Vous connaissez certainement déja Mootools, cette librairie Javascript très légère et permettant de se simplifier le développement tout en codant d’une manière très propre. Je vous propose ici de découvrir 10 scripts basés sur Mootools dans le but de mettre en place l’ergonomie et l’esthétisme que l’on est en droit d’attendre d’une appli web d’aujourd’hui.
Mocha UI

Si vous aimez les fenêtres, vous aimerez Mocha UI: En effet, qu’elles soient modales, fixes, flottantes ou redimensionnables, Mocha UI propose toutes sortes de fenêtres pour sublimer l’expérience utilisateur dans votre application web.
Mootable

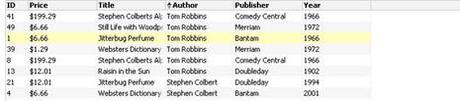
J’ai découvert Mootable sur le blog d’X-or: Il s’agit d’un script permettant de traiter un tableau html de la même manière qu’un tableau provenant d’une application desktop. Il devient ainsi possible de redimensionner les colonnes, de trier les éléments du tableau, de souligner la ligne sur laquelle passe la souris…
Bref, le must pour les tableaux de votre prochaine appli!
Slimbox

On ne présente plus ces fenêtres modales servant essentiellement à afficher du contenu multimedia. Il existe Lightwindow, Lightbox…Voici Slimbox, qui en plus d’être basé sur Mootools, se révèle est très légère.
MooEditable

MooEditable est un éditeur wysiwyg dans le style de TinyMCE ou FckEditor. Il pèse moins de 10kb et est totalement cross-browser. Sa légèreté ainsi que son extensibilité en font selon moi un bon choix face à des éditeurs beaucoup plus lourds et pas nécessairement plus intuitifs pour l’utilisateur.
Le rendu est correct pour du wysiwyg, mais bien entendu n’espérez pas obtenir un html aussi propre que si il avait été codé à la main.
Mooflow

Les utilisateurs de Leopard, dernier OS d’Apple, apprécient énormément Coverflow, cette fonction permettant d’afficher les fichiers d’une manière esthétique et très intuitive. Alors, pourquoi ne pas en faire profiter les utilisateurs de votre site? A noter, ce script est un peu lourd, donc à utiliser avec parcimonie.
Date Picker Widget

Si vous travaillez avec des dates, ce Date picker vous simplifiera la tâche tout en améliorant le coté user-friendly.
Calendar

Ce script fait un peu double emploi avec le date picker que nous venons de voir, mais c’est pour la bonne cause: Proposé en trois déclinaisons, (Noire, bleue et blanche) Calendar est le genre de script que l’on aimerait trouver sur tous les sites qui utilisent des dates: Très léger, esthétique et faisant également office de validation côté client, (impossible de rentrer une date invalide) que demander de plus?
Mootools UI Menu

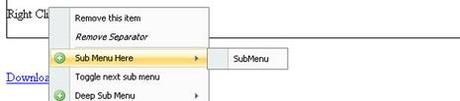
Je ne suis pas spécialement fan des menus contextuels apparaissant au clic droit en lieu et place du menu du navigateur, mais je me suis dit que ce script pourrait intéresser certains d’entre vous. A noter, il est également possible d’utiliser ce script pour faire apparaitre un menu lors d’un évènement, comme un clic sur un bouton, par exemple.
Roar Notifications

Une interface utilisateur à très souvent besoin d’avertir l’utilisateur: Champ mal renseigné, opération impossible…Bien sûr, la bonne vieille fonction alert() permet d’afficher des messages à l’attention de l’utilisateur, mais si vous recherchez une manière beaucoup plus esthétique de transmettre ce genre d’information, Roar Notifications est fait pour vous.
Checkboxes and Lists

J’avais déja présenté un script équivalent lors de mon article intitulé 8 scripts Javascript pour sublimer votre site. Bien qu’il ne s’agisse ici que d’esthétisme pur et non d’amélioration des fonctionnalités existantes,
