Audrey Bensi, chef de projet chez Creads, nous offre son Top 3 des Tendances webdesign 2014 :
En 2014, on enlève tout ! On garde l’essentiel, « less is more » comme dirait l’autre.
1. Tendance Webdesign #1 Le Flat Design // Le flat s’en va à la conquête de la toile…
En mode comme en déco, le style épuré fait mouche. Ce qui n’est pas passé inaperçu auprès des web designers qui s’inspirent fortement de la tendance lancée, entre autre, par Apple et son interface IOS7 : le flat design. Plus besoin de faire les présentations, il a été maintes fois évoqué et commenté ces dernières semaines dans le monde du web. L’essentiel à retenir tient en quelques mots : formes simplifiées au maximum, couleurs vives, style minimaliste.
Chez Creads aussi on a succombé à ce vent de renouveau.
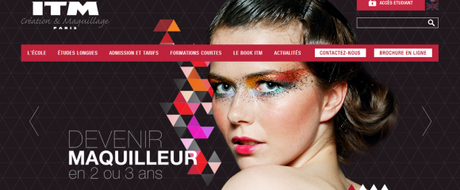
Preuve en est, la refonte du site de l’Ecole de maquillage ITM.

L’ergonomie, la navigation et la lecture du site ont été optimisées afin de le rendre plus dynamique et moderne. Les mosaïques de couleurs sont à l’honneur et se prêtent ici parfaitement au milieu artistique du maquillage…

… comme à celui de la décoration d’intérieure !
(Puisqu’on vous dit que tout est lié)
Source : http://www.cotemaison.fr/inspirations/tendance-deco-2014-rose-pale-kilims-annees-70-scoubidou_20462.html
Info bonus : on nous souffle dans l’oreillette que le violet et plus précisément la teinte Radiant Orchid vient d’être élue couleur de l’année 2014 par Pantone. A vous les aubergines, la betterave, les Oasis « Pomme Cassis Framboise » et la lavande pour parfumer vos sites web tout en restant « dans la tendance ».

2. Tendance Webdesign #2 : le One Page // On navigue désormais sur une seule page.
Autre tendance à laquelle vous ne pourrez échapper cette année : les sites One page ou Fullscreen. Autrement dit, une page unique pour une expérience de navigation verticale totalement nouvelle et simplifiée.
Là encore, chez Creads, on a reniflé la tendance avec la réalisation du site de Cougar Group, un groupe actif sur le marché de la construction en Suisse. Il a le mérite de combiner le design de la page unique et celui du flat design. Un mélange plutôt réussi !

3. Tendance Webdesign #3 Le Responsive design // Une tendance devenue norme.
Si vous n’êtes convaincu ni par le design à plat ni par la page unique verticale (en français ça perd un peu de son charme, nous vous l’accordons), je doute que vous résistiez au responsive design.
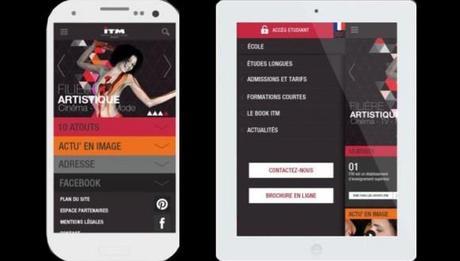
Cette incroyable technologie qui permet à votre site de s’adapter à tous les formats d’écran, mobile et tablette, a fait son apparition en 2012, mais cette année devrait être celle de son avènement.
Il répond en effet parfaitement aux nouvelles habitudes d’utilisation et de navigation sur le web. L’organisation du site est pensée et réorganisée de manière à mettre en avant l’essentiel et ôter le superflu qui n’apportera rien de nouveau à l’internaute.


Exemple : site ITM http://www.itmparis.com/
Une année simplifiée et colorée nous attends donc chers Internautes !
Attention cependant à ne pas sous-estimer le roi skeuomorphisme, un retour à la réalité est toujours possible. Voir le site : www.flatvsrealism.com
On parie ?

