
Les réseaux sociaux sont l’espace idéal pour repérer les UGC (User Generated Contents), autrement dit les contenus générés par les utilisateurs. Une matière vivante et diversifiée, constituée de messages, de photos, de vidéos. Et en plus, c’est gratuit ! L’étape suivante consiste donc à sélectionner et à republier ces contenus sociaux sur votre site web ou blog.
Pour cela, les principales plates-formes de social media proposent des fonctionnalités pour embarquer le code html des statuts et autres tweets. Une vieille recette que certains avaient déjà mise en place depuis longtemps, comme les hébergeurs de vidéos YouTube, Daily Motion ou Vimeo.
Dans cet article, je vous montrerai comment intégrer les statuts provenant de 4 réseaux majeurs de la webosphère sociale : Facebook, Twitter, Google+ et Instagram.
Intégrer un statut Facebook
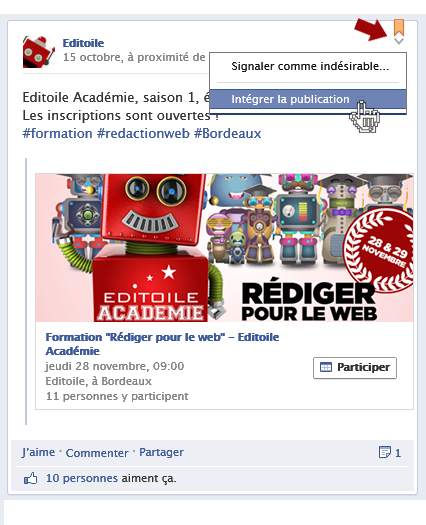
Pour ajouter un statut Facebook à votre blog, rien de plus simple. Cela commence par un petit clic sur la flèche qui apparaît au survol de la souris en haut à droite. Dans la liste déroulante qui apparaît alors, cliquez sur Intégrer la publication.

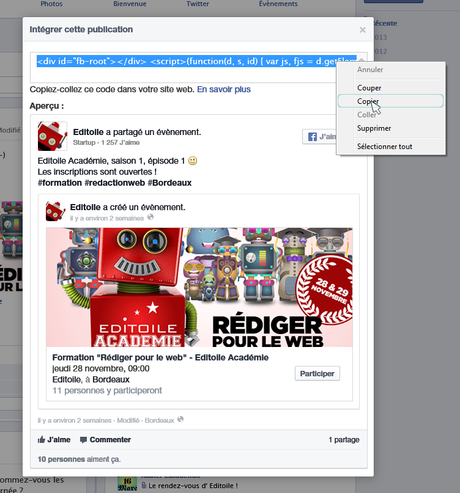
Une nouvelle fenêtre vous donne alors le code embed à copier/coller (surligné en bleu dans la capture d’écran ci-dessous) :

A noter que juste en dessous de ce code, vous pouvez voir un aperçu du post embarqué.
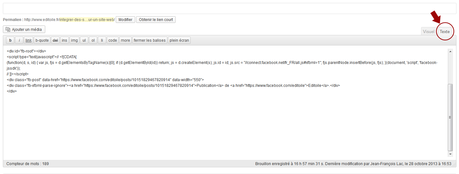
Copiez ce code et collez le dans la fenêtre de rédaction html de votre article dans le back office de votre blog. Par exemple sur WordPress dans votre onglet texte :

Outre le fait d’embarquer tout le contenu (texte + image + lien), ce code permet d’interagir avec le statut grâce à la fonction « J’aime« , exactement comme si vous étiez sur Facebook. Par contre, impossible de le commenter : lorsque vous cliquez sur « Commenter« , une nouvelle fenêtre s’ouvre dans votre navigateur vous renvoyant sur Facebook.
Et voici ce que ça donne :
Publication de Editoile.Intégrer un post Google+
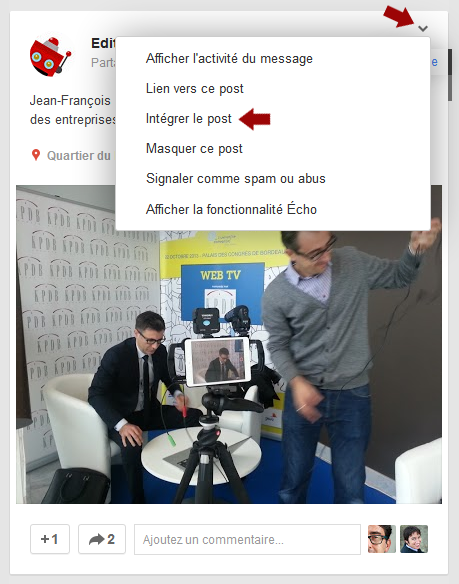
Intégrer un post Google+ n’est pas très différent de la manipulation sur Facebook. Cliquez sur la petite flèche en haut à droite du statut qui vous intéresse, puis sur le lien Intégrer le post :
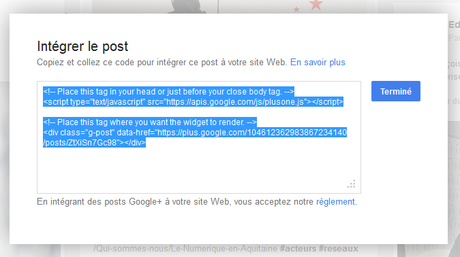
Une nouvelle fenêtre s’ouvre et vous présente le code embed à copier/coller. Par défaut il est déjà sélectionné, vous n’avez donc plus qu’à le copier (Ctrl + C ou clic droit et copier) :
 Rendez-vous maintenant dans votre fenêtre de rédaction html pour y coller le code. À noter que vous pouvez supprimer les 2 phrases suivantes qui ne sont là que dans un but informatif :
Rendez-vous maintenant dans votre fenêtre de rédaction html pour y coller le code. À noter que vous pouvez supprimer les 2 phrases suivantes qui ne sont là que dans un but informatif :
- <!– Place this tag in your head or just before your close body tag. –>
- <!– Place this tag where you want the widget to render. –>
Ne vous reste donc plus que :
<script type= »text/javascript » src= »https://apis.google.com/js/plusone.js »></script>
<div data-href= »https://plus.google.com/104612362983867234140/posts/ZtXiSn7Gc98″></div>
Et voici le résultat final :
Contrairement à un post Facebook embarqué, aucune interaction n’est possible. Si vous cliquez sur +1 ou Commenter, vous serez redirigé sur Google+.
Intégrer un tweet
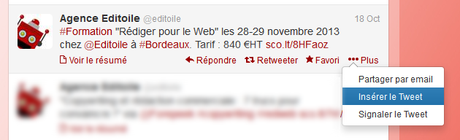
Dans Twitter, placez votre curseur sur le tweet qui vous intéresse. Au survol de la souris, plusieurs options apparaissent : Répondre, Retweeter, (ajouter en) Favori et ••• Plus. C’est sur cette dernière que vous allez cliquer puis sur le lien Insérer le tweet qui s’affiche :

