Bon et bien c'est parti !
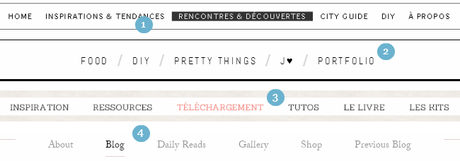
Tout d'abord c'est quoi une barre de navigation (ou menu) ? C'est cette partie souvent sous le titre ou le header qui contient les liens vers les différentes parties de votre blog. Elle peut contenir les catégories de vos articles, des liens externes à votre blog, des liens vers des articles, bref, ce que vous voulez. Quelques exemples :

1. Do It Yvette \\ 2. Fraise & Basilic \\ 3. Mamie Boude \\ 4. Mandarine's
Première partie : Créer sa barre de navigation
Dans ce premier tutoriel, je vous propose de créer une barre de navigation simple avec :- Un lien vers la page d'accueil du blog
- Un lien interne vers un article
- Une catégorie
- Un lien externe au blog
- Un lien pour vous contacter pas e-mail

Avant de commencer quoique ce soit, sauvegardez votre blog comme expliqué au premier tutoriel !
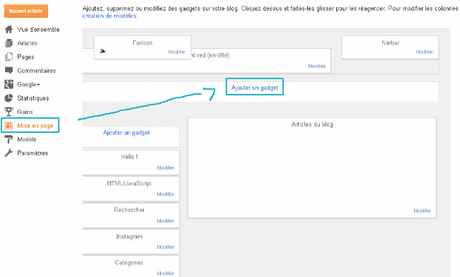
Ensuite allez sur votre tableau de bord et cliquez sur Mise en Page dans le menu à gauche, puis sur Ajouter un Gadget en dessous de votre titre :

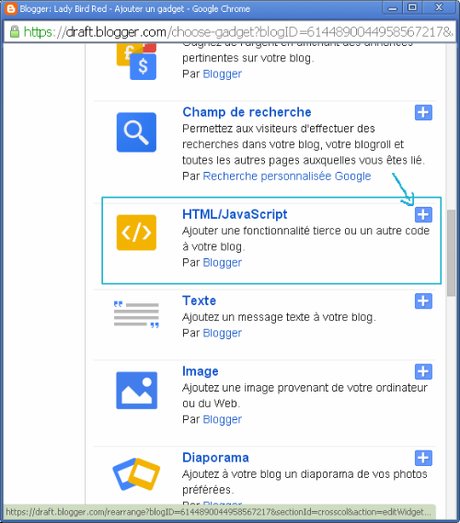
Une fenêtre s'ouvre devant vous proposant une liste de gadgets. Descendez la liste et sélectionnez HTML/Javascript en cliquant sur le signe + :

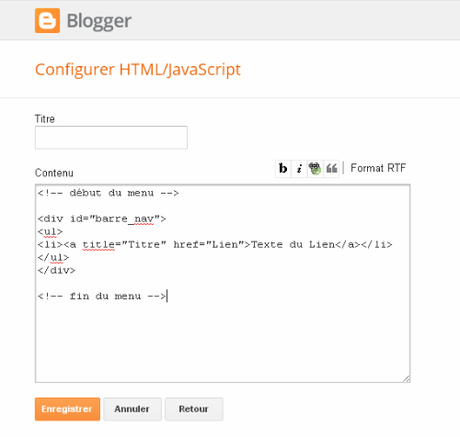
Vous obtenez une fenêtre qui ressemble à celle d'un article en cours de création.N'écrivez rien dans la partie Titre. C'est dans la partie Contenu que nous allons créer notre barre de navigation.
Maintenant on passe au choses sérieuses... le HTML ! Allez, vous en faites pas ça va aller, c'est pas si compliqué ;)
Commencez par copier ce code :
<!-- début du menu -->
<div id="barre_nav">
<ul>
<li><a title="Titre" href="Lien">Texte du Lien</a></li>
</ul>
</div>
<!-- fin du menu -->Et collez-le dans la partie Contenu :

C'est la base de notre menu.
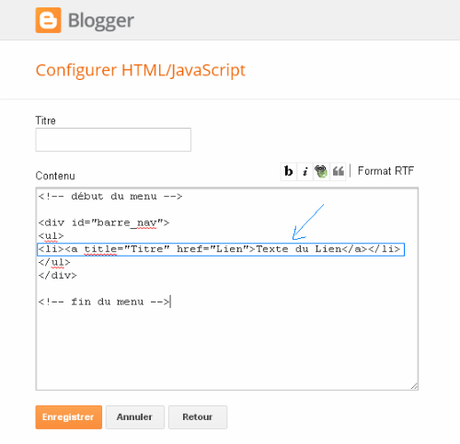
Remarquez cette ligne :

