2,1 milliards des adultes sont abonnés mobiles à haut débit. 87% d’entre eux possèdent un téléphone mobile et 45% un smartphone, dont la plupart s’en servent pour naviguer en ligne (90%). Beaucoup d’entre eux préfèrent naviguer en ligne sur leur smartphone au détriment de leur ordinateur, et nos confrères américains sont très exigeants dès qu’il s’agit de navigation mobile. Hors de question pour eux de s’attarder sur une page web qui ne s’affiche pas rapidement, ni même sur un site web ou une application mobile mal agencés.
Nous pouvons voir sur cette infographie qu’il existe trois moyens d’adapter convenablement son site web à plusieurs équipements (ordinateur, smartphone, tablette). Il faut en effet faire attention à l’organisation des éléments qui constituent un site web, à l’emplacement et la taille des images utilisées et aux différentes résolutions d’écrans sur lesquels le site web sera adapté.
Comme vous le savez sûrement, certains éléments d’un site web sont incontournables et offrent une meilleure expérience utilisateur à l’internaute. La bannière en haut de page, la galerie d’images, la fiche de description d’un produit, les informations annexes, le pied de page, etc. : autant d’éléments qui entrent en compte lors de l’expérience utilisateur et qui vont entrer en jeu lors de la prise de décision d’achat. Le tout doit être clairement visible et lisible, et les informations ne doivent pas être trop nombreuses, de peur de rendre la navigation confuse et compliquée. Si vous parlez d’un produit, mettez en avant l’image de ce dernier : ça attirera davantage l’internaute, qui se concentrera ensuite sur la description et les informations détaillées du produit en lui-même. Autre point important : rendez visible les options de partage sur les réseaux sociaux, ça ne rendra votre site que plus attrayant !
Enfin, faites en sorte que les informations de contact soient clairement visibles, afin que l’internaute se sente rassuré lors de sa décision d’achat : savoir que l’on peut faire appel au SAV rapidement rassure le consommateur lors de sa prise de décision. Bien évidemment, n’oubliez pas d’insérer le plan de votre site web : après son achat, votre internaute aura sûrement envie de découvrir une autre partie de vos produits ou services.
Voilà, vous savez désormais pourquoi bien penser son site web est important lorsque l’on adapte ce dernier sur ordinateur, smartphone et tablette. Plus votre site sera bien adapté sur chaque équipement, plus la prise de décision d’achat sera facilitée pour l’internaute, potentiel consommateur de vos produits et services.
photo by: David Salafia