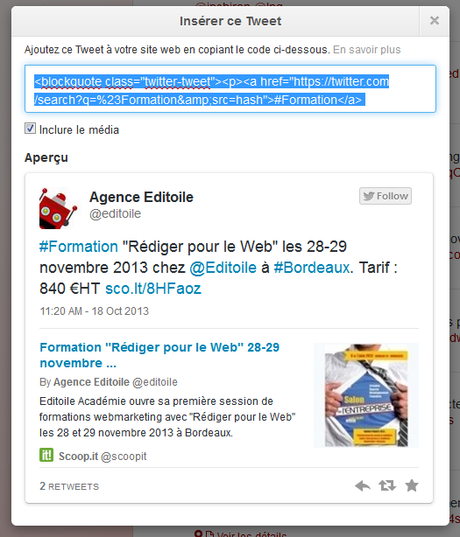
Comme pour Facebook et Google+, une nouvelle fenêtre vous présente le code embed pré sélectionné. Copiez-le !

Il ne vous reste plus qu’à le coller dans votre fenêtre de rédaction html pour obtenir ce résultat :
#Formation « Rédiger pour le Web » les 28-29 novembre 2013 chez @Editoile à #Bordeaux. Tarif : 840 €HT http://t.co/BxXau7T7t6
— Agence Editoile (@editoile) October 18, 2013
Les 3 fonctionnalités principales de Twitter (Répondre, Retweeter et Ajouter en favori) sont présentes en dessous du tweet mais cliquer dessus ouvrira une nouvelle fenêtre dans votre navigateur.
Intégrer une photo publiée sur Instagram
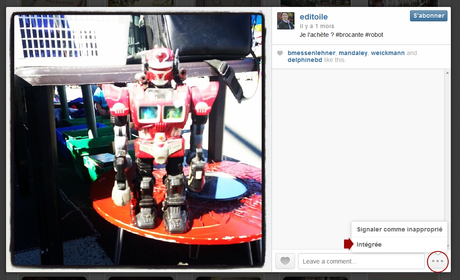
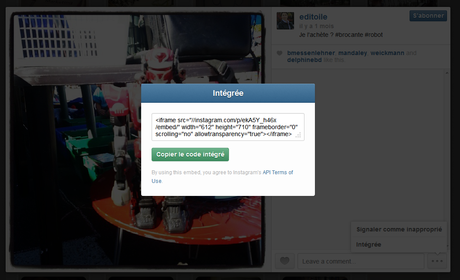
Vous avez repéré une photo et vous souhaitez la partager sur votre blog ? Rien de plus facile avec Instagram ! Placez-vous sur le cliché concerné puis cliquez sur les 3 petits points qui apparaissent en bas à droite. Sélectionnez Intégrée :

Vous voyez alors le code :

Cliquez sur Copier le code intégré puis allez le placer dans votre fenêtre de rédaction html. Vous obtenez alors sur votre blog :
En guise de conclusion…
Vous l’aurez compris, quel que soit le réseau social, il y a de grandes chances pour qu’il propose cette fonctionnalité de code embarqué. Et les développeurs ayant tendance à copier ce qui fonctionne ailleurs, cette possibilité de rediffuser des contenus prend généralement la même forme : un lien apparaissant dans les options du statut vous permettant de copier/coller le précieux code embed.
La méthode marche aussi pour Vine, Youtube, Vimeo, Issuu, SlideShare, etc. Et vous, quels autres plates-formes embarquez-vous sur votre site ou blog ?