C'est un lien. A chaque fois que vous voulez ajouter un autre lien il faudra ajouter ce code à la suite du précédant. Nous allons voir par la suite.
Il faut maintenant préciser le Titre, le Lien et le Texte du lien.
Le Texte du lien est le texte qui sera affiché sur la barre de navigation.
Le Lien est l'adresse sur laquelle vous vous rendez quand vous cliquez sur le lien.
Et le Titre correspond généralement au texte du lien mais il n'est pas affiché.
Un lien vers l'accueil de votre blog
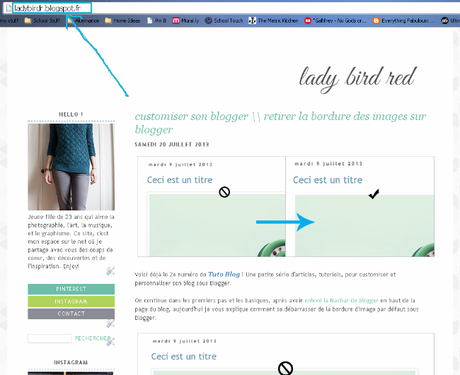
Pour un lien vers l'accueil de votre blog il faut copier l'adresse qui se trouve en haut du navigateur quand on se trouve sur la page d'accueil du blog :
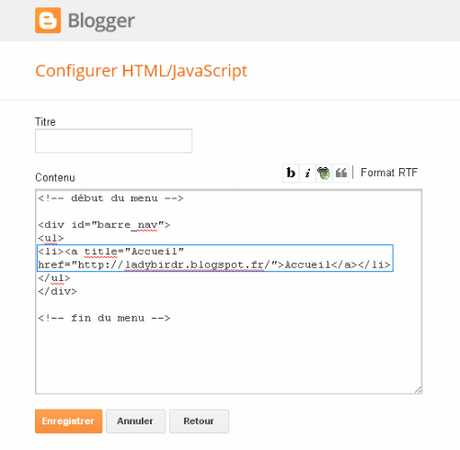
Et on le colle à la place de Lien. On remplace aussi Titre et Texte du Lien. Par exemple :
<li><a title="Accueil" href="http://ladybirdr.blogspot.fr/">Accueil</a></li>Si vous avez bien suivi, on a remplacé :
- Texte du lien par Accueil
- Lien par http://ladybirdr.blogspot.fr/
- Titre par Accueil
Ce qui donne :

Un lien interne vers un de vos articles
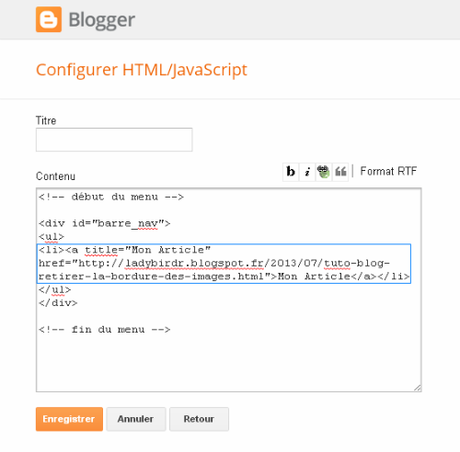
Pour un lien interne vers un de vos articles, il vous faut d'abord trouver l'adresse de votre article. Pour ceci allez sur la page de votre article et copiez le lien en haut de votre navigateur internet.Collez cette adresse à la place de Lien, puis nommez votre lien en remplaçant Titre et Texte du lien. Par exemple :
<li><a title="Mon Article" href="http://ladybirdr.blogspot.fr/2013/07/tuto-blog-retirer-la-bordure-des-images.html">Mon Article</a></li>Pour résumer, on a donc remplacé :
- Texte du lien par Mon Article
- Lien par http://ladybirdr.blogspot.fr/2013/07/tuto-blog-retirer-la-bordure-des-images.html
- Titre par Mon Article
Ce qui donne :

Un lien vers une catégorie, ou libellé
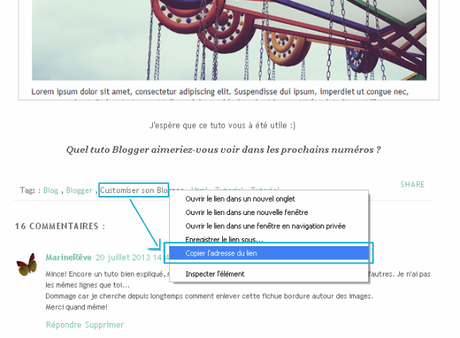
Pour un lien vers une catégorie ou un libellé, il vous faudra le lien vers cette catégorie. Vous pouvez la trouver en bas de votre article. Faites un clique droit sur votre libellé et copiez le lien :
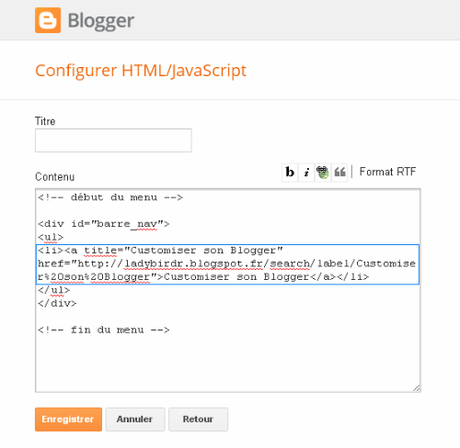
Collez ce lien à la place de Lien, puis remplacez Titre et Texte de Titre. Par exemple :

