Voici une nouvelle étude de cas que j’ai décidé de vous faire partager sur le thème du développement d’un site e-commerce. Cette étude de cas « GeeKGet » a été réalisée dans le cadre de ma formation à France Business Shcool. Un deuxième module animée par Nathalie Beuge, chargée du e-business chez Quechua qui précède un cours sur l’univers du community management (Voir article sur l’étude de cas Easy jet).
Nous avons étudié tous les éléments nécessaires pour mettre en place et développer un projet de site e-commerce. Dans une première partie, découvrez comment bien établir votre stratégie marketing sur le court et moyen terme, et dans une seconde comment mettre en place le plan de votre futur site à travers notre étude de cas « GeekGet ».
Etablir un une stratégie marketing pour son site e-commerce
Dans le slide ci-dessous vous pouvez observer la première partie de notre projet « click and motar » sur le concept des accessoires connectés de dernière génération. Tout d’abord, commencez par établir votre scope en résumant l’activité de votre futur site et préparez un plan directeur complet à court (2 ans) et moyen (10 ans) terme, il sera le pilier de votre projet. Ensuite, afin de mieux comprendre votre environnement, faites une liste de vos forces/faiblesses et des opportunités/menaces de votre futur environnement. Enfin établissez un budget marketing en calculant votre seuil de rentabilité prévisionnelle.
Exemple de GeekGet – Partie 1 :
Site e-commerce : mettre en place son projet marketing
Une fois votre business model mis en place, votre site devra répondre absolument à trois problématiques bien connu de tous les e-marketeurs : charger en moins d’un dixième de seconde, être ergonomique et se positionner facilement. Il vous faudra un mapping et un plan du site complet afin de mettre en place un cahier des charges le plus complet possible.
Il vous faudra choisir entre les différents CMS de e-commerce en Open source qui s’offre à vous. Personnellement, j’ai testé la solution Prestashop, un CMS très complet pour la gestion de vos commandes mais qui reste tout de même assez limité par rapport aux nouvelles solutions présentent sur le marché comme Drupal beaucoup plus flexible. Si vous cherchez la simplicité et que vous avez un petit catalogue vous pouvez aussi vous orienter vers le CMS wordpress en utilisant des plugins de vente en ligne.
Dernière étape, souvent oubliée, le recettage et le debugage. Avant de mettre en ligne votre site e-commerce, parcourez l’ensemble de vos pages et testez l’ensemble des liens afin de voir si il y a des erreurs et bug avant la mise en ligne. N’hésitez à utiliser une personne extérieur pour cette phase.
Exemple de GeekGet – Partie 2 :
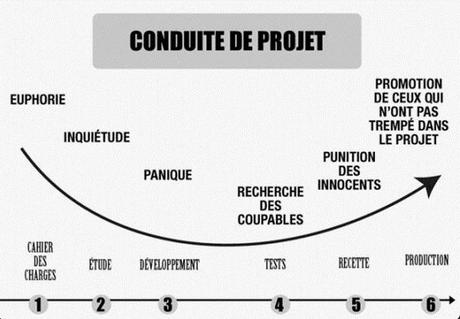
Dans cette article, vous avez les grands axes d’un projet pour lancer votre site mais sachez que mettre en place un blog, un site e-commerce ou vitrine vous prendra un certain temps et il vous faudra faire preuve de réflexion et d’une bonne organisation. Pour clôturer une infographie qui tourne actuellement sur les réseaux sociaux et qui montre qu’un projet peut très vite changer de caractère au cours des différentes étapes. Pensez surtout à bien respecter chaque étape !