Un lien externe à votre blog
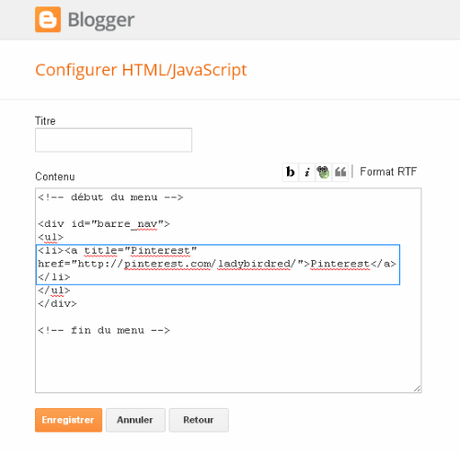
De la même manière, pour un lien vers une page web externe à votre blog, il faut vous munir de l'adresse de la page web de destination comme pour le lien vers un de vos articles.Il vous suffit alors de remplacer Lien par cette adresse, Titre et Texte de Titre par ce que vous voulez. Par exemple, ici j'ai fait un lien vers mon profil Pinterest :

Un lien pour vous contacter par e-mail
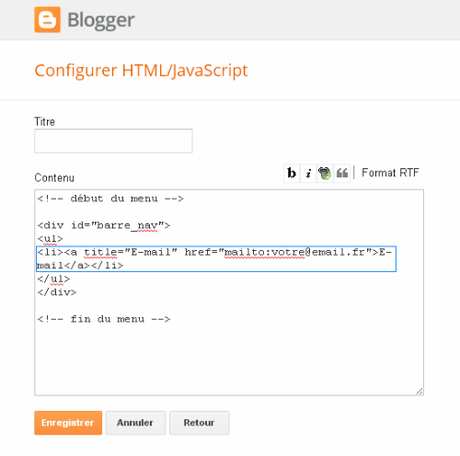
Si vous voulez inclure un lien pour pouvoir vous envoyer un e-mail, nous allons devoir utiliser un code spécifique :<li><a title="E-mail" href="mailto:[email protected]">E-mail</a></li>
A la place de Lien il faut écrire mailto:[email protected], en remplaçant [email protected]r par votre propre e-mail bien sûr :). N'oubliez pas de changer le Titre et le Texte du Titre.
Ce qui donne :

Code final
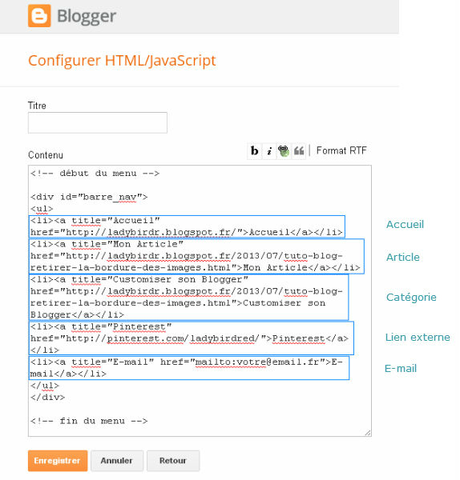
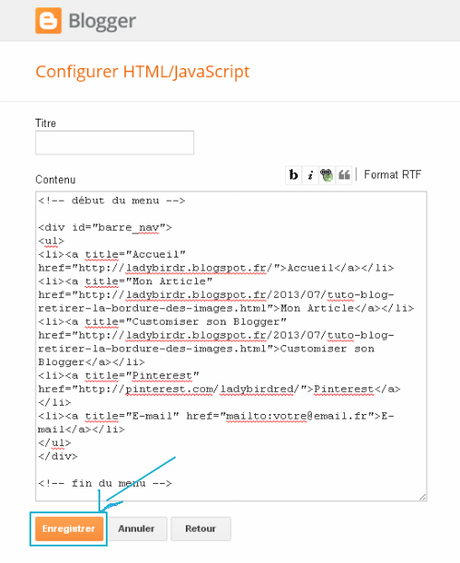
Maintenant que nous avons vu quels codes écrire pour les différents types de lien, il faut les rassembler en un menu. Pour cela il suffit de les écrire à la suite comme ceci :
Vous pouvez rajouter des liens en rajoutant son code à la suite des autres liens. Il faut simplement qu'il soit entre <ul> et </ul> sinon ça ne marchera pas.
Une fois que vous avez écrit tous vos liens, enregistrez :

Bravo ! Vous venez de créer votre barre de navigation ! Il ne reste plus qu'à la personnaliser. Je vous expliquerai comment dans la partie 2 ;)